本系列谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅是为了拓宽一下解决问题的思路,更涉及一些容易忽视及十分有趣的 CSS 细节。
持续更新中,觉得不错的可以点个 star 收藏订阅。
题目在 Issues 中,也可以点击下面链接进行跳转:
如何实现下列这种多列均匀布局:
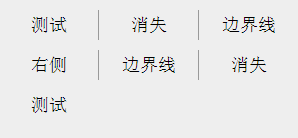
看看下图,常见于一些导航栏中,要求每行中最后一列的右边框消失,如何在所有浏览器中最便捷最优雅的实现?
不用 Javascript,使用纯 CSS 方案,实现类似下图的导航栏 Tab 切换:
规定下面的布局,实现多列等高布局,要求两列背景色等高。
<div class="container">
<div class="left">多列等高布局左</div>
<div class="right">多列等高布局右</div>
</div>10、巧妙的实现 CSS 斜线
使用单个标签,如何实现下图所示的斜线效果。