Ssense (https://www.ssense.com/en-in) is a multi-brand retailer based in Montreal, Canada specialising in the sale of designer fashion and high end streetwear, it sales men's and women's clothes and accessories worldwide. The project was completed within 6 days.
This project is deployed on netlify here - Ssense Clone
The e-commerce website has the following pages and the order of flow is also the same.
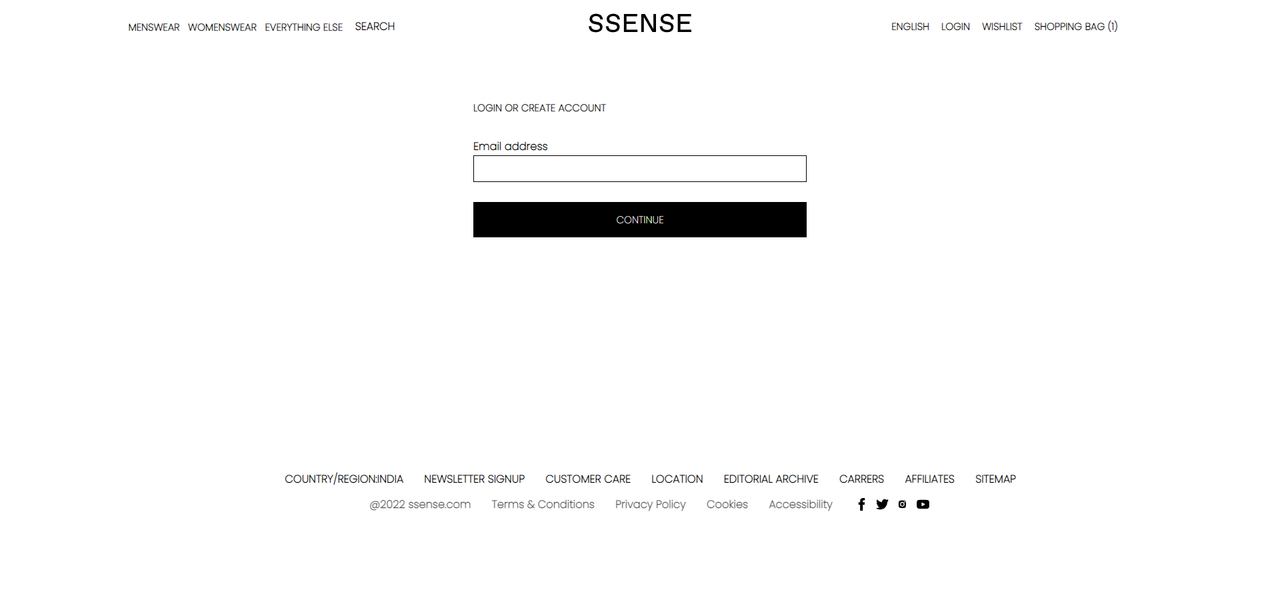
- Login Page - This page will get the email from user.
- Signup Page - This page will get the password and gender from the user.
- Login with Password - This page will check the entered Email and Password and redirect you to the Home Page.
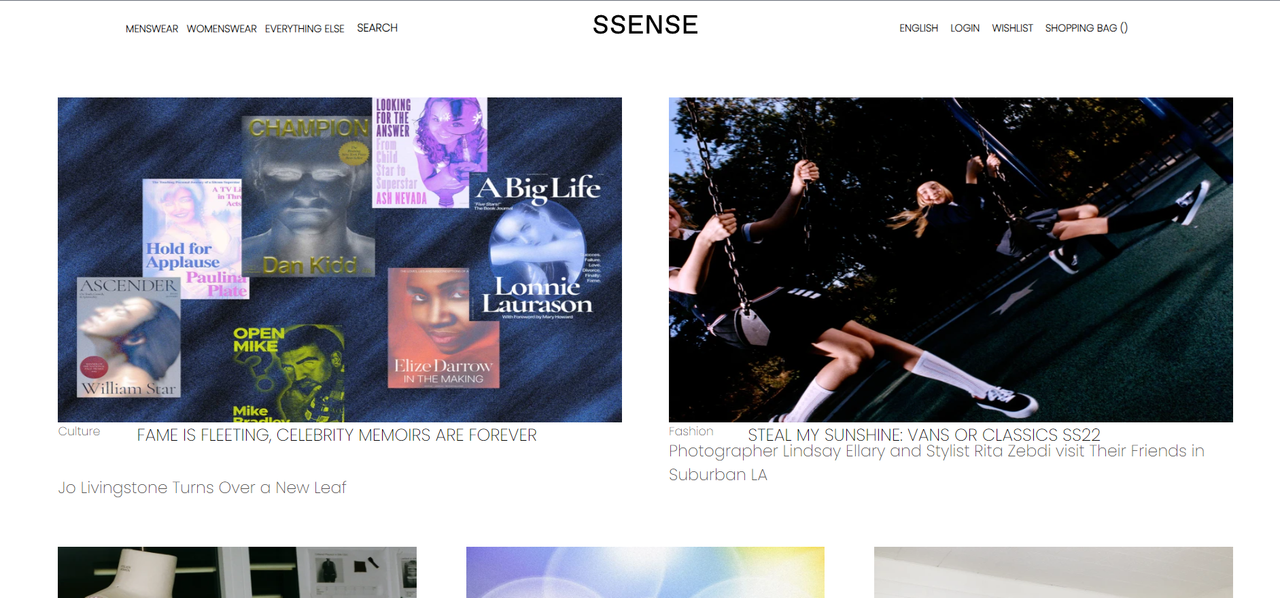
The landing page consists of the links to all the other pages like - menswear, womenwear, shopping bag(cart) and login & signup pages.
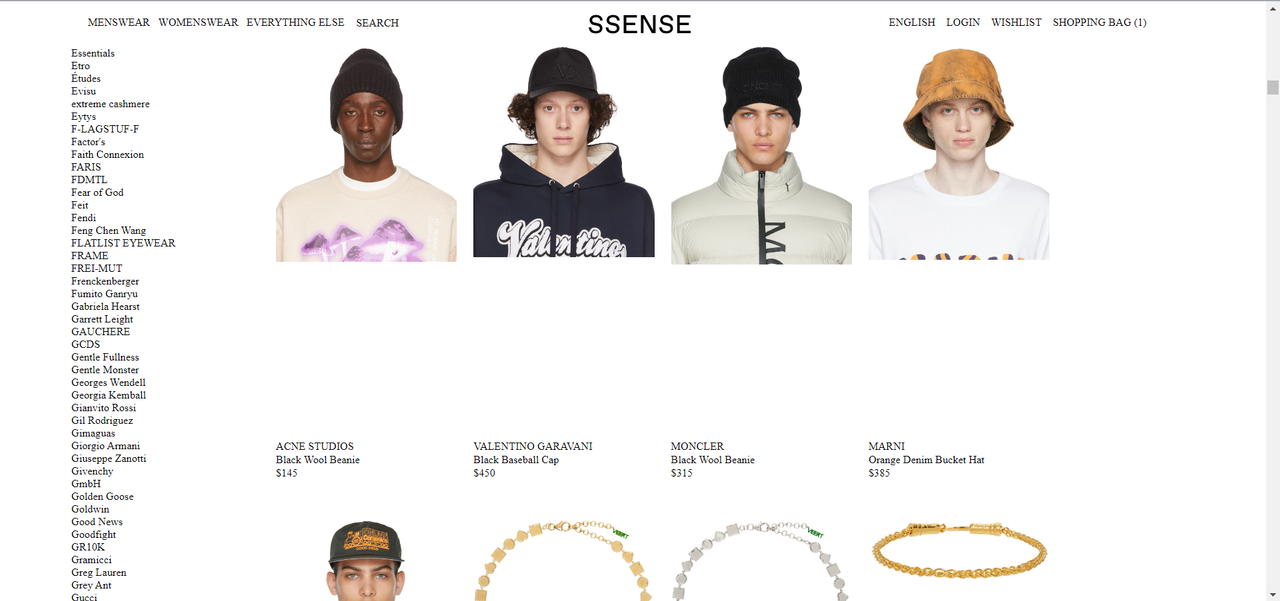
- You can select various products from this pages.
- You can even sort the products according to your comfort.
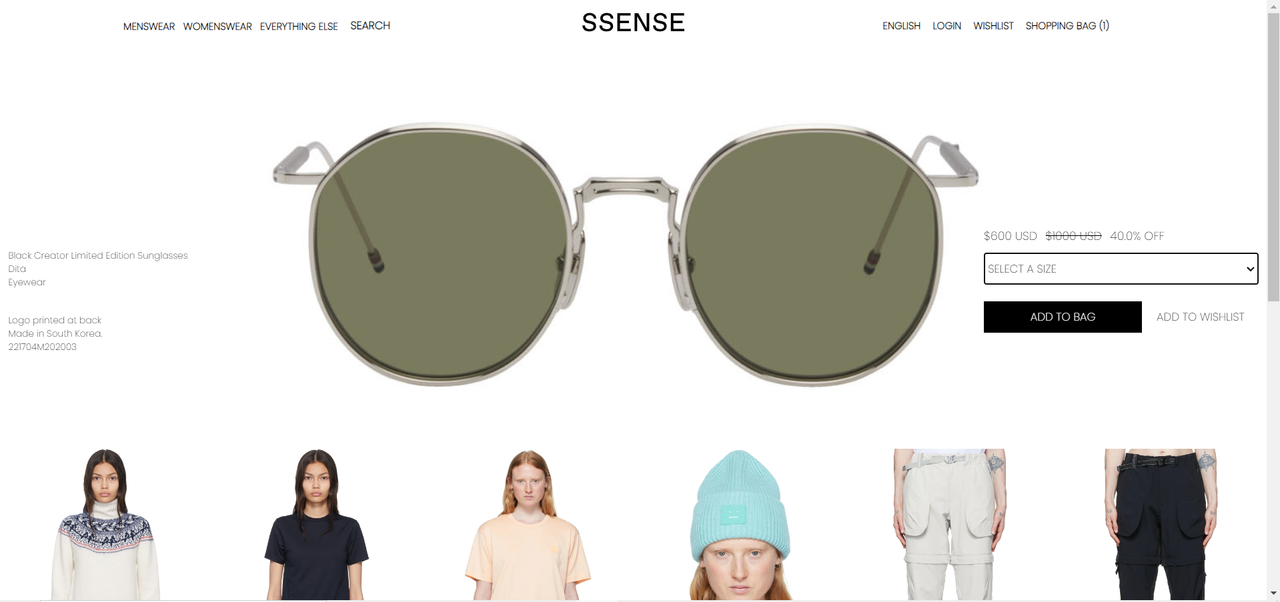
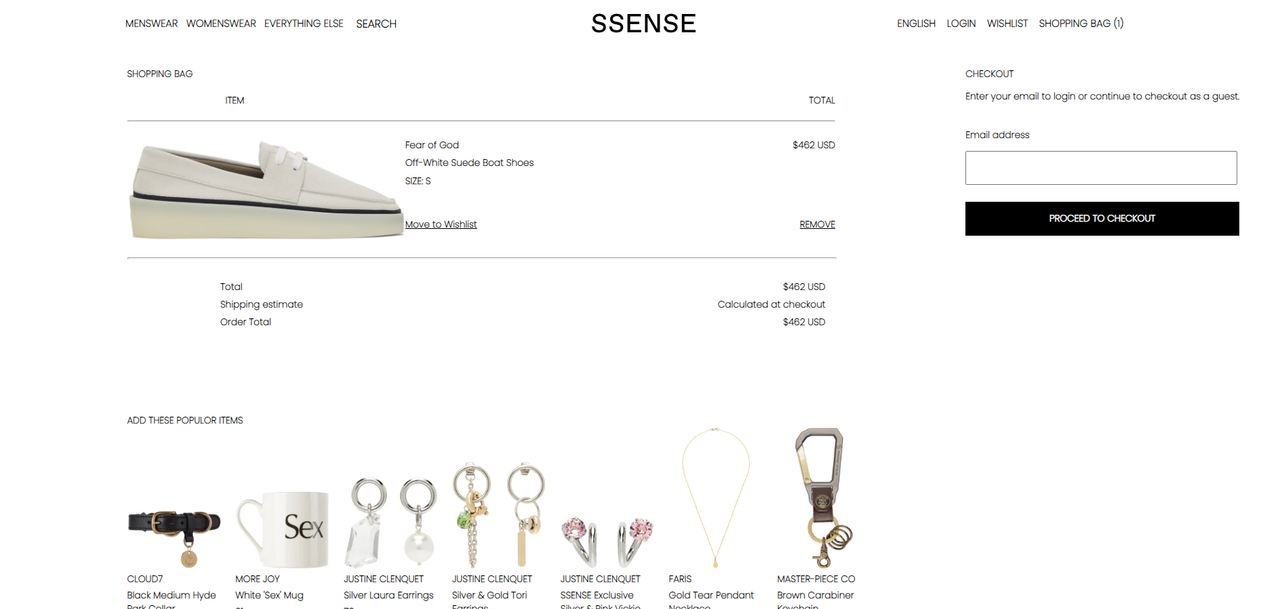
- This page gets the data about that specific product from the cateogory pages and displays it in detail here.
- You can add the product to your cart. The price / cutoff price / discount etc all are displayed here.
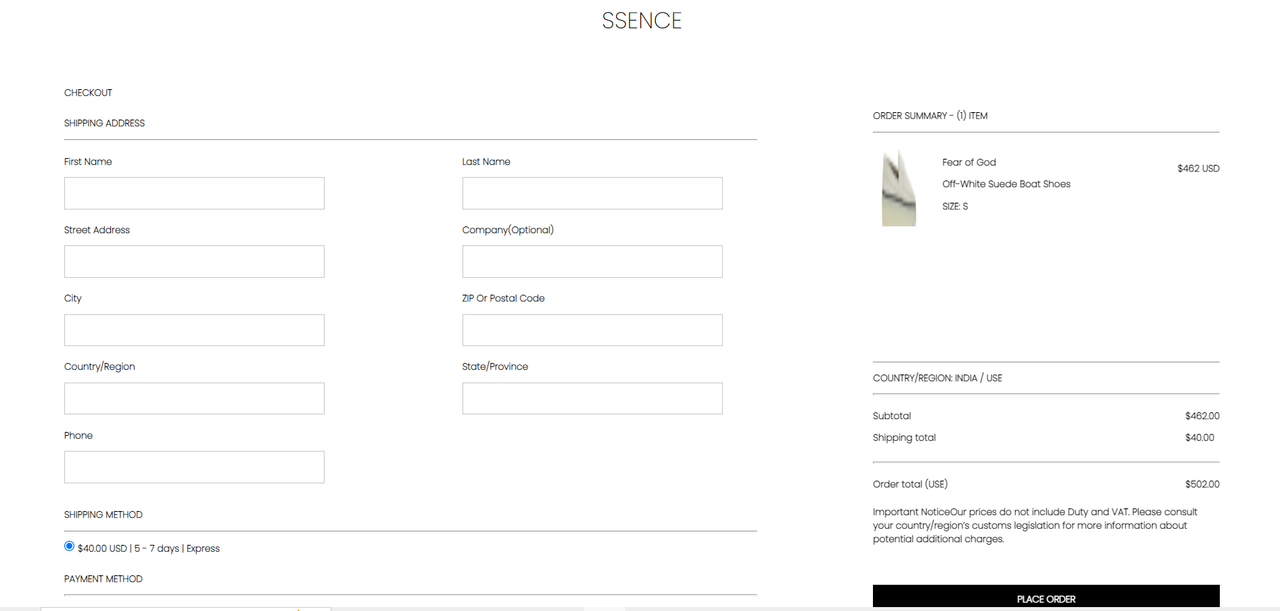
- User address details and delivery preferences are provided by users.
- Multiple payment options are provided to users for payment.
- User enter details based on their payment preferences and then order is completed.