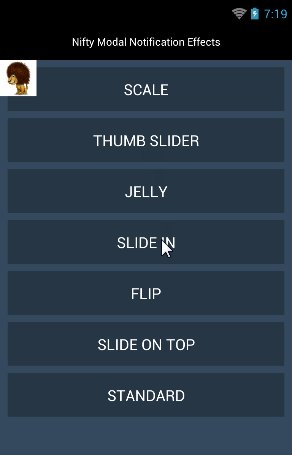
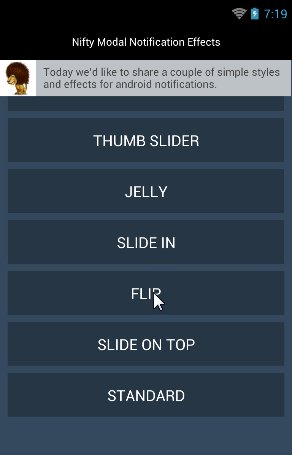
#NiftyNotification
effects for android notifications.base on (Crouton)
NiftyNotificationView.build(this,msg, effect,R.id.mLyout)
.setIcon(R.drawable.lion) //You must call this method if you use ThumbSlider effect
show();<!-- ViewGroup-->
<RelativeLayout
android:id="@+id/mLyout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</RelativeLayout>Configuration cfg=new Configuration.Builder()
.setAnimDuration(700)
.setDispalyDuration(1500)
.setBackgroundColor("#FFBDC3C7")
.setTextColor("#FF444444")
.setIconBackgroundColor("#FFFFFFFF")
.setTextPadding(5) //dp
.setViewHeight(48) //dp
.setTextLines(2) //You had better use setViewHeight and setTextLines together
.setTextGravity(Gravity.CENTER) //only text def Gravity.CENTER,contain icon Gravity.CENTER_VERTICAL
.build();
NiftyNotificationView.build(this,msg, effect,R.id.mLyout,cfg)
.setIcon(R.drawable.lion) //remove this line ,only text
.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//add your code
}
})
.show(); // show(boolean) allow duplicates or showSticky() sticky notification,you can call removeSticky() method close itYou can install using Gradle from JitPack. Add this to your build.gradle file:
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.sd6352051:NiftyNotification:1.2'
}Or copy this into your libs directory.
Flip, Jelly, Scale, SlideIn, SlideOnTop, Standard, ThumbSlider
Copyright 2014 litao.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.