Live Link: https://bleedblue.netlify.app/
BleedBlue CSS is a UI component library created using HTML, CSS and Vanilla JavaScript made for building fast, responsive and attractive websites in minutes so that you spend more time on the logic and less on styling. You can simply copy the component you want to use and integrate it into your web application.
HTML5, CSS3
Installing BleedBlue CSS in your project is very easy. You just need to add the link tag as mentioned in the installation guide in the head section of your web page and you are good to go.
-
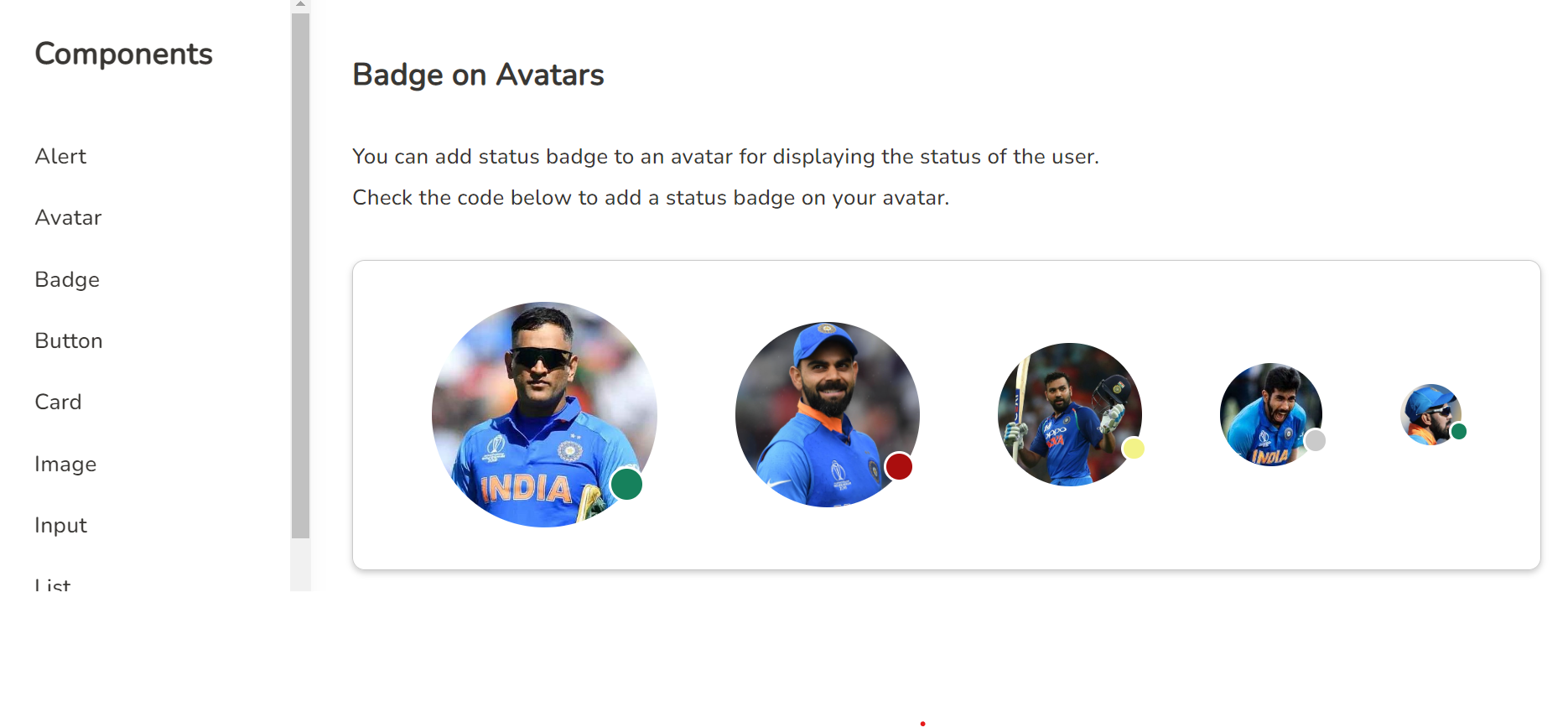
Open the Documentation and you'll get all the styled components present in BleedBlue CSS.
-
Documentation includes the live demo and code snippets of all the components.
-
You can navigate through the sidebar to view any particular component.
-
You can simply copy the code snippet of the component and paste it in your web page and you are done.