New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Dynamic FillStyle and LineStyle #23
Comments
|
Also, if you could unpin the peerDependencies that would be great. I get errors when trying to install with Pixi 6.0.3. You can probably set it to |
|
Nevermind, I figured it out. I can set tint on the child as long as the svg has a white fill. That will work. I found a few issue with typedefs: svg.root.children[0].tint = 0x03A9F4It says tint isn't on type Also: const data = await fetch(url)
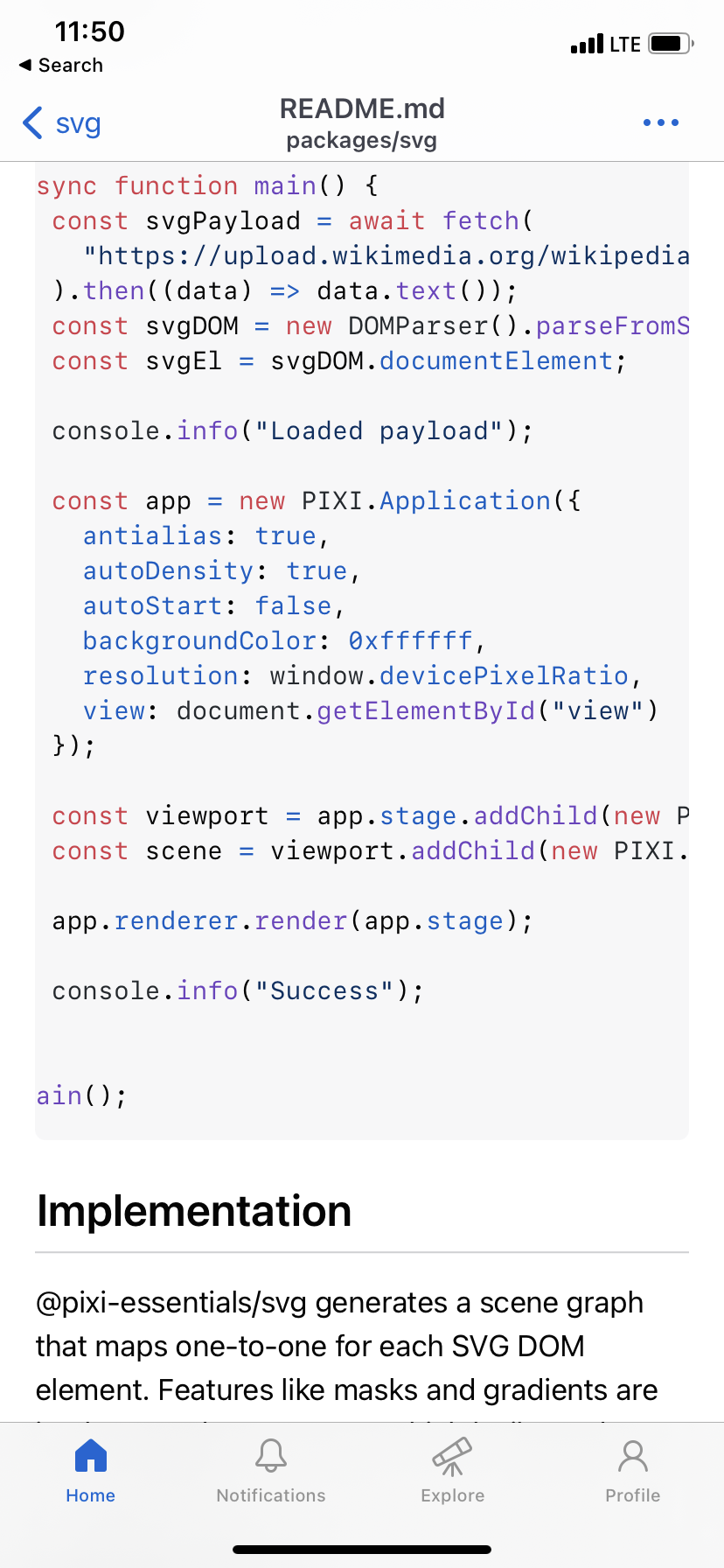
const SVGMarkup = await data.text()
const SVG = new DOMParser().parseFromString(SVGMarkup,'image/svg+xml').documentElement
const svg = new SVGScene(SVG)Here you need to get the response as text not JSON. You should update the docs to reflect this. Hope this helps. |
|
SVGPathNode is a Graphics object. You can override fill as for any graphics: |
|
I'll fix the dependency pinning. |
|
Awesome! Could you update those types as well possibly? |
|
Hmm doesnt look like On that note, if I change the alpha on the container |
|
You forgot the graphicsData |
|
For the alpha, where's the code? |
|
Awesome! I have a function to change the fill of a const changeColor = (entity: SVGScene, color: string) => {
// @ts-ignore
entity.root.children[0].geometry.graphicsData[0].fillStyle.color = utils.string2hex(color)
// @ts-ignore
entity.root.children[0].geometry.invalidate()
}For alpha I'm setting if (history && settings.alpha !== history.alpha) {
viewport.moveCorner(
viewport.corner.x + 0.0000000001,
viewport.corner.y + 0.0000000001
)
}I tested alpha updates without using a |
|
I tried setting the alpha directly on the |
|
I found the issue: pixi-essentials/packages/svg/src/SVGScene.ts Line 176 in 4a2703f
This is kind of a bug. I could change the scene to set its The scene is a wrapper around the
@pixi-essentials/svg has an optimization - it doesn't update the transforms in the internal scene tree if you haven't changed the world-transform of the scene (root). Unfortunately, PixiJS also updates the |
|
Worked like a charm. Thanks for all the insight! Here's what I ended up with: const changeColor = (entity: SVGScene, color: string) => {
// @ts-ignore
entity.root.children[0].geometry.graphicsData[0].fillStyle.color = utils.string2hex(color)
// @ts-ignore
entity.root.children[0].geometry.invalidate()
}
const changeAlpha = (entity: SVGScene, alpha: number) => {
entity.root.alpha = alpha
// @ts-ignore
entity._transformDirty = true
}If you could fix the typedefs that would be sweet, but using Let me know if you link the scene alpha to the container alpha and I can make the change in my source as well. As it is this will be fine for me to continue development. Thanks again! |
|
Hey @ShukantPal, Looks like there's also an issue with // SVGScenes are added to the entity container
const entityContainer = new Container()
const cull = new Simple()
cull.addList(entityContainer.children)
app.current.ticker.add(() => {
if (viewport.current.dirty) {
cull.cull(viewport.current.getVisibleBounds())
viewport.current.dirty = false
}
}) |
|
Yup, I’ll fix that as well.
On Jun 13, 2021, at 1:59 AM, Randy Lebeau ***@***.******@***.***>> wrote:
Worked like a charm. Thanks for all the insight! Here's what I ended up with:
const changeColor = (entity: SVGScene, color: string) => {
// @ts-ignore
entity.root.children[0].geometry.graphicsData[0].fillStyle.color = utils.string2hex(color)
// @ts-ignore
entity.root.children[0].geometry.invalidate()
}
const changeAlpha = (entity: SVGScene, alpha: number) => {
entity.root.alpha = alpha
// @ts-ignore
entity._transformDirty = true
}
If you could fix the typedefs that would be sweet, but using // @ts-ignore isn't a deal breaker.
Let me know if you link the scene alpha to the container alpha and I can make the change in my source as well. As it is this will be fine for me to continue development.
Thanks again!
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub<#23 (comment)>, or unsubscribe<https://github.com/notifications/unsubscribe-auth/AFLJDB4HLH3YIUD4AGQ5ZLTTSRCLJANCNFSM46R3ZHPA>.
|
|
Thanks buddy! Appreciate it! |
|
These releases fix types issues:
This release fixes the behavior of alpha and visible/renderable on the SVG scene: |
|
You mentioned pixi-cull - try using @pixi-essentials/cull :) https://api.pixijs.io/@pixi-essentials/cull/Cull.html |
|
Awesome thanks for that! I will test it out and let you know. Will also try out @pixi-essentials/cull! |

Hello,
Thanks for the module. Its exactly what I needed. Was wondering if there is a way to dynamically set the fill and line style outside of the actual SVG. I've tried updating
SVGStage.root.children[0].fillwith no luck. Would like to avoid having to use a filter if possible.Thanks!
The text was updated successfully, but these errors were encountered: