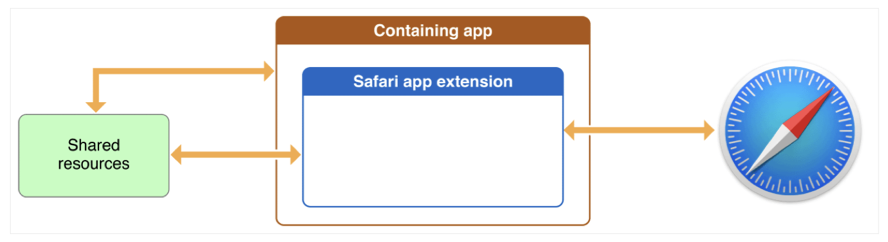
지난 WWDC 행사에서 차기 OS인 Big Sur에서 Chrome, Firefox, Edge 등과 대부분 호환되는 확장 기능 API인 "Safari Web Extensions"에 대한 지원(Safari 14)을 발표했다.
작성된 확장 기능은 Native 앱으로 패키징 된 후, 앱스토어를 통해 호스팅 될 수 있으며, 다른 브라우저들의 기존 확장 기능 앱들은 Xcode 12(safari-web-extension-converter)를 통해 Safari에서 실행 가능하도록 손쉽게 변화될 수 있다고 한다.
Mozilla는 이번 결정에 환영 한다는 입장을 밝히기도 했다.
프레임워크뿐만 아니라, 도구, 언어 등에 대한 cheatsheet를 제공한다. 주요 사용법, 문법, 옵션 등을 빠르고 쉽게 확인하고 적용할 수 있어, 가끔 기억나지 않을 때 바로 참고할 수 있어 편리하다.
유사한 프로젝트인 1loc (Favorite single line of code)도 같이 참고하면 좋다.
RxJS 프로젝트를 리딩 하는 Ben Lesh의 글로, 많은 개발자들은 Observables vs Reactive Programming vs RxJS 들을 동일시하거나 잘못 이해하고 있는 내용들을 설명하고, RxJS에 대한 후회를 담은 글이다.
CSS는 프로그래밍 언어일까 아닐까?
이는 명령형(imperative) 언어를 주로 사용해 온 JavaScript 개발자에게 선언적(declarative) 언어인 CSS는 때론 깊은 좌절감을 안겨주기도 한다.
2019년 암스테르담에서 개최된 CSS Day 2019 콘퍼런스 세션에서는 CSS도 프로그래밍 언어의 일종이며, 왜 중요한가에 대해 언어적 측면에서의 접근을 통해 설명한다.
Svelte 개발팀은 공식적인 TypeScript 지원 추가를 발표했다.
새로운 공식 Svelte for VS Code 확장 기능을 통해 syntax highlighting, Svelte 컴포넌트를 위한 intellisense 등의 지원을 활용할 수 있게 되었다.
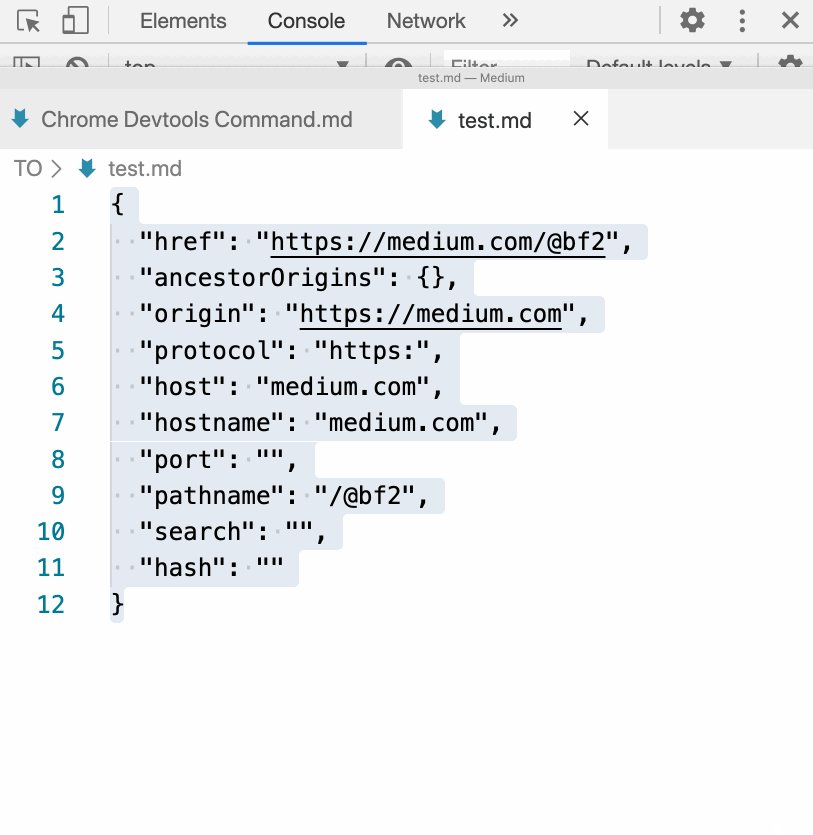
FE 개발자 필수템(?) 중 하나인 Chrome DevTools. 이 글에서는 Chrome DevTools의 잘 알려지지 않은 강력한 기능을 소개하고 있다.
글에서 소개하는 몇 가지 기능들을 익혀 놓는다면 본인의 개발력을 상승시키는 데 도움이 되지 않을까?
JavaScript에서 값이 존재하지 않는 경우, 함수 반환값으로 null 과 undefined 중 어떤 값을 사용하면 좋을지에 대한 고민이 녹아 있는 글이다.
Node.js 기반의 SSR 개발과 운영을 통해 겪은 경험기 총 3편 중 두 번째 글로, 17년간 잔존해 왔던 레거시 시스템 내에서 네이버 모바일 블로그 서비스를 어떻게 SSR로 전환했는지와 대한민국의 거의 모든 사람들이 사용하는 모바일 블로그 서비스의 트래픽에 대응하기 위해 SSR 구축을 어떻게 준비하고 개발했는지에 대한 이야기를 다룬다.
웹 명세들의 브라우저 지원 여부를 검색할 수 있는 Can I use... 사이트의 베타 버전이 공개되었다.
베타 버전에서는 보다 개선된 접근성, 다크 모드 지원, 개선된 URL 접근 경로 등이 제공된다.
보다 자세한 업데이트 설명은 다음을 참고하라.
Canise: Beta site updates
구글에서 기술면접 문제로 출제하고 있는 JavaScript 문제들 중 callback, promise, await/async를 비교하며 설명한다.
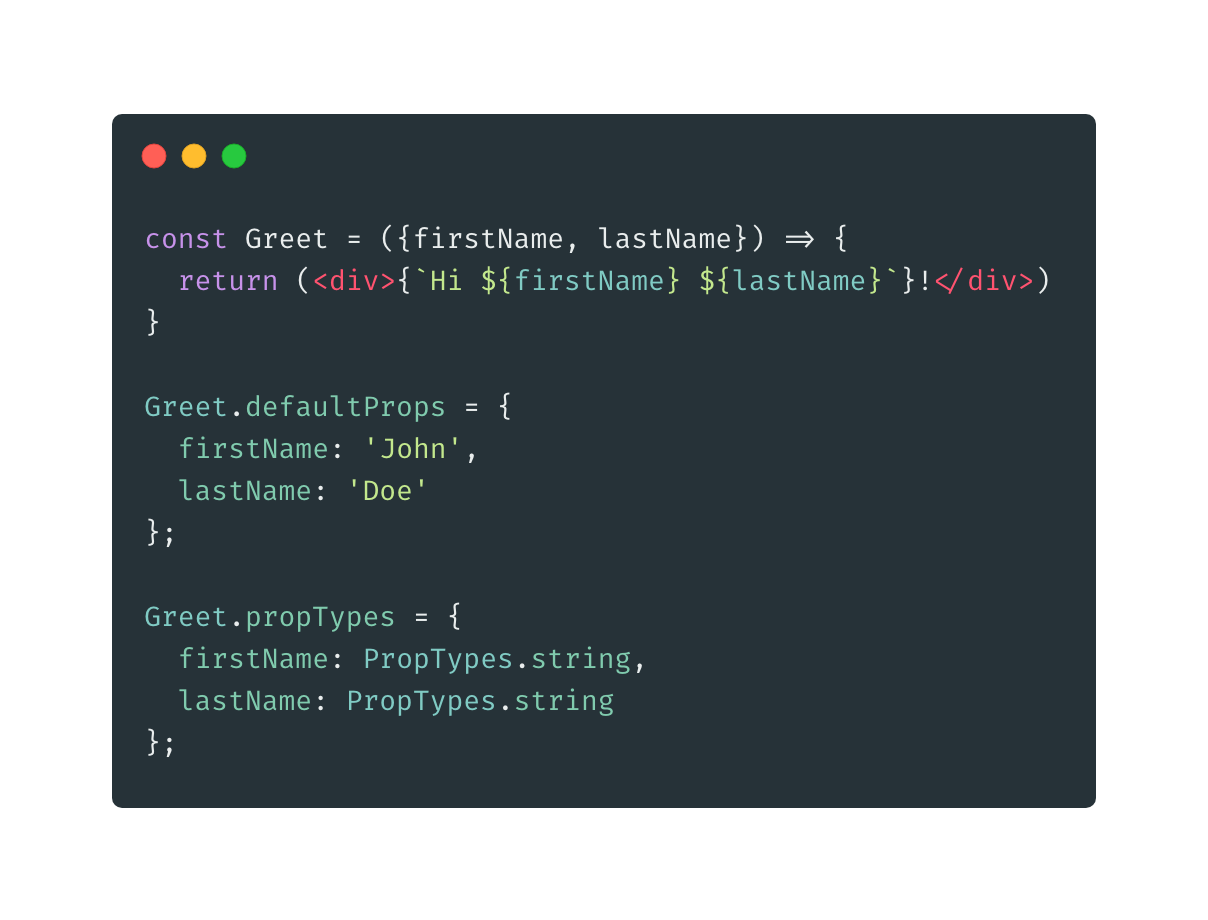
React에서 props에 기본 값을 할당하는 방법으로는 대표적으로 ES6에서 도입된 기본 매개 변수 문법과, React에서 제공하는 defaultProps를 이용하는 방법이 있다.
이 글에서는 두 방법의 차이점과 장단점은 무엇이 있는지 설명한다.
2016년부터 매해 공유되고 있는 JavaScript 및 Front-end 동향에 대한 시리즈로, 그 첫 번째 영역인 "JavaScript(ECMAScript)"에 대한 글이다.
이번 글에서는 새로운 전환점의 시작을 맞고 있는 JavaScript의 변화와 앞으로의 전망 그리고, ECMAScript 2020/2021 새로운 주요 명세들을 확인해 볼 수 있다.
FE News 6월 소식에서 공유했었던 web.dev LIVE 세션들 중 하나로, 모던 CSS 레이아웃 명세들을 이용해 자주 사용되는 10여 개의 레이아웃을 빠르고 간단하게 만드는 방법을 코드 예제와 함께 소개한다. 실행 결과 또한 시각화해 보여주기 때문에 쉽게 이해할 수 있다.
WebGL이 실제로 무엇이고 어떻게 작동하는지 기초부터 2D, 3D, 조명, 텍스처 등 WebGL에서 알아야 하는 모든 요소들에 대한 기초적인 설명과 예제와 함께 제공된다.
한글 번역도 제공되지만, 일부 영역에 대해서만 한정적으로 제공된다.
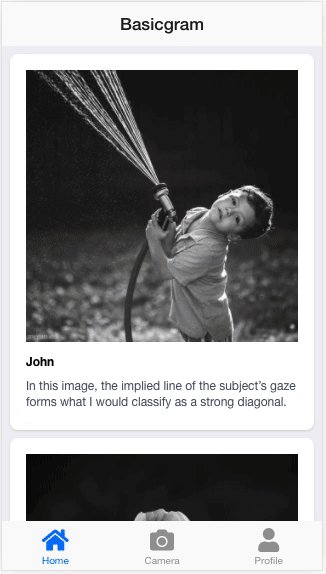
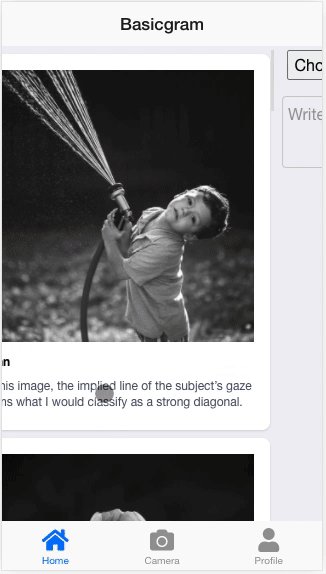
총 5개의 시리즈로 구성된 이 튜토리얼은 Node.js, Express, TypeScript, Vue를 사용해 instagram과 유사한 기능을 갖는 웹앱을 만드는 방법을 단계별로 설명한다.
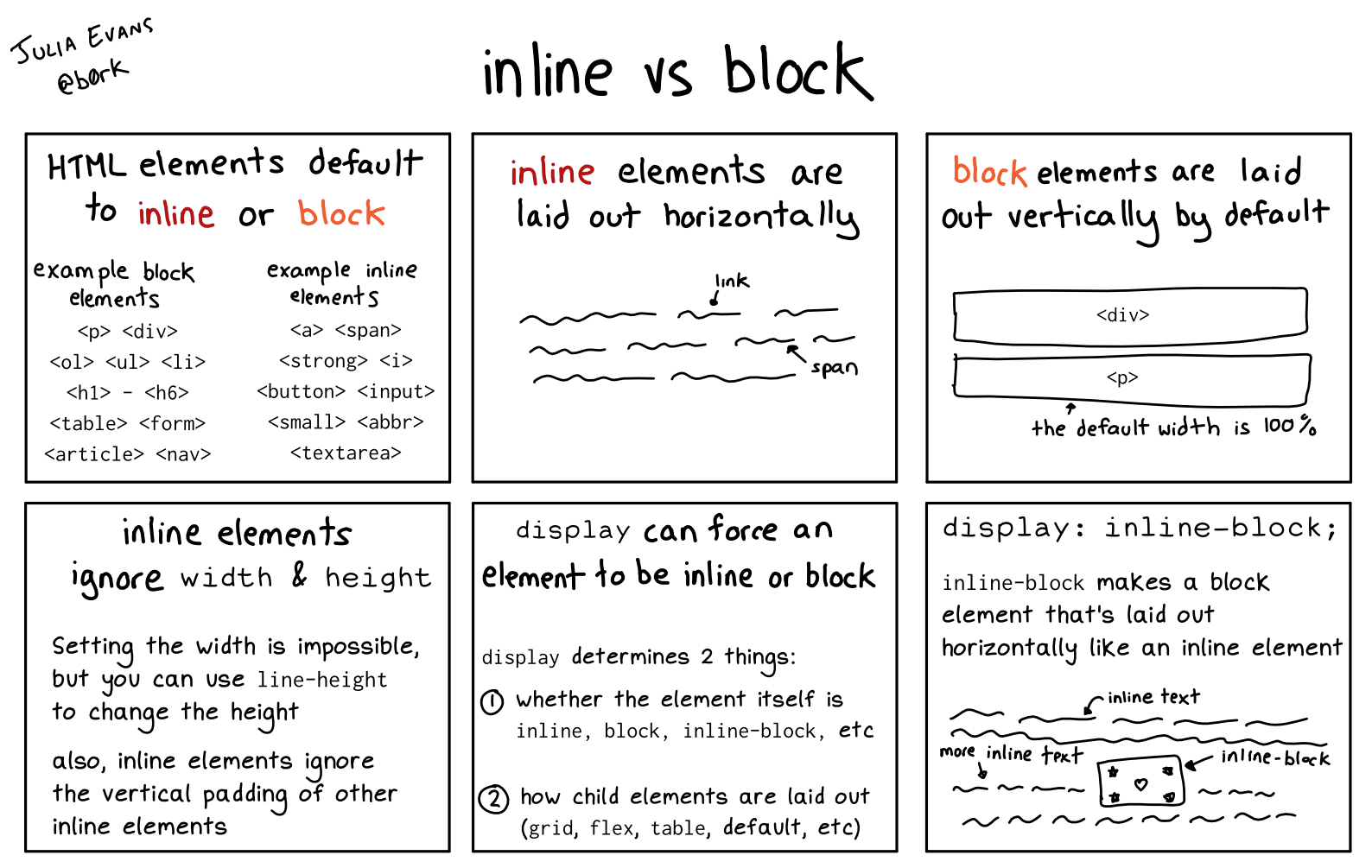
짧은 코믹 컷을 통해 프로그래밍 관련 개념들을 소개하는 Julia Evans가 inline과 block 요소의 차이점을 설명한 그림으로, 간단하고 빠르고 쉽게 개념을 이해할 수 있다.
트위터 계정에서는 웹 이외에도 다양한 기술적 영역들에 대한 코믹들을 확인할 수 있다.
Playwright은 MS에서 개발한 Node 라이브러리로, Chromium, Firefox 그리고 WebKit 등의 브라우저를 자동화할 수 있는 크로스 브라우저 단일 API를 제공한다.
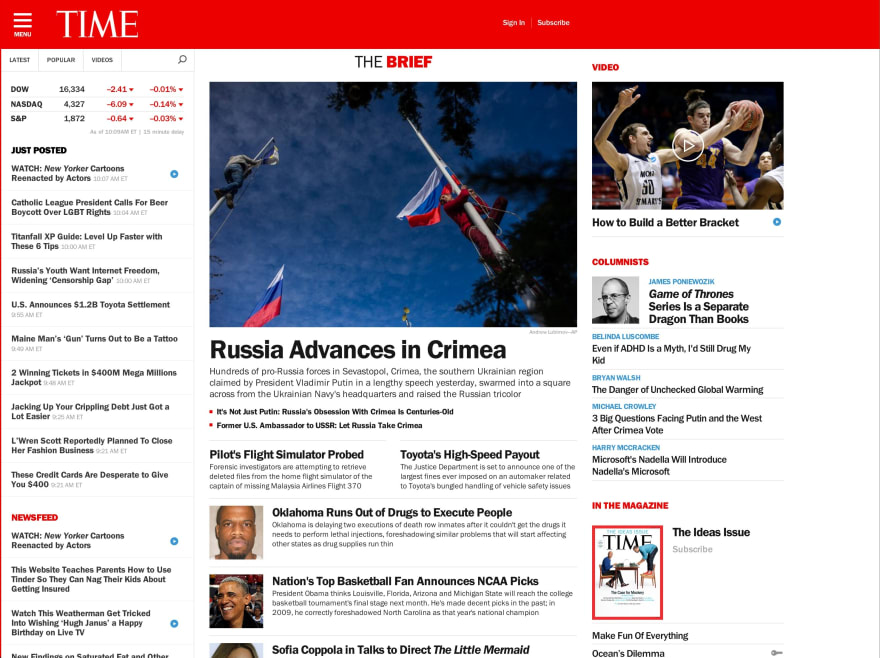
다음은 Chromium, Firefox 그리고 WebKit으로 http://whatsmyuseragent.org/ 를 방문하고, 3개의 스크린숏을 저장하는 예제 코드다.
const playwright = require('playwright');
(async () => {
for (const browserType of ['chromium', 'firefox', 'webkit']) {
const browser = await playwright[browserType].launch();
const context = await browser.newContext();
const page = await context.newPage();
await page.goto('http://whatsmyuseragent.org/');
await page.screenshot({ path: `example-${browserType}.png` });
await browser.close();
}
})();Chrome 확장 기능으로, 브라우저에서 수행한 인터렉션을 기록하고 이를 Puppeteer 스크립트 코드로 만들어 준다.
아래의 괴상한 CSS 스니펫은 무슨 일을 할까?
* { background-color: rgba(255,0,0,.2); }
* * { background-color: rgba(0,255,0,.2); }
* * * { background-color: rgba(0,0,255,.2); }
* * * * { background-color: rgba(255,0,255,.2); }
* * * * * { background-color: rgba(0,255,255,.2); }
* * * * * * { background-color: rgba(255,255,0,.2); }
* * * * * * * { background-color: rgba(255,0,0,.2); }
* * * * * * * * { background-color: rgba(0,255,0,.2); }
* * * * * * * * * { background-color: rgba(0,0,255,.2); }위의 스니펫은 아래의 우측 이미지와 같이 요소들을 구분해 볼 수 있도록 해 페이지 레이아웃 작업 시 유용하게 사용될 수 있다.
본문 글에 달린 댓글에서는 몇몇 사용자들이 개선한 버전들도 함께 찾아볼 수 있다.
최근의 TypeScript 인기에 따라 많은 프로젝트들이 TypeScript로 개발되고 있다. 하지만, TS 프로젝트를 설정하는 일은 때로는 도전적인 일이 되기도 한다. 다양한 개발 환경에 따라 그에 맞는 TS 관련 도구들을 설치하고 설정하는 것은 골치 아프면서 귀찮은 일이다.
TSDX는 무설정(Zero-Config)을 표방하는 CLI 도구로, 간단하고 빠르게 새로운 TS 프로젝트를 부트스트랩 해 주는 도구다.
npx tsdx create 프로젝트명총 3가지 형태의 프로젝트 템플릿을 제공한다.
- basic: Plain TypeScript 프로젝트
- react: React를 사용하는 프로젝트
- react-with-storybook: React + React Storybook 설정
npm 패키지 내의 파일들을 미리 보기 할 수 있는 도구로, 패키지 내의 파일 구성과 해당 파일의 내용까지 미리 보기 할 수 있다. 사용방법은 아래와 같이 npm에 배포된 패키지명을 덧붙이면 바로 확인이 가능하다.
https://npmview.now.sh/패키지명
https://npmview.now.sh/패키지명@버전
다양한 디바이스들에서 사용하고 있는 스크린 크기를 비교해 볼 수 있다.
원하는 형태(status code, content-type 등의 설정이 가능)로 응답을 받을 수 있는 목업 API를 만들고 테스트할 수 있다.
별도의 로그인 없이 사용 가능하며, JSONP, CORS 등도 지원하고 있어 아직 실 API의 개발이 완료되지 않은 상황에서 개발 작업을 진행할 수 있도록 도와준다.