This library does two things across multiple packages on a monorepo:
- incrementally count arbitrary events of your chosing
- store a (type-safe) global state of any values you want
and gosh darn it, is it REALLY GOOD at doing so!
This project is open to updates by its users, I ensure that PRs are relevant to the community. In other words, if you find a bug or want a new feature, please help us by becoming one of the contributors ✌️ ! See the contributing section.
Please consider:
- Buying me a coffee ☕
- Supporting me on Patreon 🏆
- Starring this repo on Github 🌟
Let's say you have a monorepo with package a and package b.
Package a has a set of commonly used functions, and b is an app that consumes said functions:
my-awesome-monorepo/
├─ packages/
│ ├─ a/
│ │ ├─ src/
│ │ │ ├─ ...
│ │ ├─ package.json
├─ apps/
│ ├─ b/
│ │ ├─ src/
│ │ │ ├─ ...
│ │ ├─ package.json
Package a has a function that should only ever run once in an app's lifecycle:
export const initDataModel = (/* ... */) => {
// if this runs more than once your app will crash
// and somewhere in the world a puppy will die
// ...
}App b calls the function:
import { initDataModel } from 'a';
const startServer = () => {
initDataModel(/* ... */);
// ...
}You see this, and see that it is good.
But, oh no... your teammate, Steve, comes by a week later and implements in app b a controller
that he only ever tests via unit testing, and within the controller:
import { initDataModel } from 'a';
initDataModel(/* ... */); // Steve, just, why?
export default class ControllerOfDoom {
// ...
}Nobody catches the double call of initDataModel until it's too late.
Now you have been tasked with solving this dilemma and Steve's on vacation.
You are certain the error is caused by a double call of initDataModel, but how can you fix this
properly and in a timely fashion?
How about a singleton? No, that won't do. Only classes can be singleton and your coding standards
specify that package a should only ever export functions.
Fear not, MonoContext can easily help you!
Simply add it as a dependency of package a and count:
import MonoContext from '@simplyhexagonal/mono-context';
export const initDataModel = (/* ... */) => {
const callCount = MonoContext.count('initDataModel');
if (callCount > 1) {
console.log('WARNING: initDataModel has been called more than once');
} else {
// if this runs more than once your app will crash
// and somewhere in the world a puppy will die
// ...
}
}What's more, on app b you can get the count as well:
import MonoContext from '@simplyhexagonal/mono-context';
import ControllerOfDoom from '../controllers/controller-of-doom';
console.log(MonoContext.getCount('initDataModel'));
// and this is how you found the culprit of Buddy's untimely demiseGreat!
Now, let's say you have been tasked with replacing all console.logs in the monorepo with a debug
function from package a:
export const debug = (...args) => {
if (/* ... */) {
console.log(...args);
}
}You dilligently replace all console.log calls on all apps in the monorepo, it's hundreds of files,
but then, they tell you that they want all logs to include the app's unique ID.
Well, f...
You feel tempted to simply search and replace all instances of debug( in the monorepo with
debug(appId, , somehow. But that wouldn't be very DRY,
now would it? Also you'd have to somehow define or import appId on hundreds of files.
But hey, you've already got MonoContext!
You might as well just refactor the debug function as so:
import MonoContext from '@simplyhexagonal/mono-context';
export const debug = (...args) => {
if (/* ... */) {
const { appId } = MonoContext.getState(); // *sigh of relief
console.log(`(${appId}) -`, ...args);
}
}Then, simply make sure each app stores the appId on MonoContext's state:
// on app `b`
const startServer = () => {
const appId = /* */;
MonoContext.setState({ appId });
// ...
}
// on app `c`
const initApp = () => {
const appId = /* */;
MonoContext.setState({ appId });
// ...
}
// etcImport MonoContext:
// Node
const MonoContext = require('@simplyhexagonal/mono-context');
// ES6/Typescript
import MonoContext from '@simplyhexagonal/mono-context';
// Browser (i.e. useful to debug components within React)
<script src="https://cdn.jsdelivr.net/npm/@simplyhexagonal/mono-context@latest/dist/mono-context.min.js"></script>Then, simply call MonoContext's static functions:
MonoContext.count('myCount');
MonoContext.count('myOtherCount');
MonoContext.getCount('myCount'); // 1
MonoContext.setState({
some: 'data',
that: {
is: 'useful'
}
});
MonoContext.getStateValue('some'); // data
const {
that,
} = MonoContext.getState(); // that == { is: 'useful' }
MonoContext.resetState();
MonoContext.resetCount('myOtherCount');
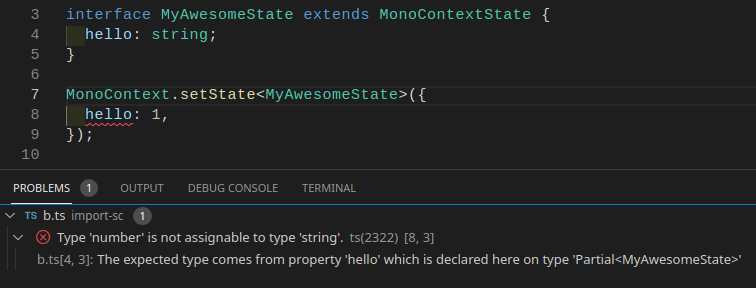
MonoContext.resetAllCounts();It's easy to work with typed states, simply extend the MonoContextState as follows:
import { MonoContextState } from '@simplyhexagonal/mono-context';
interface MyAwesomeState extends MonoContextState {
hello: string;
}Then, pass your state as the generic type for setState and getState:
MonoContext.setState<MyAwesomeState>({
hello: 'world',
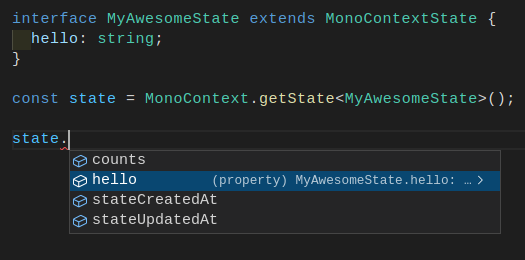
});const state = MonoContext.getState<MyAwesomeState>({
hello: 'world',
});MonoContext tracks the time at which the state is created and the time of the last update
performed over the state:
const { stateCreatedAt } = MonoContext.getState();
setTimeout(() => {
MonoContext.setState({some: 'thing'}); // only `setState()` updates `stateUpdatedAt`
const { stateUpdatedAt } = MonoContext.getState();
const timeElapsed = stateUpdatedAt.valueOf() - stateCreatedAt.valueOf();
console.log(timeElapsed);
// 1003
}, 1000);NOTE: the count method does NOT update the stateUpdatedAt value.
NOTE: the stateUpdatedAt value will only be updated if a value is actually stored in
the state (i.e. setState({}) does NOT update the stateUpdatedAt value).
The following keys will print a warning on console and be ignored by MonoContext when using
setState to try and store them:
- counts
- stateCreatedAt
- stateUpdatedAt
There is no reason to instantiate MonoContext.
If you do so by mistake, MonoContext will log to console an inoffensive warning message advicing
against this practice.
With this said, we understand that there will be edge-cases (there always are) in which you might
need to instantiate MonoContext in order to avoid some linting, standards, or whatnot that go
against the usage of statically defined functionality, and thus, will want to turn off the
aforementioned warning.
In such cases just instantiate MonoContext with a true argument as follows:
const monoContext = new MonoContext(true);This instance is a singleton, so you never have to worry what might happen if you instantiate
MonoContext more than once.
And all static functions are available as instance functions, which are thoroughly tested to make sure will perform exactly the same.
Yes, thank you! This plugin is community-driven, most of its features are from different authors.
Please update the tests and don't forget to add your name to the package.json file.
Thanks goes to these wonderful people (emoji key):
Jean Lescure 🚧 💻 📓 |
Copyright (c) 2021-Present MonoContext Contributors.
Licensed under the Apache License 2.0.