Like doremon is the solution to Nobita's every problem, similarly DoraUI is the solution for all your website UI design related problems :) . Dora UI is a component library which offers creative components by simply copy pasting the code.
Just copy-paste the stylesheet <link>'s into your <head> to load our CSS.
<link
rel="stylesheet"
href="https://doraui-simran.netlify.app/components/component.css"
/>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css"
integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>- Alert
- Avatar
- Badge
- Button
- Card
- Image
- Input
- Lists
- Modal
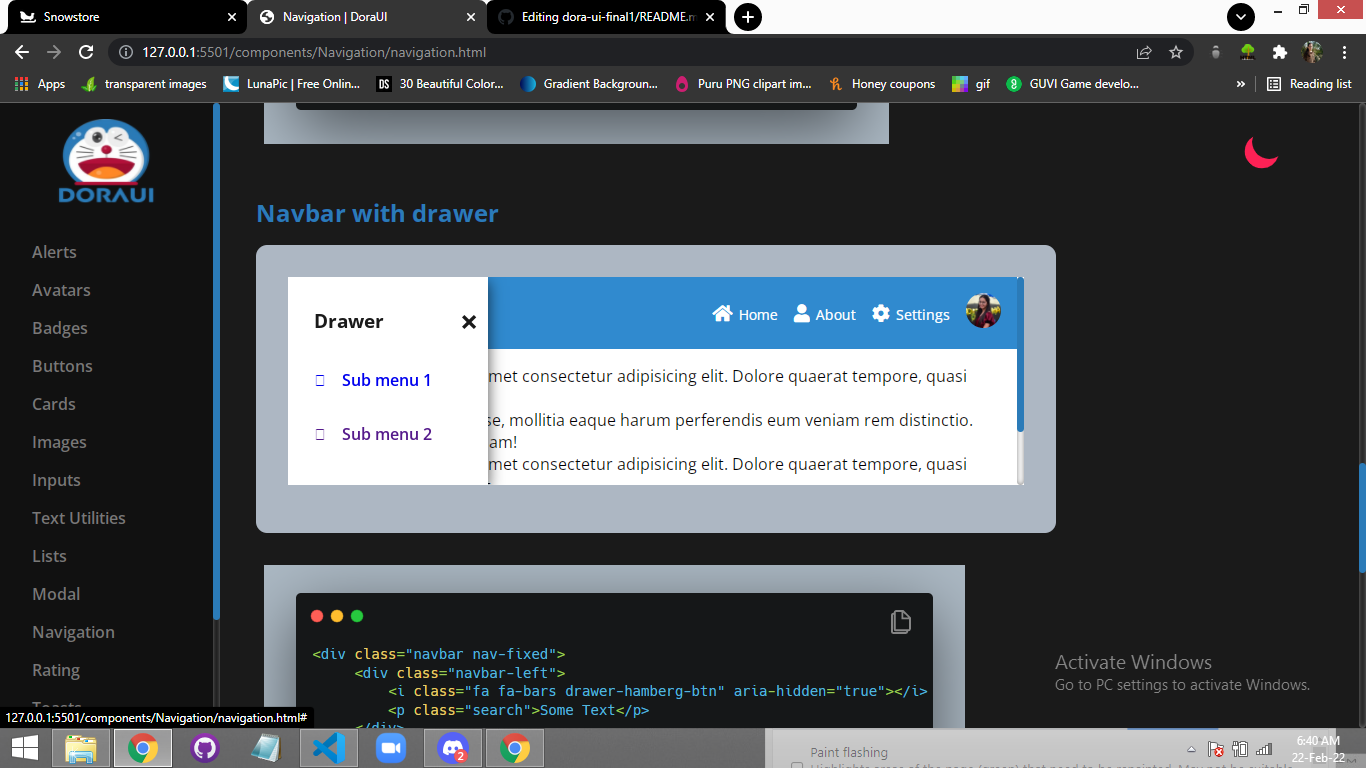
- Navigation
- Rating
- Responsive Grid
- Text Utility
- Toast
- Semantic HTML5
- CSS3
- Flexbox Layout
- Grid Layout
Making DoraUI was my first attempt toward making a component library. In this my major learning was how to make effeciently and with reusable classes
- Portfolio - Simran Gangwani
- Twitter - @SimranGangwani3
- LinkedIn - Simran Gangwani