You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I am using screenfull.js 4.2.0 in Angular app and I'm curious if anyone encountered my situation as I'm running out of ideas.
this is how I use this library in one of my component:
import * as screenfull from 'screenfull';
import { Screenfull } from 'screenfull';
const sf = screenfull as Screenfull;
if (sf.enabled) {
sf.toggle(someElement);
}
Everything works fine when it's served for development via ng serve.
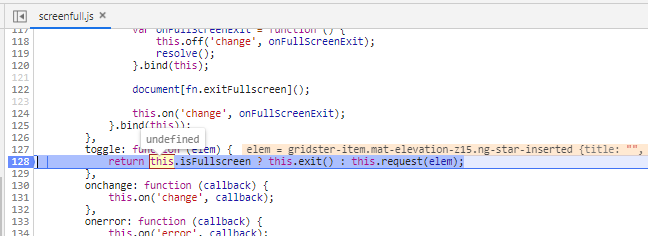
However, when built via ng build --prod I'm getting runtime error TypeError: Cannot read property 'isFullscreen' of undefined.
The text was updated successfully, but these errors were encountered:
Screenfull is an object, and its methods are not individual exports, so when you try to import each method individually with import * as screenfull from 'screenfull';, you lose the this binding. The correct way to import it is import screenfull = require('screenfull');.
I am using screenfull.js 4.2.0 in Angular app and I'm curious if anyone encountered my situation as I'm running out of ideas.
this is how I use this library in one of my component:
Everything works fine when it's served for development via

ng serve.However, when built via
ng build --prodI'm getting runtime errorTypeError: Cannot read property 'isFullscreen' of undefined.The text was updated successfully, but these errors were encountered: