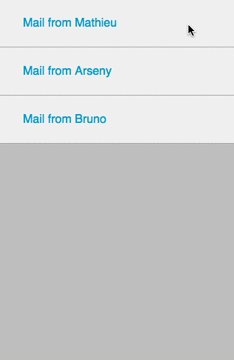
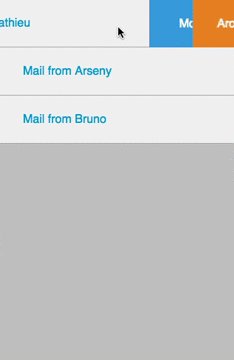
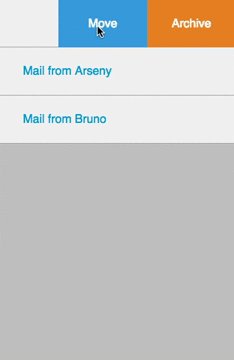
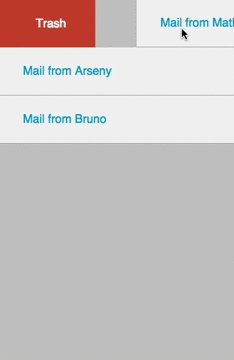
Simple React component for a swipe-to-reveal-option item.
npm install react-swipe-to-reveal-options --saveor
bower install react-swipe-to-reveal-options --saveControlled usage:
var SwipeToRevealOptions = require('react-swipe-to-reveal-options');
var App = React.createClass({
render() {
var items = [
{
leftOptions: [{
label: 'Trash',
class: 'trash'
}],
rightOptions: [{
label: 'Move',
class: 'move',
},{
label: 'Archive',
class: 'archive',
}],
content: "Mail from Mathieu",
callActionWhenSwipingFarLeft: true,
callActionWhenSwipingFarRight: true
},
{
leftOptions: [{
label: 'Trash',
class: 'trash'
}],
rightOptions: [{
label: 'Move',
class: 'move',
},{
label: 'Archive',
class: 'archive',
}],
content: "Mail from Arseny",
callActionWhenSwipingFarRight: true,
callActionWhenSwipingFarLeft: false
},
{
leftOptions: [{
label: 'Trash',
class: 'trash'
}],
rightOptions: [{
label: 'Move',
class: 'move',
},{
label: 'Archive',
class: 'archive',
}],
content: "Mail from Bruno",
callActionWhenSwipingFarRight: false,
callActionWhenSwipingFarLeft: false
}
];
return (
<div>
items.map(function(item) {
return (
<SwipeToRevealOptions
leftOptions={item.leftOptions},
rightOptions={item.rightOptions},
callActionWhenSwipingFarRight={item.callActionWhenSwipingFarRight},
callActionWhenSwipingFarLeft={item.callActionWhenSwipingFarLeft} >
{item.content}
</SwipeToRevealOptions>
);
})
</div>
);
},
});All props are optional.
Array of objects defining the options on the right. Each object need a label (which can be html) and a class. Default to [].
Array of objects defining the options on the left. Each object need a label (which can be html) and a class. Default to [].
Class of the Component
Threshold (in px) before which the default action (if any, see callActionWhenSwipingFar) is called. Default to 300.
Threshold (in px) before which the options are visible. Default to 50.
Timeout (in ms) of the transition to the default state. Default to 400.
Boolean defining if swiping far to the left should called the right most option. Default to false.
Boolean defining if swiping far to the right should called the left most option. Default to false.
Function called when swiping. Useful to close other items in a list.
Function called when clicking on an option on the right. Received the clicked option as an argument.
Also called swiping far to the left (if applicable).
Function called when clicking on an option on the left. Received the clicked option as an argument.
Also called swiping far to the right (if applicable).
Function called when showing options once the swipe is over. Receive 'left' or 'right'as an argument.
Maximum width (in px) of an option. Default to 120.
Width of the parent (in px). Default to the size of the screen.
Hide the options.
Look at react-swipe-to-reveal-options.css for an idea on how to style this component.
To build form source:
gulp
MIT Licensed