New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
后台添加视频文件不显示。 #2058
Comments
|
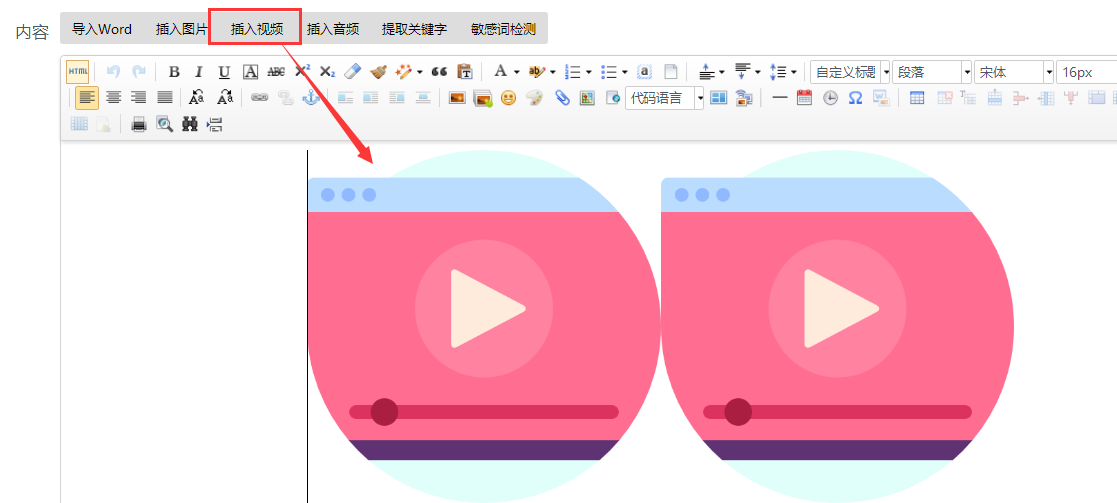
这个在编辑器里面确实不显示,需要点击下方预览,看看,是否可以播放。 |
|
不显示。生成,预览都看不见。 |
|
代码贴出来,还有插入的那个视频 点击编辑器左上角的HTML 里面的代码也发出来看看。我这边6.11.1版本视频是正常能显示的。 |
|
HTML 里面代码是一样的。
|
|
原因找到了,不能使用{Content.content},STL标签解析不了。 |




求助:后台编辑器上传视频不显示。没有对应的操作说明。

确认服务器是支持MP4文件的。
The text was updated successfully, but these errors were encountered: