Modals allow any type of property #693
Labels
feature request
Request a feature or introduce and update to the project.
ready to test
Ready to be tested for quality assurance.

Describe what feature you'd like. Pseudo-code, mockups, or screenshots of similar solutions are encouraged!
I want to be able to pass any property to a modal component that has exported properties.
At the moment I have to stringify data and I'm unable to pass functions into the component.
Currently:
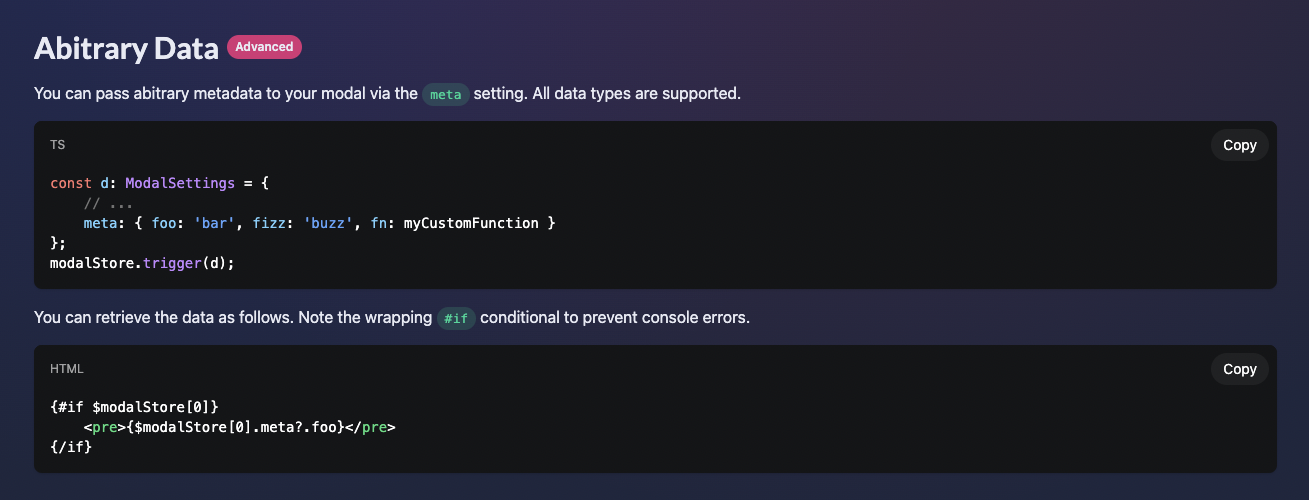
Expected:
Maybe there is a different way to do this?
What type of pull request would this be?
Enhancement
Any links to similar examples or other references we should review?
No response
The text was updated successfully, but these errors were encountered: