New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Social card cyrillic encoding bug #3099
Comments
|
Thanks for reporting. I think the problem lies in the font that's being downloaded. Google Fonts may need to be told to download the set including the Cyrillic charset. I'll investigate asap. |
|
The problem is not what you were suspecting, but that Google Fonts provides multiple fonts for different Unicode ranges. For We could, in theory, pick another font, as we're currently just picking |
|
Okay, so it's definitely possible: What we have to do is download the font families so they include all characters, not parse them from CSS. Unfortunately, I can't find any hint of where to programmatically download fonts, but they seem all to be hosted here: |
|
I've added script to github action. But it's kludge) ....
- name: Install Python dependencies
run: |
pip install git+https://${GH_TOKEN}@github.com/Zilborg/mkdocs-material-insiders.git
- name: Download & unzip fonts
run: |
curl -o fonts.zip -L https://fonts.google.com/download?family=Roboto
mkdir .cache
unzip -p fonts.zip Roboto-Regular.ttf > .cache/Roboto.400.ttf
unzip -p fonts.zip Roboto-Bold.ttf > .cache/Roboto.700.ttf
- name: Deploy documentation
.... |
|
Perfect, I'll adjust the plugin that it uses this logic. Thanks for investigating! |
|
Fixed in The social plugin will now download the fonts from Furthermore, if a font doesn't include a bold variant, the social plugin will now fall back to the regular weight. |
|
Released as part of 7.3.4+insiders-3.1.4 |


Contribution guidelines
I've found a bug and checked that ...
mkdocsorreadthedocsthemescustom_dir,extra_javascriptandextra_cssDescription
utf-8encoding is missing missing (imho).I think the trouble is missing encoding in
ImageFont.truetype(self.font.get(700), 36, encoding="utf-8"), however, I couldn't to fix this.Your source link.
Expected behaviour
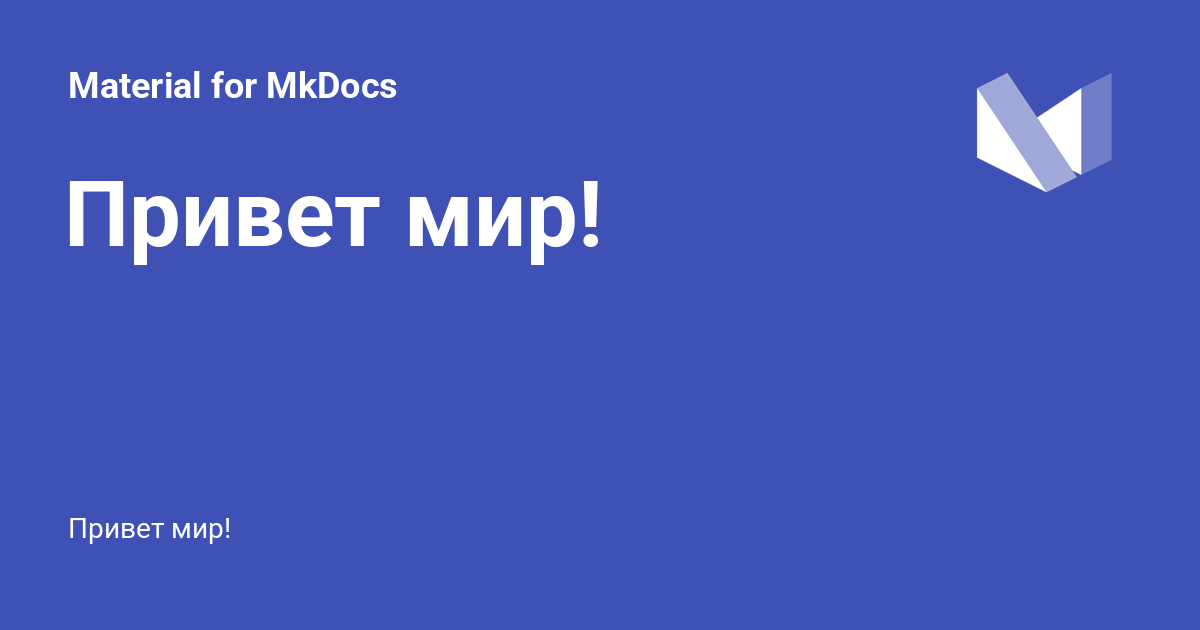
Correct social card =)
Actual behaviour
Russian title and description looks like squares.
Steps to reproduce
title = 'Привет мир!'(Hello world in translation) and/ordescription = 'Привет мир!Package versions
Build with Github action.
I have the fork of insiders. There was last build with your hash commit (
96e9a28f989abc498bc6f5ced4d0d061908c95ffcommit link)Configuration
System information
I think, doesn't matter.
The text was updated successfully, but these errors were encountered: