You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner. It is now read-only.
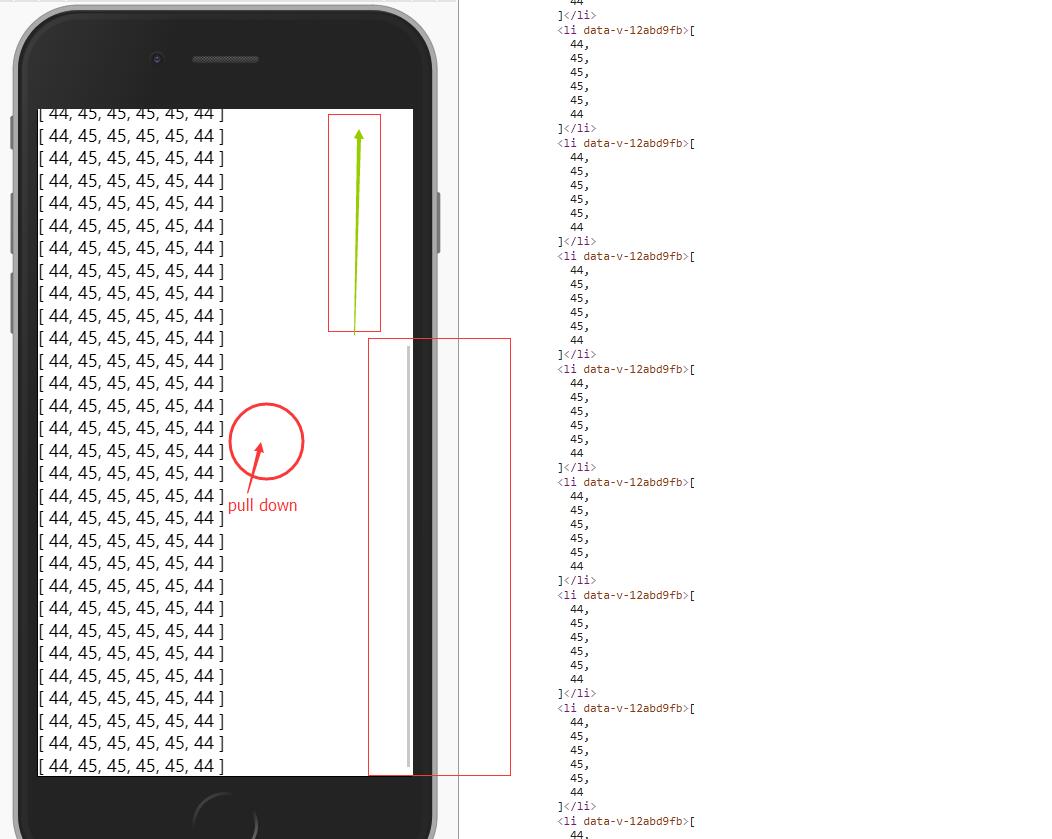
1、上拉刷新的时候,希望满足一定的阈值情况下,才会触发该事件,群友推荐下该组件,发现挺精简的。然而不可避免的发现一个我本想避免的问题。发现在滑动组件超过满屏高度下,不在顶部pull down,而是在滑动组件内部去下拉,发现会触发该下拉事件,这显然不太理想,下拉的时候。

The text was updated successfully, but these errors were encountered: