We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
When I want to use child Components in a Conmponent,I want to show the propTypes of the child Conponents.
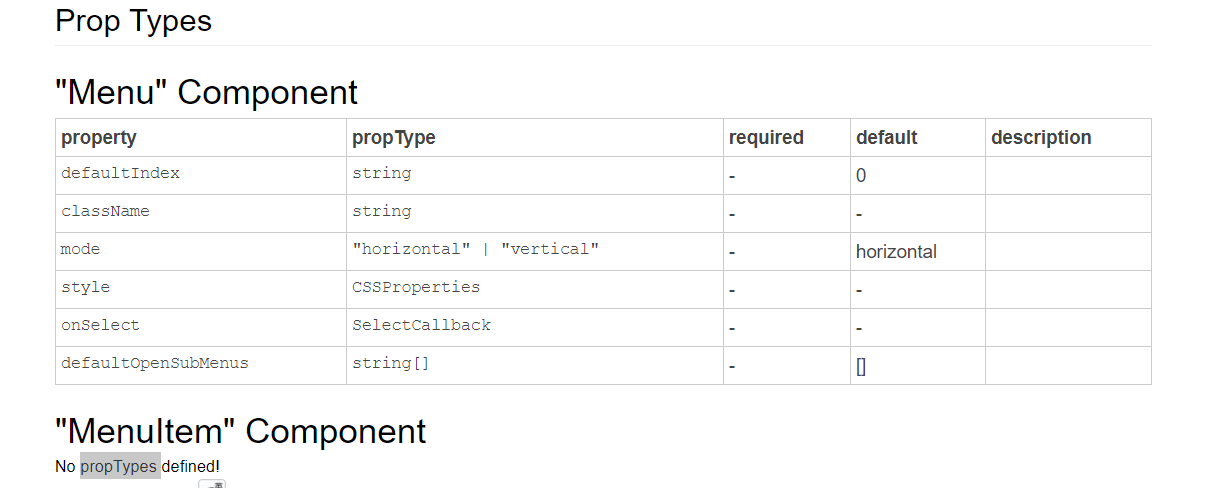
Thats what I see in Storybook:
This is my code:
export default { title: "Menu Compoent", compoent: Menu, decorators: [withInfo], parameters: { info: { inline: true, } } } as Meta; export const defalutMenu: Story<MenuProps> = () => ( <div> <Menu defaultIndex="0" onSelect={action("selected")} > <MenuItem > cool link </MenuItem > <MenuItem > cool link 2 </MenuItem> <MenuItem > cool link 3 </MenuItem > </Menu> </div> ); defalutMenu.storyName = "Menu";
What should I do ? Is my code wrong?
The text was updated successfully, but these errors were encountered:
No branches or pull requests
When I want to use child Components in a Conmponent,I want to show the propTypes of the child Conponents.
Thats what I see in Storybook:

This is my code:
What should I do ? Is my code wrong?
The text was updated successfully, but these errors were encountered: