We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Describe the bug In Angular component, "arrow methods" become strings.
To Reproduce Any Component with an "arrow method": @Component({ selector: 'bug', template: '<button click="click()"></button>', }) export class BugComponent { logHello = () => { console.log('Hello') } click() { this.logHello() } }
@Component({ selector: 'bug', template: '<button click="click()"></button>', }) export class BugComponent { logHello = () => { console.log('Hello') } click() { this.logHello() } }
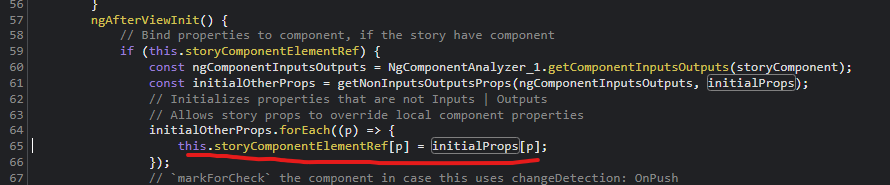
Additional context In runtime this.logHello will be a string "() => {...}" happens here:
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Describe the bug
In Angular component, "arrow methods" become strings.
To Reproduce
Any Component with an "arrow method":
@Component({ selector: 'bug', template: '<button click="click()"></button>', }) export class BugComponent { logHello = () => { console.log('Hello') } click() { this.logHello() } }Additional context

In runtime this.logHello will be a string "() => {...}"
happens here:
The text was updated successfully, but these errors were encountered: