We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
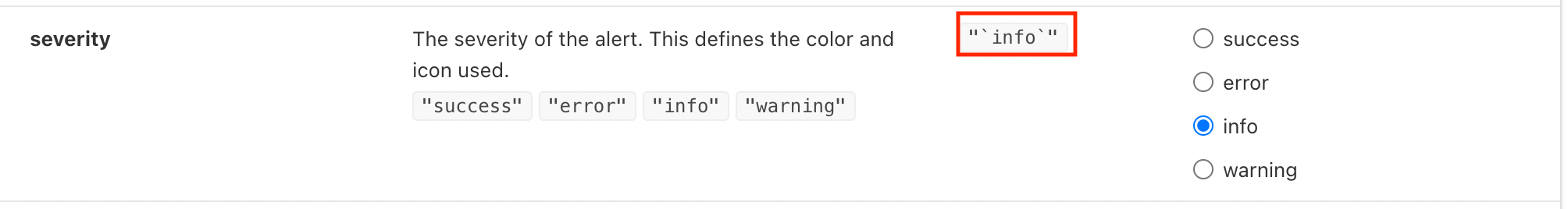
If using backticks for default values in the source file they will get rendered with backticks and double quotes instead of just one of them.
With backticks
With double quotes
Component file for minimal reproduction (React 17)
import { Alert as MuiAlert} from '@mui/material' import {ComponentProps, VoidFunctionComponent} from 'react' export const Infobox : VoidFunctionComponent< { children?: ComponentProps<typeof MuiAlert>[`children`] severity?: ComponentProps<typeof MuiAlert>[`severity`] } > = ({ // eslint-disable-next-line quotes severity = `info`, ...props }) => ( <MuiAlert {...props} severity={severity} /> )
The text was updated successfully, but these errors were encountered:
@Leravig can you check if this problem still exists on the latest 7.0 beta? 🙏
Sorry, something went wrong.
@ndelangen I will give it a try the next days / weeks
@ndelangen sorry for the delay. I tested it today with storybook v7.0.6 and it is still there Changes: I am using react 18.2.0
I see, that's unfortunate, can you supply a reproduction repository?
@ndelangen here is the repository
No branches or pull requests
If using backticks for default values in the source file they will get rendered with backticks and double quotes instead of just one of them.
With backticks

With double quotes

Component file for minimal reproduction (React 17)
The text was updated successfully, but these errors were encountered: