Progress component for React and React Native
yarn add react-progress-label
npm install react-progress-label --savehttps://swiftcarrot.dev/react-progress-label
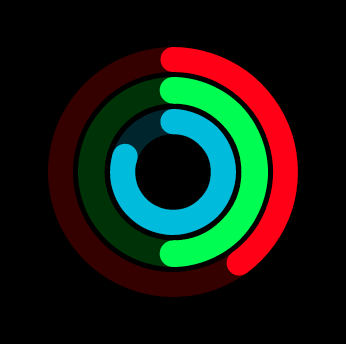
<ProgressLabel
progress={50}
startDegree={60}
progressWidth={8}
trackWidth={20}
trackBorderWidth={0}
trackBorderColor="#0000ff"
cornersWidth={4}
size={400}
fillColor="black"
trackColor="red"
progressColor="green"
/>We need to install react-native-svg first. The native version implements the same api as the web version.
import ProgressLabel from 'react-progress-label';This project is inspired by kirualex/KAProgressLabel.
ISC