-
Notifications
You must be signed in to change notification settings - Fork 42
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
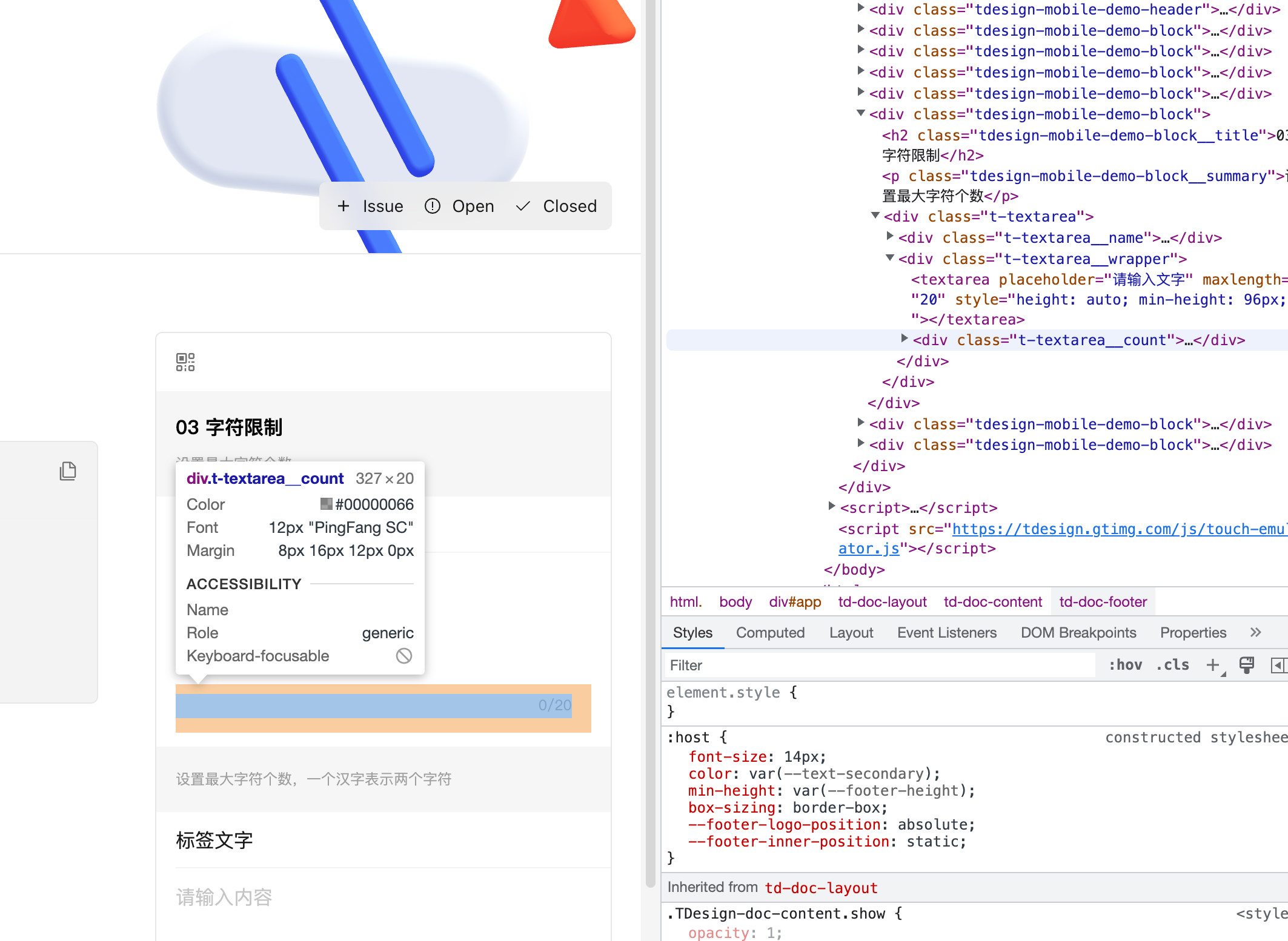
[Textarea]字符限制文字样式不对 #127
Closed
Wen1kang opened this issue
Apr 27, 2022
· 4 comments
· Fixed by Tencent/tdesign-common#539 or Tencent/tdesign-common#586
Closed
[Textarea]字符限制文字样式不对 #127
Wen1kang opened this issue
Apr 27, 2022
· 4 comments
· Fixed by Tencent/tdesign-common#539 or Tencent/tdesign-common#586
Labels
Comments
|
👋 @Wen1kang,感谢给 TDesign 提出了 issue。 |
|
这个 Issue 被标记为了过时 stale ,因为它已经持续 30 天没有任何活动了。删除 stale 标签或评论,否则将在 7 天内关闭。 |
|
此 Issue 被自动关闭,因为它自被标记为过时 stale 以来已闲置 7 天。 |
16 tasks
16 tasks
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

tdesign-mobile-react 版本
内测版
重现链接
No response
重现步骤
No response
期望结果
文字布局应该是居右
文字样式:font-size:12px,line-height:20px,color:@text-color-placeholder
距离底部是12px,距离右边是16px
实际结果
布局,间距,文字样式都不对

框架版本
No response
浏览器版本
No response
系统版本
No response
Node版本
No response
补充说明
No response
The text was updated successfully, but these errors were encountered: