- 为了您体验到更完整全面的播放器功能,建议您开通 云点播 相关服务,未注册用户可注册账号 试用。若您不使用云点播服务,可略过此步骤,但集成后仅可使用播放器基础能力。
- 下载 Android Studio,您可以进入 Android Studio 官网 下载安装,如已下载可略过该步骤。
- 如何集成腾讯云视立方 Android 播放器SDK
- 如何使用播放器 SDK 进行点播播放
- 如何使用播放器 SDK 底层能力实现更多功能
下载 SDK 开发包,并按照 SDK 集成指引 将 SDK 嵌入您的 App 工程中。
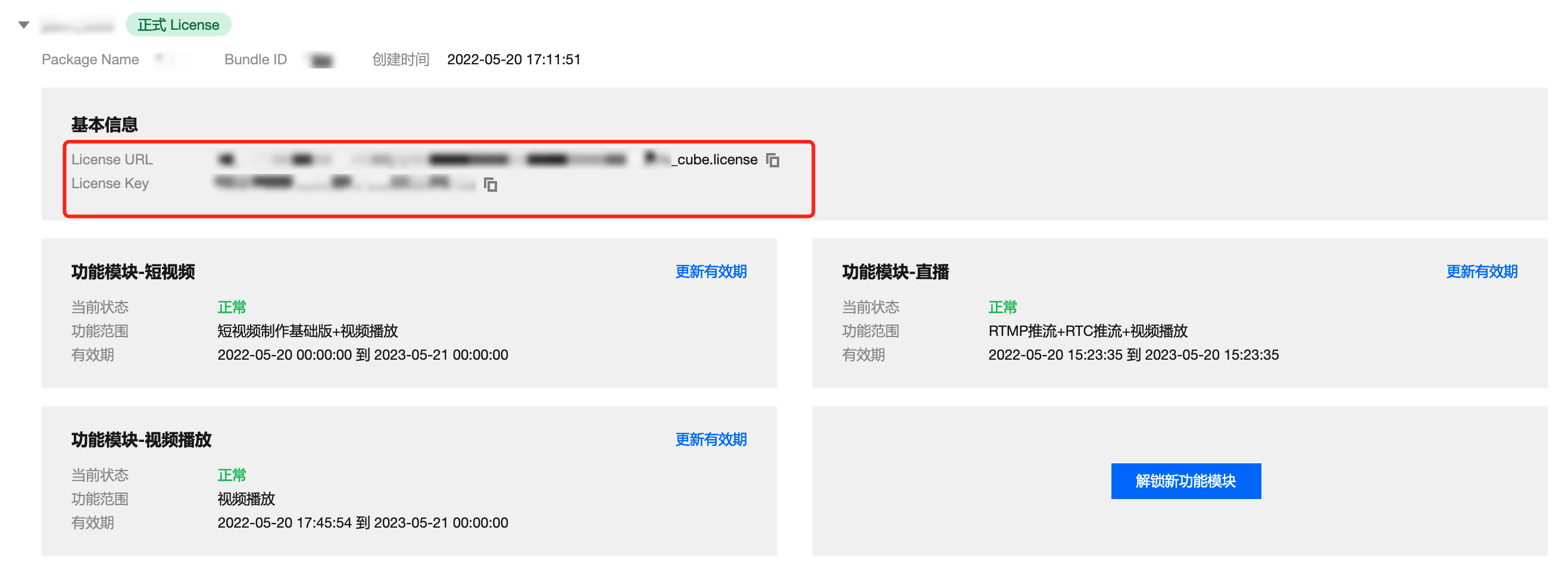
若您已获得相关 License 授权,需在 腾讯云视立方控制台 获取 License URL 和 License Key:
若您暂未获得 License 授权,需先参见 视频播放 License 获取相关授权。
获取到 License 信息后,在调用 SDK 的相关接口前,通过下面的接口初始化 License,建议在 Application 类中进行如下设置:
public class MApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
String licenceURL = ""; // 获取到的 licence url
String licenceKey = ""; // 获取到的 licence key
TXLiveBase.getInstance().setLicence(this, licenceURL, licenceKey);
TXLiveBase.setListener(new TXLiveBaseListener() {
@Override
public void onLicenceLoaded(int result, String reason) {
Log.i(TAG, "onLicenceLoaded: result:" + result + ", reason:" + reason);
}
});
}
}SDK 默认提供 TXCloudVideoView 用于视频渲染,我们第一步要做的就是在布局 xml 文件里加入如下一段代码:
<com.tencent.rtmp.ui.TXCloudVideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:visibility="gone"/>接下来创建一个 TXVodPlayer 的对象,并使用 setPlayerView 接口将它与我们刚添加到界面上的 video_view 控件进行关联。
//mPlayerView 即步骤3中添加的视频渲染 view
TXCloudVideoView mPlayerView = findViewById(R.id.video_view);
//创建 player 对象
TXVodPlayer mVodPlayer = new TXVodPlayer(getActivity());
//关联 player 对象与视频渲染 view
mVodPlayer.setPlayerView(mPlayerView);TXVodPlayer 支持两种播放模式,您可以根据需要自行选择:
::: 通过 URL 方式 TXVodPlayer 内部会自动识别播放协议,您只需要将您的播放 URL 传给 startPlay 函数即可。// 播放 URL 视频资源
String url = "http://1252463788.vod2.myqcloud.com/xxxxx/v.f20.mp4";
mVodPlayer.startPlay(url);
// 播放本地视频资源
String localFile = "/sdcard/video.mp4";
mVodPlayer.startPlay(localFile); ::: ::: 通过 FileId 方式
// 推荐使用下面的新接口
TXPlayInfoParams playInfoParam = new TXPlayInfoParams(1252463788, // 腾讯云账户的appId
"4564972819220421305", // 视频的fileId
"psignxxxxxxx"); // 如果是加密视频,必须填写
mVodPlayer.startPlay(playInfoParam);
// 旧接口,不推荐使用
TXPlayerAuthBuilder authBuilder = new TXPlayerAuthBuilder();
authBuilder.setAppId(1252463788);
authBuilder.setFileId("4564972819220421305");
mVodPlayer.startPlay(authBuilder); 在 媒资管理 找到对应的视频文件。在文件名下方可以看到 FileId。
通过 FileId 方式播放,播放器会向后台请求真实的播放地址。如果此时网络异常或 FileId 不存在,则会收到TXLiveConstants.PLAY_ERR_GET_PLAYINFO_FAIL事件,反之收到TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC表示请求成功。
:::
结束播放时记得销毁 view 控件,尤其是在下次 startPlay 之前,否则会产生大量的内存泄露以及闪屏问题。
同时,在退出播放界面时,记得一定要调用渲染 View 的onDestroy()函数,否则可能会产生内存泄露和“Receiver not registered”报警。
@Override
public void onDestroy() {
super.onDestroy();
mVodPlayer.stopPlay(true); // true 代表清除最后一帧画面
mPlayerView.onDestroy();
}?stopPlay 的布尔型参数含义为:“是否清除最后一帧画面”。早期版本的 RTMP SDK 的直播播放器没有 pause 的概念,所以通过这个布尔值来控制最后一帧画面的清除。
如果是点播播放结束后,也想保留最后一帧画面,您可以在收到播放结束事件后什么也不做,默认停在最后一帧。
// 开始播放
mVodPlayer.startPlay(url)// 暂停播放
mVodPlayer.pause();// 恢复播放
mVodPlayer.resume();// 结束播放
mVodPlayer.stopPlay(true);当用户拖拽进度条时,可调用 seek 从指定位置开始播放,播放器 SDK 支持精准 seek。
int time = 600; // int类型时,单位为 秒
// float time = 600; // float 类型时单位为 秒
// 调整进度
mVodPlayer.seek(time);首次调用 startPlay 之前,支持从指定时间开始播放。
float startTimeInMS = 600; // 单位:毫秒
mVodPlayer.setStartTime(startTimeInMS); // 设置开始播放时间
mVodPlayer.startPlay(url);- view:大小和位置 如需修改画面的大小及位置,直接调整 SDK 集成时 添加 View 中添加的 “video_view” 控件的大小和位置即可。
- setRenderMode:铺满或适应
| 可选值 | 含义 |
|---|---|
| RENDER_MODE_FULL_FILL_SCREEN | 将图像等比例铺满整个屏幕,多余部分裁剪掉,此模式下画面不会留黑边,但可能因为部分区域被裁剪而显示不全 |
| RENDER_MODE_ADJUST_RESOLUTION | 将图像等比例缩放,适配最长边,缩放后的宽和高都不会超过显示区域,居中显示,画面可能会留有黑边 |
| 可选值 | 含义 |
|---|---|
| RENDER_ROTATION_PORTRAIT | 正常播放(Home 键在画面正下方) |
| RENDER_ROTATION_LANDSCAPE | 画面顺时针旋转270度(Home 键在画面正左方) |
点播播放器支持变速播放,通过接口setRate设置点播播放速率来完成,支持快速与慢速播放,如0.5X、1.0X、1.2X、2X等。
// 设置1.2倍速播放
mVodPlayer.setRate(1.2); // 设置循环播放
mVodPlayer.setLoop(true);
// 获取当前循环播放状态
mVodPlayer.isLoop(); // 设置静音,true 表示开启静音, false 表示关闭静音
mVodPlayer.setMute(true);通过调用 snapshot 您可以截取当前视频为一帧画面,此功能只会截取当前直播流的视频画面,如果您需要截取当前的整个 UI 界面,请调用 Android 的系统 API 来实现。
// 屏幕截图
mVodPlayer.snapshot(new ITXSnapshotListener() {
@Override
public void onSnapshot(Bitmap bmp) {
if (null != bmp) {
//获取到截图bitmap
}
}
});播放器SDK支持在界面添加图片贴片,用于广告宣传等。实现方式如下:
- 将
autoPlay为 NO,此时播放器会正常加载,但视频不会立刻开始播放。 - 在播放器加载出来后、视频尚未开始时,即可在播放器界面查看图片贴片广告。
- 待达到广告展示结束条件时,使用resume接口启动视频播放。
mVodPlayer.setAutoPlay(false); // 设置为非自动播放
mVodPlayer.startPlay(url); // 调用startPlay 后会加载视频,加载成功后不会自动播放
// ......
// 在播放器界面上展示广告
// ......
mVodPlayer.resume(); // 广告展示完调用 resume 开始播放视频TXVodPlayConfig 中的 headers 可以用来设置 HTTP 请求头,例如常用的防止 URL 被到处拷贝的 Referer 字段(腾讯云可以提供更加安全的签名防盗链方案),以及用于验证客户端身份信息的 Cookie 字段。
对于蓝光级别(1080p)的画质,简单采用软件解码的方式很难获得较为流畅的播放体验,所以如果您的场景是以游戏直播为主,一般都推荐开启硬件加速。
软解和硬解的切换需要在切换之前先 stopPlay,切换之后再 startPlay,否则会产生比较严重的花屏问题。
mVodPlayer.stopPlay(true);
mVodPlayer.enableHardwareDecode(true);
mVodPlayer.startPlay(flvUrl, type);SDK 支持 HLS 的多码率格式,方便用户切换不同码率的播放流,从而达到播放不同清晰的目标。在收到 PLAY_EVT_PLAY_BEGIN 事件后,可以通过下面方法进行清晰度设置。
ArrayList<TXBitrateItem> bitrates = mVodPlayer.getSupportedBitrates(); //获取多码率数组
int index = bitrates.get(i).index; // 指定要播的码率下标
mVodPlayer.setBitrateIndex(index); // 切换码率到想要的清晰度在播放过程中,可以随时通过mVodPlayer.setBitrateIndex(int)切换码率。切换过程中,会重新拉取另一条流的数据,SDK 针对腾讯云的多码率文件做过优化,可以做到切换无卡顿。
SDK 支持 HLS 的多码流自适应,开启相关能力后播放器能够根据当前带宽,动态选择最合适的码率播放。在收到 PLAY_EVT_PLAY_BEGIN 事件后,可以通过下面方法开启码流自适应。
mVodPlayer.setBitrateIndex(-1); //index 参数传入-1在播放过程中,可以随时通过 mVodPlayer.setBitrateIndex(int) 切换其它码率,切换后码流自适应也随之关闭。
点播播放中的进度信息分为2种:加载进度和播放进度,SDK 目前是以事件通知的方式将这两个进度实时通知出来的。更多事件通知内容参见事件监听。
您可以为 TXVodPlayer 对象绑定一个 TXVodPlayerListener 监听器,进度通知会通过 PLAY_EVT_PLAY_PROGRESS 事件回调到您的应用程序,该事件的附加信息中即包含上述两个进度指标。
mVodPlayer.setVodListener(new ITXVodPlayListener() {
@Override
public void onPlayEvent(TXVodPlayer player, int event, Bundle param) {
if (event == TXLiveConstants.PLAY_EVT_PLAY_PROGRESS) {
// 加载进度, 单位是毫秒
int playable_duration_ms = param.getInt(TXLiveConstants.EVT_PLAYABLE_DURATION_MS);
mLoadBar.setProgress(playable_duration_ms); // 设置loading 进度条
// 播放进度, 单位是毫秒
int progress_ms = param.getInt(TXLiveConstants.EVT_PLAY_PROGRESS_MS);
mSeekBar.setProgress(progress_ms); // 设置播放进度条
// 视频总长, 单位是毫秒
int duration_ms = param.getInt(TXLiveConstants.EVT_PLAY_DURATION_MS);
// 可以用于设置时长显示等等
}
}
@Override
public void onNetStatus(TXVodPlayer player, Bundle bundle) {
}
});通过 事件监听 方式,可以在视频播放卡顿时在显示当前网速。
- 通过
onNetStatus的NET_STATUS_NET_SPEED获取当前网速。具体使用方法见 状态反馈(onNetStatus)。 - 监听到
PLAY_EVT_PLAY_LOADING事件后,显示当前网速。 - 收到
PLAY_EVT_VOD_LOADING_END事件后,对显示当前网速的 view 进行隐藏。
mVodPlayer.setVodListener(new ITXVodPlayListener() {
@Override
public void onPlayEvent(TXVodPlayer player, int event, Bundle param) {
if (event == TXLiveConstants.PLAY_EVT_PLAY_LOADING) {
// 显示当前网速
} else if (event == TXLiveConstants.PLAY_EVT_VOD_LOADING_END) {
// 对显示当前网速的 view 进行隐藏
}
}
@Override
public void onNetStatus(TXVodPlayer player, Bundle bundle) {
// 获取实时速率, 单位:kbps
int speed = bundle.getInt(TXLiveConstants.NET_STATUS_NET_SPEED);
}
});播放器 SDK 通过 URL 字符串播放视频,URL 中本身不包含视频信息。为获取相关信息,需要通过访问云端服务器加载到相关视频信息,因此 SDK 只能以事件通知的方式将视频信息发送到您的应用程序中,更多内容参见 事件监听。
可以通过下面两种方法获取分辨率信息
方法1:通过onNetStatus的NET_STATUS_VIDEO_WIDTH和NET_STATUS_VIDEO_HEIGHT获取视频的宽和高。具体使用方法见 状态反馈(onNetStatus)。
方法2:在收到播放器的PLAY_EVT_VOD_PLAY_PREPARED 事件回调后,直接调用 TXVodPlayer.getWidth()和TXVodPlayer.getHeight() 获取当前宽高。
mVodPlayer.setVodListener(new ITXVodPlayListener() {
@Override
public void onPlayEvent(TXVodPlayer player, int event, Bundle param) {
}
@Override
public void onNetStatus(TXVodPlayer player, Bundle bundle) {
//获取视频宽度
int videoWidth = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_WIDTH);
//获取视频高度
int videoHeight = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_HEIGHT);
}
});
// 获取视频宽高,需要在收到播放器的PLAY_EVT_VOD_PLAY_PREPARED 事件回调后才返回值
mVodPlayer.getWidth();
mVodPlayer.getHeight();在视频正常播放时,控制提前从网络缓冲的最大数据大小。如果不配置,则走播放器默认缓冲策略,保证流畅播放。
TXVodPlayConfig config = new TXVodPlayConfig();
config.setMaxBufferSize(10); // 播放时最大缓冲大小。单位:MB
mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer在短视频播放场景中,视频文件的本地缓存是很刚需的一个特性,对于普通用户而言,一个已经看过的视频再次观看时,不应该再消耗一次流量。
- **格式支持:**SDK 支持 HLS(m3u8) 和 MP4 两种常见点播格式的缓存功能。
- **开启时机:**SDK 并不默认开启缓存功能,对于用户回看率不高的场景,也并不推荐您开启此功能。
- **开启方式:**全局生效,在使用播放器开启。开启此功能需要配置两个参数:本地缓存目录及缓存大小。
File sdcardDir = getApplicationContext().getExternalFilesDir(null);
if (sdcardDir != null) {
//设置播放引擎的全局缓存目录
TXPlayerGlobalSetting.setCacheFolderPath(sdcardDir.getPath() + "/txcache");
//设置播放引擎的全局缓存目录和缓存大小,//单位MB
TXPlayerGlobalSetting.setMaxCacheSize(200);
}
//使用播放器?旧版本通过 TXVodPlayConfig#setMaxCacheItems 接口配置已经废弃,不推荐使用。
在短视频播放场景中,视频预播放功能对于流畅的观看体验很有帮助:在观看当前视频的同时,在后台加载即将要播放的下一个视频 ,这样一来,当用户真正切换到下一个视频时,已经不需要从头开始加载了,而是可以做到立刻播放。
预播放视频会有很好的秒开效果,但有一定的性能开销,如果业务同时有较多的视频预加载需求,建议结合 视频预下载 一起使用。
这就是视频播放中无缝切换的背后技术支撑,您可以使用 TXVodPlayer 中的 setAutoPlay 开关来实现这个功能,具体做法如下:
// 播放视频 A: 如果将 autoPlay 设置为 true, 那么 startPlay 调用会立刻开始视频的加载和播放
String urlA = "http://1252463788.vod2.myqcloud.com/xxxxx/v.f10.mp4";
playerA.setAutoPlay(true);
playerA.startPlay(urlA);
// 在播放视频 A 的同时,预加载视频 B,做法是将 setAutoPlay 设置为 false
String urlB = @"http://1252463788.vod2.myqcloud.com/xxxxx/v.f20.mp4";
playerB.setAutoPlay(false);
playerB.startPlay(urlB); // 不会立刻开始播放,而只会开始加载视频等到视频 A 播放结束,自动(或者用户手动切换到)视频 B 时,调用 resume 函数即可实现立刻播放。
! 设置了 autoPlay 为 false 之后,调用 resume 之前需要保证视频 B 已准备完成,即需要在监听到视频 B 的 PLAY_EVT_VOD_PLAY_PREPARED (2013 ,播放器已准备完成,可以播放)事件后调用。
public void onPlayEvent(TXVodPlayer player, int event, Bundle param) {
// 在视频 A 播放结束的时候,直接启动视频 B 的播放,可以做到无缝切换
if (event == PLAY_EVT_PLAY_END) {
playerA.stop();
playerB.setPlayerView(mPlayerView);
playerB.resume();
}
}- 设置较大的缓冲可以更好的应对网络的波动,达到流畅播放的目的。
- 设置较小的缓冲可以帮助节省流量消耗。
此接口针对预加载场景(即在视频启播前,且设置 player 的 AutoPlay 为 false),用于控制启播前阶段的最大缓冲大小。
TXVodPlayConfig config = new TXVodPlayConfig();
config.setMaxPreloadSize(2); // 预播放最大缓冲大小。单位:MB, 根据业务情况设置去节省流量
mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer在视频正常播放时,控制提前从网络缓冲的最大数据大小。如果不配置,则走播放器默认缓冲策略,保证流畅播放。
TXVodPlayConfig config = new TXVodPlayConfig();
config.setMaxBufferSize(10); // 播放时最大缓冲大小。单位:MB
mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer不需要创建播放器实例,预先下载视频部分内容,使用播放器时,可以加快视频启播速度,提供更好的播放体验。
在使用播放服务前,请确保先设置好 视频缓存。
?
- TXPlayerGlobalSetting 是全局缓存设置接口,原有 TXVodConfig 的缓存配置接口废弃。
- 全局缓存目录和大小设置的优先级高于播放器 TXVodConfig 配置的缓存设置。
使用示例:
//先设置播放引擎的全局缓存目录和缓存大小
File sdcardDir = getApplicationContext().getExternalFilesDir(null);
//设置播放引擎的全局缓存目录和缓存大小
if (sdcardDir != null) {
TXPlayerGlobalSetting.setCacheFolderPath(sdcardDir.getPath() + "/PlayerCache");
TXPlayerGlobalSetting.setMaxCacheSize(200); //单位MB
}
String palyrl = "http://****";
//启动预下载
final TXVodPreloadManager downloadManager = TXVodPreloadManager.getInstance(getApplicationContext());
final int taskID = downloadManager.startPreload(playUrl, 3, 1920*1080, new ITXVodPreloadListener() {
@Override
public void onComplete(int taskID, String url) {
Log.d(TAG, "preload: onComplete: url: " + url);
}
@Override
public void onError(int taskID, String url, int code, String msg) {
Log.d(TAG, "preload: onError: url: " + url + ", code: " + code + ", msg: " + msg);
}
});
//取消预下载
downloadManager.stopPreload(taskID);视频下载支持用户在有网络的条件下下载视频,随后在无网络的环境下观看。同时播放器 SDK 提供本地加密能力,下载后的本地视频仍为加密状态,仅可通过指定播放器对视频进行解密播放,可有效防止下载后视频的非法传播,保护视频安全。
由于 HLS 流媒体无法直接保存到本地,因此也无法通过播放本地文件的方式实现 HLS 下载到本地后播放,对于该问题,您可以通过基于TXVodDownloadManager的视频下载方案实现 HLS 的离线播放。
!
TXVodDownloadManager暂不支持缓存 MP4 和 FLV 格式的文件,仅支持缓存非嵌套 HLS 格式文件。- 播放器 SDK 已支持 MP4 和 FLV 格式的本地文件播放。
TXVodDownloadManager被设计为单例,因此您不能创建多个下载对象。用法如下:
TXVodDownloadManager downloader = TXVodDownloadManager.getInstance();
downloader.setDownloadPath("<指定您的下载目录>");开始下载有 URL 和 Fileid 两种方式,具体操作如下: ::: URL 方式 至少需要传入下载地址 URL,不支持嵌套 HLS 格式,仅支持非嵌套 HLS 格式下载。userName 不传入具体值时,默认为"default"。
downloader.startDownloadUrl("http://1500005830.vod2.myqcloud.com/43843ec0vodtranscq1500005830/00eb06a88602268011437356984/video_10_0.m3u8", "");::: ::: Fileid 方式 Fileid 下载至少需要传入 AppID、 Fileid 和 qualityId。带签名视频需传入 pSign,userName 不传入具体值时,默认为“default”。
// QUALITYOD // 原画
// QUALITYFLU // 流畅
// QUALITYSD // 标清
// QUALITYHD // 高清
TXVodDownloadDataSource source = new TXVodDownloadDataSource(1252463788, "4564972819220421305", QUALITYHD, "", "");
downloader.startDownload(source);:::
在接收任务信息前,需要先设置回调 listener。
downloader.setListener(this);可能收到的任务回调有:
| 回调信息 | 说明 |
|---|---|
| void onDownloadStart(TXVodDownloadMediaInfo mediaInfo) | 任务开始,表示 SDK 已经开始下载 |
| void onDownloadProgress(TXVodDownloadMediaInfo mediaInfo) | 任务进度,下载过程中,SDK 会频繁回调此接口,您可以通过mediaInfo.getProgress() 获取当前进度 |
| void onDownloadStop(TXVodDownloadMediaInfo mediaInfo) | 任务停止,当您调用 stopDownload 停止下载,收到此消息表示停止成功 |
| void onDownloadFinish(TXVodDownloadMediaInfo mediaInfo) | 下载完成,收到此回调表示已全部下载。此时下载文件可以给 TXVodPlayer 播放 |
| void onDownloadError(TXVodDownloadMediaInfo mediaInfo, int error, String reason) | 下载错误,下载过程中遇到网络断开会回调此接口,同时下载任务停止。错误码位于TXVodDownloadManager中 |
由于 downloader 可以同时下载多个任务,所以回调接口里带上了TXVodDownloadMediaInfo对象,您可以访问 URL 或 dataSource 判断下载源,同时还可以获取到下载进度、文件大小等信息。
停止下载请调用downloader.stopDownload()方法,参数为downloader.startDownload()返回的对象。SDK 支持断点续传,当下载目录没有发生改变时,下次下载同一个文件时会从上次停止的地方重新开始。
获取所有用户账户的下载列表信息, 也可获取指定用户账户的下载列表信息。
// 获取所有用户的下载列表信息
// 接入方可根据下载信息中的userName区分不同用户的下载列表信息
List<TXVodDownloadMediaInfo> downloadList = downloader.getDownloadMediaInfoList();
if (downloadInfoList == null || downloadInfoList.size() <= 0) return;
// 获取默认“default”用户的下载列表
List<TXVodDownloadMediaInfo> defaultUserDownloadList = new ArrayList<>();
for(TXVodDownloadMediaInfo downloadMediaInfo : downloadInfoList) {
if ("default".equals(downloadMediaInfo.getUserName())) {
defaultUserDownloadList.add(downloadMediaInfo);
}
}获取某个 Fileid 相关下载信息,包括当前下载状态,获取当前下载进度,判断是否下载完成等,需要传入 AppID、 Fileid 和 qualityId。
// 获取某个fileId相关下载信息
TXVodDownloadMediaInfo downloadInfo = downloader.getDownloadMediaInfo(1252463788, "4564972819220421305", QUALITYHD);
int duration = downloadInfo.getDuration(); // 获取总时长
int playableDuration = downloadInfo.getPlayableDuration(); // 获取已下载的可播放时长
float progress = downloadInfo.getProgress(); // 获取下载进度
String playPath = downloadInfo.getPlayPath(); // 获取离线播放路径,传给播放器即可离线播放
int downloadState = downloadInfo.getDownloadState(); // 获取下载状态,具体参考STATE_xxx常量
boolean isDownloadFinished = downloadInfo.isDownloadFinished(); // 返回true表示下载完成获取某个 URL 相关下载信息,需要传入 URL 信息。
// 获取某个url下载信息
TXVodDownloadMediaInfo downloadInfo = downloader.getDownloadMediaInfo("http://1253131631.vod2.myqcloud.com/26f327f9vodgzp1253131631/f4bdff799031868222924043041/playlist.m3u8”);删除下载信息和相关文件,需传入 TXVodDownloadMediaInfo 参数。
// 删除下载信息
boolean deleteRst = downloader.deleteDownloadMediaInfo(downloadInfo);视频加密方案主要用于在线教育等需要对视频版权进行保护的场景。如果要对您的视频资源进行加密保护,就不仅需要在播放器上做改造,还需要对视频源本身进行加密转码,亦需要您的后台和终端研发工程师都参与其中。在 视频加密解决方案 中您会了解到全部细节内容。
在调用 statPlay 之前可以通过 setConfig 对播放器进行参数配置,例如:设置播放器连接超时时间、设置进度回调间隔、设置缓存文件个数等配置,TXVodPlayConfig 支持配置的详细参数请单击 基础配置接口 了解。使用示例:
TXVodPlayConfig config = new TXVodPlayConfig();
config.setEnableAccurateSeek(true); // 设置是否精确 seek,默认 true
config.setMaxCacheItems(5); // 设置缓存文件个数为5
config.setProgressInterval(200); // 设置进度回调间隔,单位毫秒
config.setMaxBufferSize(50); // 最大预加载大小,单位 MB
mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer播放 HLS 的多码率视频源,如果你提前知道视频流的分辨率信息,可以在启播前优先指定播放的视频分辨率。 播放器会查找小于或等于偏好分辨率的流进行启播,启播后没有必要再通过 setBitrateIndex 切换到需要的码流。
TXVodPlayConfig config = new TXVodPlayConfig();
// 传入参数为视频宽和高的乘积(宽 * 高),可以自定义值传入
config.setPreferredResolution(TXLiveConstants.VIDEO_RESOLUTION_720X1280);
mVodPlayer.setConfig(config); // 把config 传给 mVodPlayerTXVodPlayConfig config = new TXVodPlayConfig();
config.setProgressInterval(200); // 设置进度回调间隔,单位毫秒
mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer
您可以为 TXVodPlayer 对象绑定一个 TXVodPlayListener 监听器,即可通过onPlayEvent(事件通知) 和 onNetStatus(状态反馈)向您的应用程序同步信息。
| 事件 ID | 数值 | 含义说明 |
|---|---|---|
| PLAY_EVT_PLAY_BEGIN | 2004 | 视频播放开始 |
| PLAY_EVT_PLAY_PROGRESS | 2005 | 视频播放进度,会通知当前播放进度、加载进度 和总体时长 |
| PLAY_EVT_PLAY_LOADING | 2007 | 视频播放 loading,如果能够恢复,之后会有 LOADING_END 事件 |
| PLAY_EVT_VOD_LOADING_END | 2014 | 视频播放 loading 结束,视频继续播放 |
| TXVodConstants.VOD_PLAY_EVT_SEEK_COMPLETE | 2019 | Seek 完成,10.3版本开始支持 |
| 事件 ID | 数值 | 含义说明 |
|---|---|---|
| PLAY_EVT_PLAY_END | 2006 | 视频播放结束 |
| PLAY_ERR_NET_DISCONNECT | -2301 | 网络断连,且经多次重连亦不能恢复,更多重试请自行重启播放 |
| PLAY_ERR_HLS_KEY | -2305 | HLS 解密 key 获取失败 |
如下的这些事件您可以不用关心,它只是用来告知您 SDK 内部的一些事件。
| 事件 ID | 数值 | 含义说明 |
|---|---|---|
| PLAY_WARNING_VIDEO_DECODE_FAIL | 2101 | 当前视频帧解码失败 |
| PLAY_WARNING_AUDIO_DECODE_FAIL | 2102 | 当前音频帧解码失败 |
| PLAY_WARNING_RECONNECT | 2103 | 网络断连, 已启动自动重连 (重连超过三次就直接抛送 PLAY_ERR_NET_DISCONNECT 了) |
| PLAY_WARNING_HW_ACCELERATION_FAIL | 2106 | 硬解启动失败,采用软解 |
连接服务器的事件,主要用于测定和统计服务器连接时间:
| 事件 ID | 数值 | 含义说明 |
|---|---|---|
| PLAY_EVT_VOD_PLAY_PREPARED | 2013 | 播放器已准备完成,可以播放。设置了 autoPlay 为 false 之后,需要在收到此事件后,调用 resume 才会开始播放 |
| PLAY_EVT_RCV_FIRST_I_FRAME | 2003 | 网络接收到首个可渲染的视频数据包(IDR) |
以下事件用于获取画面变化信息:
| 事件 ID | 数值 | 含义说明 |
|---|---|---|
| PLAY_EVT_CHANGE_RESOLUTION | 2009 | 视频分辨率改变 |
| PLAY_EVT_CHANGE_ROTATION | 2011 | MP4 视频旋转角度 |
| 事件 ID | 数值 | 含义说明 |
|---|---|---|
| TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC | 2010 | 成功获取播放文件信息 |
如果通过 fileId 方式播放且请求成功(接口:startPlay(TXPlayerAuthBuilder authBuilder)),SDK 会将一些请求信息通知到上层。您可以在收到TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC事件后,解析 param 获取视频信息。
| 视频信息 | 含义说明 |
|---|---|
| EVT_PLAY_COVER_URL | 视频封面地址 |
| EVT_PLAY_URL | 视频播放地址 |
| EVT_PLAY_DURATION | 视频时长 |
| EVT_TIME | 事件发生时间 |
| EVT_UTC_TIME | UTC 时间 |
| EVT_DESCRIPTION | 事件说明 |
| EVT_PLAY_NAME | 视频名称 |
| TXVodConstants.EVT_IMAGESPRIT_WEBVTTURL | 雪碧图 web vtt 描述文件下载 URL,10.2版本开始支持 |
| TXVodConstants.EVT_IMAGESPRIT_IMAGEURL_LIST | 雪碧图图片下载URL,10.2版本开始支持 |
| TXVodConstants.EVT_DRM_TYPE | 加密类型,10.2版本开始支持 |
通过 onPlayEvent 获取视频播放过程信息示例:
mVodPlayer.setVodListener(new ITXVodPlayListener() {
@Override
public void onPlayEvent(TXVodPlayer player, int event, Bundle param) {
if (event == TXLiveConstants.PLAY_EVT_VOD_PLAY_PREPARED) {
// 收到播放器已经准备完成事件,此时可以调用pause、resume、getWidth、getSupportedBitrates 等接口
} else if (event == TXLiveConstants.PLAY_EVT_PLAY_BEGIN) {
// 收到开始播放事件
} else if (event == TXLiveConstants.PLAY_EVT_PLAY_END) {
// 收到开始结束事件
}
}
@Override
public void onNetStatus(TXVodPlayer player, Bundle bundle) {
}
});状态反馈每0.5秒都会被触发一次,目的是实时反馈当前的推流器状态,它就像汽车的仪表盘,可以告知您目前 SDK 内部的一些具体情况,以便您能对当前视频播放状态等有所了解。
| 评估参数 | 含义说明 |
|---|---|
| NET_STATUS_CPU_USAGE | 当前瞬时 CPU 使用率 |
| NET_STATUS_VIDEO_WIDTH | 视频分辨率 - 宽 |
| NET_STATUS_VIDEO_HEIGHT | 视频分辨率 - 高 |
| NET_STATUS_NET_SPEED | 当前的网络数据接收速度 |
| NET_STATUS_VIDEO_FPS | 当前流媒体的视频帧率 |
| NET_STATUS_VIDEO_BITRATE | 当前流媒体的视频码率,单位 kbps |
| NET_STATUS_AUDIO_BITRATE | 当前流媒体的音频码率,单位 kbps |
| NET_STATUS_VIDEO_CACHE | 缓冲区(jitterbuffer)大小,缓冲区当前长度为0,说明离卡顿就不远了 |
| NET_STATUS_SERVER_IP | 连接的服务器 IP |
mVodPlayer.setVodListener(new ITXVodPlayListener() {
@Override
public void onPlayEvent(TXVodPlayer player, int event, Bundle param) {
}
@Override
public void onNetStatus(TXVodPlayer player, Bundle bundle) {
//获取当前CPU使用率
CharSequence cpuUsage = bundle.getCharSequence(TXLiveConstants.NET_STATUS_CPU_USAGE);
//获取视频宽度
int videoWidth = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_WIDTH);
//获取视频高度
int videoHeight = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_HEIGHT);
//获取实时速率, 单位:kbps
int speed = bundle.getInt(TXLiveConstants.NET_STATUS_NET_SPEED);
//获取当前流媒体的视频帧率
int fps = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_FPS);
//获取当前流媒体的视频码率,单位 kbps
int videoBitRate = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_BITRATE);
//获取当前流媒体的音频码率,单位 kbps
int audioBitRate = bundle.getInt(TXLiveConstants.NET_STATUS_AUDIO_BITRATE);
//获取缓冲区(jitterbuffer)大小,缓冲区当前长度为0,说明离卡顿就不远了
int jitterbuffer = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_CACHE);
//获取连接的服务器的IP地址
String ip = bundle.getString(TXLiveConstants.NET_STATUS_SERVER_IP);
}
});基于播放器 SDK,腾讯云研发了一款 播放器组件,集质量监控、视频加密、极速高清、清晰度切换、小窗播放等功能于一体,适用于所有点播、直播播放场景。封装了完整功能并提供上层 UI,可帮助您在短时间内,打造一个媲美市面上各种流行视频 App 的播放软件。
基于播放器 SDK,腾讯云研发了沉浸式视频播放器组件、视频 Feed 流、多播放器复用组件等,而且随着版本发布,我们会提供跟多的基于用户场景的组件。您可以通过 Player_Android 下载体验。