Tencent Serverless Toolkit for VS Code 是腾讯云 Serverless 产品的 VS Code(Visual Studio Code)IDE 的插件。该插件可以让您更好的在本地进行 Serverless 项目开发和代码调试,并且轻松将项目部署到云端。
通过该 VS Code 插件,您可以:
- 拉取云端的云函数列表,并触发云函数。
- 在本地快速创建云函数项目。
- 使用模拟的 COS、CMQ、CKafka、API 网关等触发器事件来触发函数运行。
- 上传函数代码到云端,更新函数配置。
- 在云端运行、调试函数代码。
Tencent Serverless Toolkit for VS Code 均可在 Windows,Linux 和 MacOS 中安装。在安装 Tencent Serverless Toolkit for VS Code 之前,需要确保系统中已有以下组件/信息:
- VS Code :在 VS Code下载页面 下载对应的 IDE 并安装,其版本要求为 v1.43.0 +。
- 已注册腾讯云帐户。若未注册腾讯云账户,可 点此 进入注册页面。
可通过以下两种方式安装 SCF VS Code 插件:
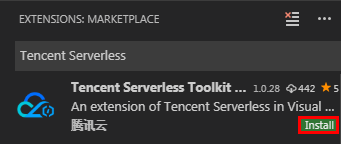
a. 通过插件市场直接安装 进入 插件市场 单击【install】进行安装。
b. 通过 VS Code IDE 安装
- 运行 VS Code IDE。
- 打开 VS Code 插件市场。
- 在搜索框中输入 “Tencent Serverless”,单击搜索框下方列表中的 Tencent Serverless 插件查看详情并选择【install】。如下图所示:
安装完成后,左侧栏中会展示已安装完毕的 Tencent Serverless 插件。
- 单击左侧导航栏的
,打开已安装好的 Tencent Serverless 插件。
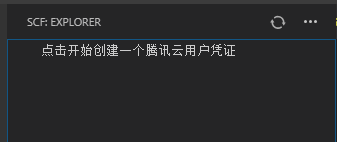
- 单击创建一个腾讯云用户凭证。如下图所示:
- 根据提示依次输入账号的 APPID,SecretId 及 SecretKey 信息,作为插件调用云 API 时的认证信息。并在认证成功后,选择您希望部署函数的地域。配置信息获取途径如下:
- 账号的 APPID:通过访问控制台中的 账号信息,可以查看您的 APPID。
- SecretId 及 SecretKey:通过访问控制台中的 API 密钥管理,获取相关密钥或创建相关密钥。
- 地域:地域列表及对应的英文写法可 点此 参阅。
- 为提升函数上传效率,您可以在 VS Code 中 设置开启 COS 上传 。
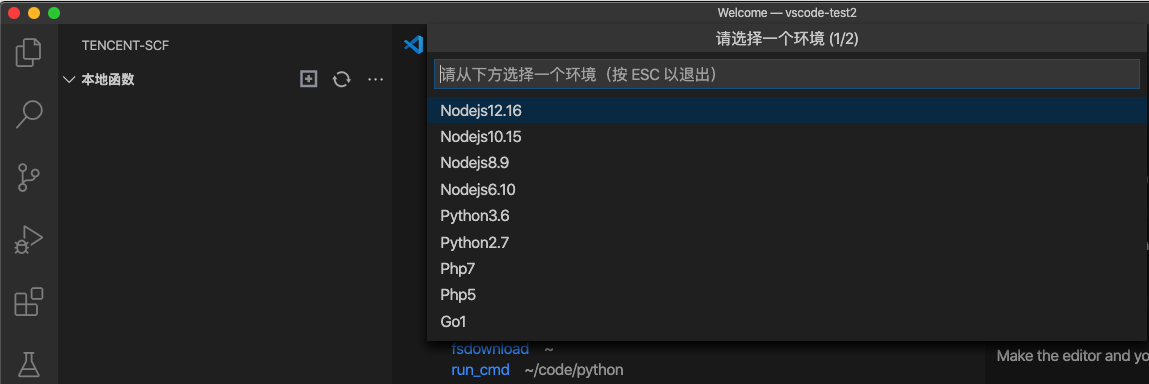
- 在配置账户对应地域下的云端函数列表中,单击【创建一个函数】,在本地初始化新的函数项目。
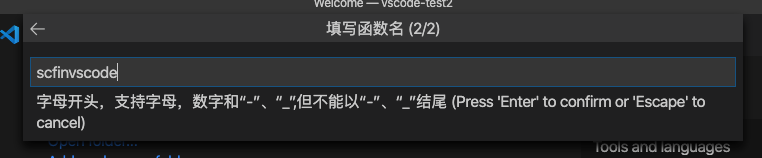
- 根据提示依次选择函数运行时 runtime,输入函数名。
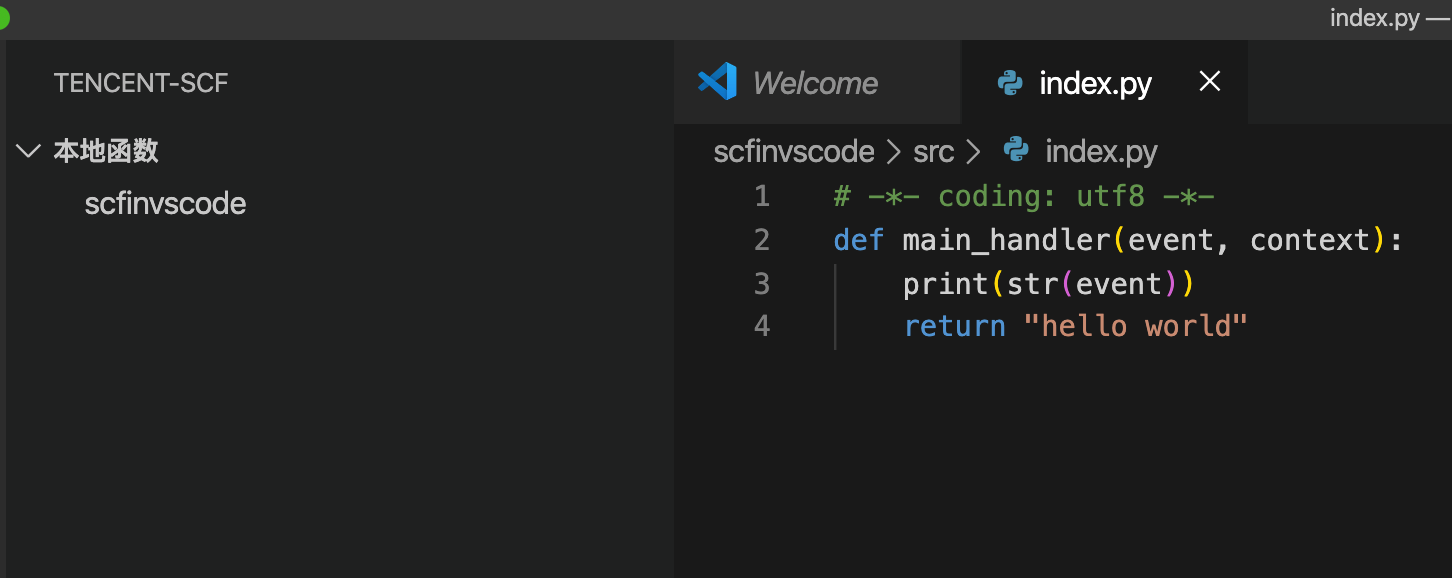
- 函数信息录入成功后,将开始创建。创建成功后,列表页中会展示新建的本地函数(以
scfinvscode函数为例)。如下图所示:
完成函数代码的编辑后步骤后,可通过插件将函数一键部署到云端。
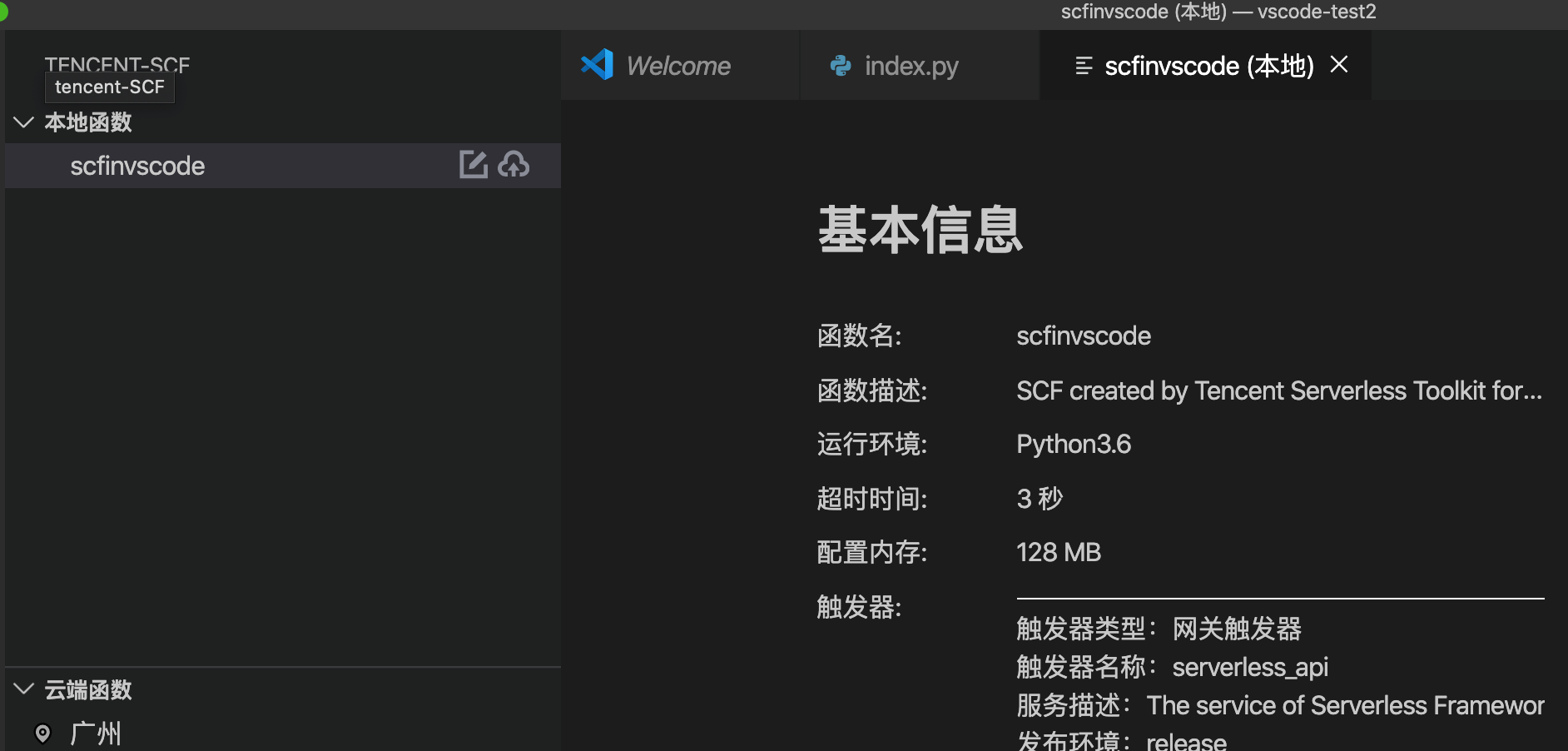
- 单击左侧列表中的函数名称,可以进入该函数基本信息页面,查看函数信息。
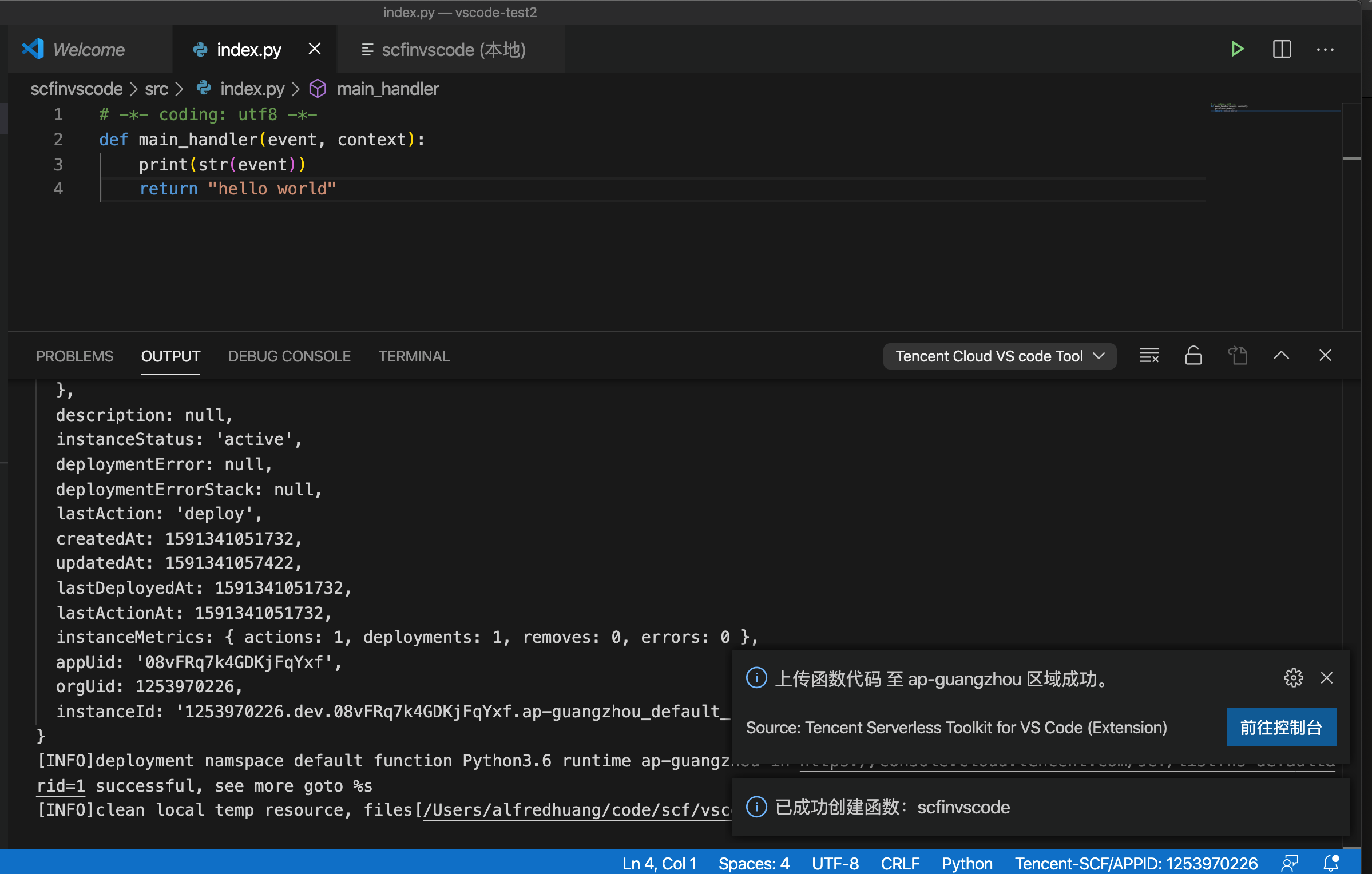
- 单击列表中函数名称右侧的【上传到云端】按钮,等待函数上传完毕。在这个过程中,可以通过 OUTPUT 输出窗口,看到函数的部署过程中的相关信息。
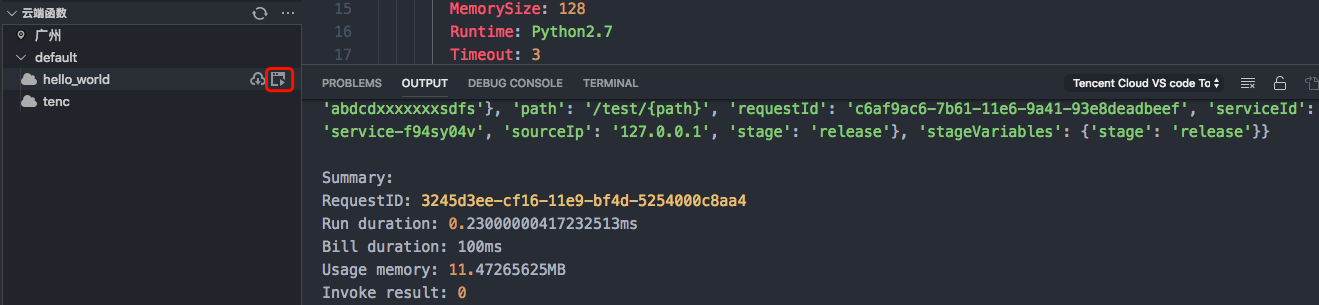
- 部署完成后,可在 【云端函数】 列表页中查看到函数的相关信息。
单击左侧列表右侧的
安装或使用过程中有遇到问题,可参考 SCF 工具类常见问题 解决,您也可以通过 提交issue 进行问题的交流和沟通。