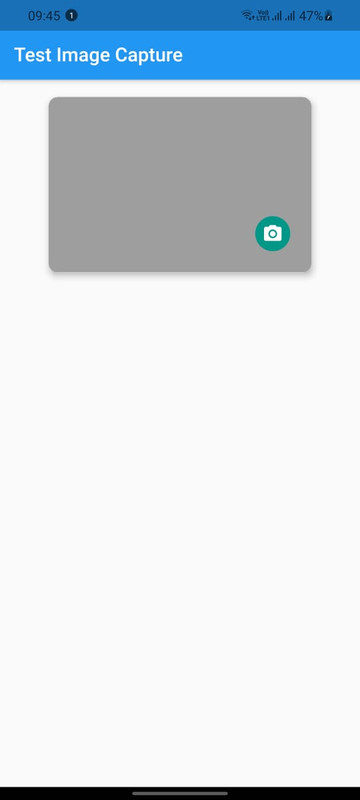
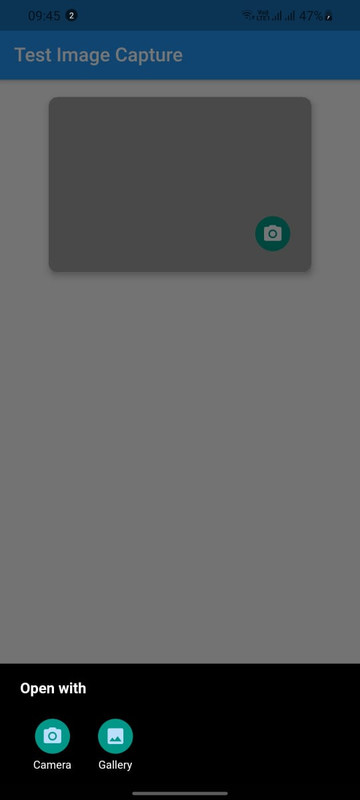
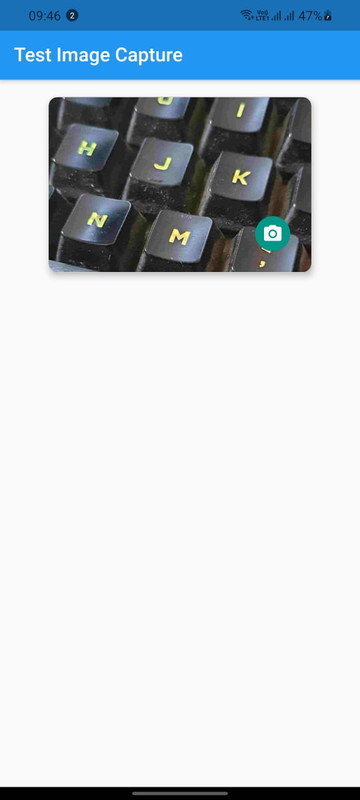
ImageCaptureField is as easy-to-use as a TextField which works with it's own controller to take image input with inbuilt optional image cropper
final _controller = ImageCaptureController();
Just like below Code put it anywhere in your code
ImageCaptureField(
controller: _controller,
),
Access Image Data (Uint8List) by,
_controller.imageData
Access Name of the Image can be found,
_controller.imageName
And Know whether there is any image already picked or not,
_controller.isBlank
To clear the data stored in the ImageCaptureController
_controller.clear();
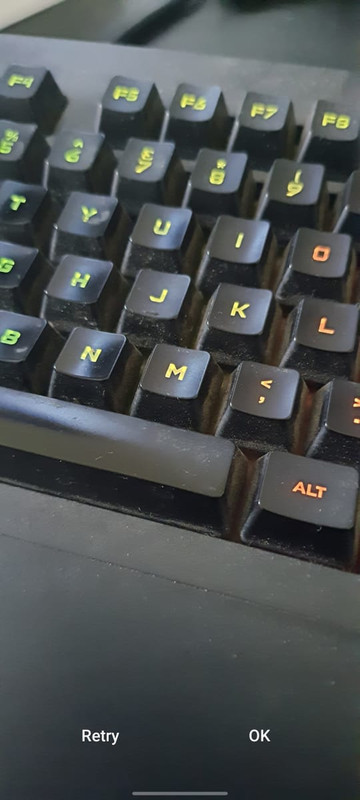
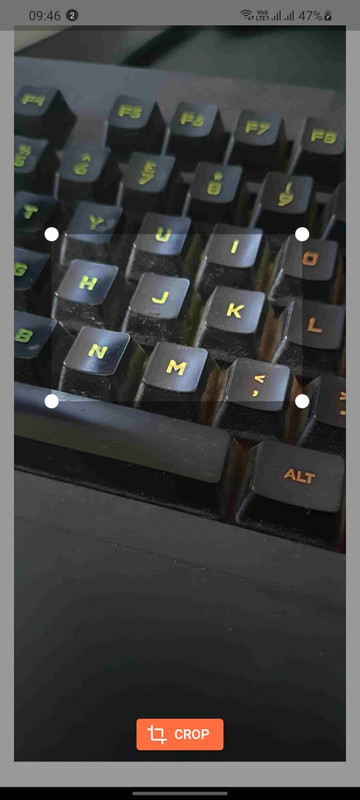
includeCropper: true
cropAspectRatio : (width/height) or, any ratio in double
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.