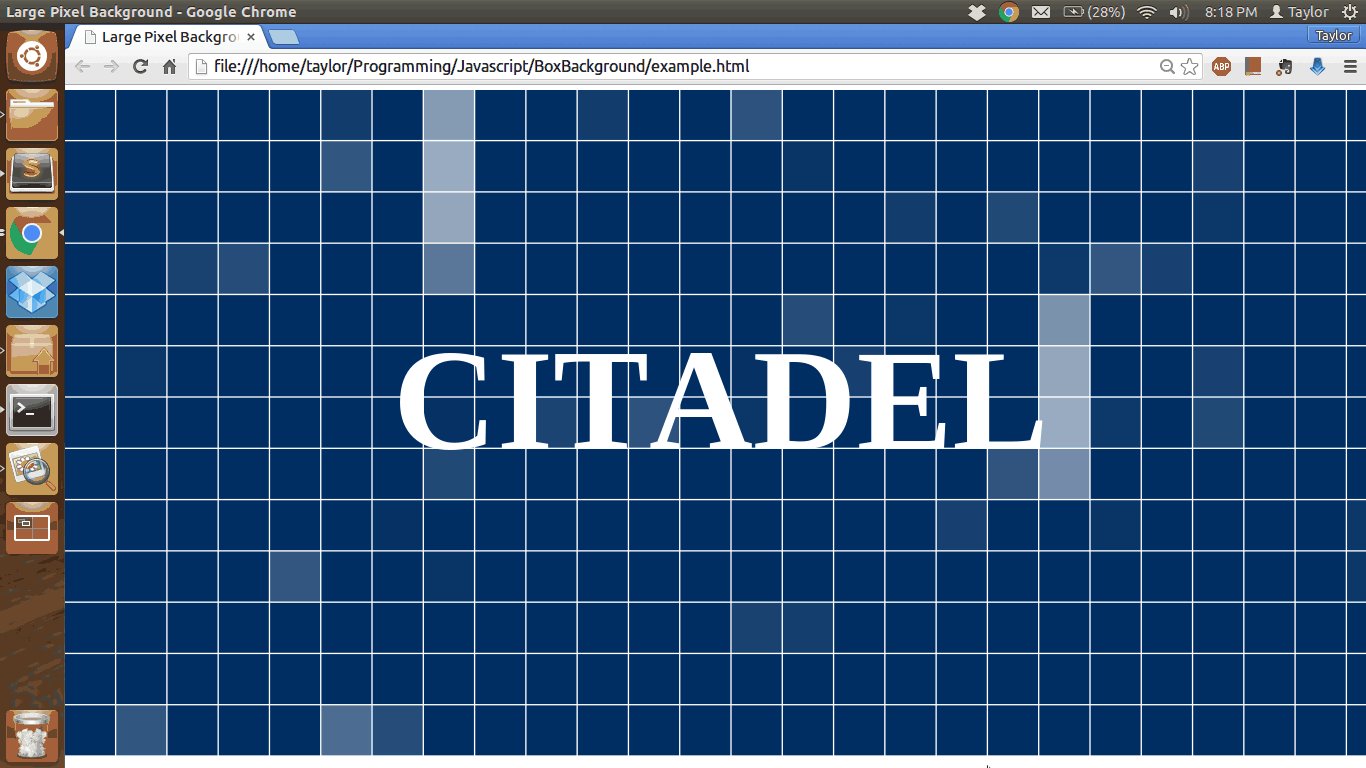
BoxBackground is a library to build backgrounds consisting of columns and rows of colored rectangles that dynamically change.
- D3.js
- Javascript
- Adjusts to size of screen
- Dynamically updating cells
- Ability to change cell size, color, etc.
<svg id='graph'></svg>
<script type="text/javascript" src="js/d3.min.js"></script>
<script type="text/javascript" src="js/BoxBackground.js"></script>
<script type="text/javascript">
var args = {
element:document.querySelector('#graph'),
displayType:'rain',
lagTime:700
};
BoxBackground.Graph( args );
</script>- accepts DOM element associated with svg
- the height of the background (int)
- the width of an individual cell (int)
- the height of an individual cell (int)
- the space in a between cells (int)
- the lag time between cell changes (int)
- the type of 'display' in the background (string, accepts one)
- click - cells change color by clicking them
- slowfade - random cells will fade in and out
- rain - color changes will cascade down columns
- the base color of the cells (string)
Contributors are welcome! Here are some things I haven't gotten around to yet:
- adding more displayTypes
- updating on screen resize