-
-
Notifications
You must be signed in to change notification settings - Fork 61
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
사이드바 안보임 #149
Comments
|
@velpegor 방금 해보니 저도 버그가 발생해서 확인해보았습니다. 스킨 편집에서 스킨 설정을 다시 해보시기 바랍니다. 티스토리 쪽에 일시적인 버그가 있는 듯 싶습니다. |
|
확인 감사드립니다. 다른 분들 사이트는 제대로 보이는데 제 블로그에서만 이런 현상이 나타나내요,,, |
|
저도 동일한 문제가 발생했습니다. 블로그를 들어가면 사이드바가 안보이고, 프로필을 클릭하면 사이드바가 뜹니다 |
|
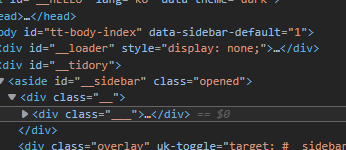
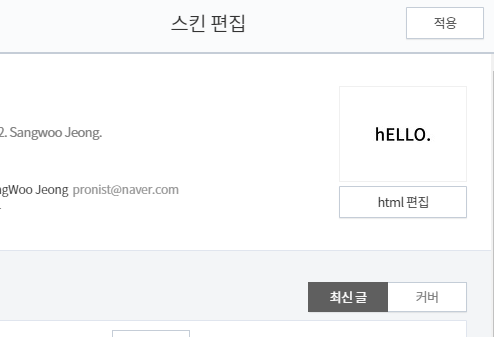
@CheolheeLee0 안녕하세요. https://cheolheelee.tistory.com 에 접속해서 확인해보니 해결 되신 것으로 보입니다. 추가로, 이 문제가 발생하신 분들께 전달드리자면, 파악한 결과 현재 티스토리 스킨 옵션의 값 의 따른 문제로, 스킨을 다운받고 적용하면 다음과 같이 값이 기본적으로 적용되어 있습니다. 하지만 놀랍게도 스킨 편집에서 단순하게 적용 버튼만 눌러도 값이 값이 이분화 되어있으므로 만약 이 문제를 마주하신 분들은 스킨 편집에서 적용버튼을 누르는 것으로 임시적으로 해결할 수 있습니다. 티스토리 쪽의 문제라고는 하나 이 문제를 그냥 방치할 수는 없으므로 다른 방향으로 적용될 수 있도록 검토해봐야겠습니다. |
|
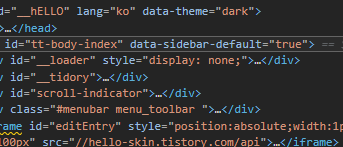
@pronist 답변 감사합니다! 처음 적용하고 나서 사이드바가 뜨지 않아서, https://cheolheelee.tistory.com/427 여기에 정리해놓은 것 처럼 스킨편집 - html편집 에 들어가서, html, css, javascript 수정하면서 "opened"클래스 추가하고 삭제하는 방향으로 사이드바 문제 해결했네용. 처음 적용하면 안보이는 것 같습니다 <script>
// html이 로드 되면 실행됨
document.addEventListener("DOMContentLoaded", function(event) {
// 사이드바 element를 변수에 저장함
var element = document.querySelector('#__sidebar');
// 스크린 사이즈가 변경되면 실행되는 함수
function resize() {
// 스크린 가로 사이즈가 1400px 보다 크면 사이드바를 표시함 (opened)
if (window.innerWidth > 1400) {
element.classList.add('opened');
// 스크린 가로 사이즈가 1400px 이하이면 사이드바를 안보이게함
} else {
element.classList.remove('opened');
}
}
// debounce : n초마다 검사해서 resize 함수를 실행할 경우 delay값을 설정함
function debounce(func, delay = 0) {
let timer = null;
return function() {
const context = this;
const args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => func.apply(context, arguments), delay);
};
}
resize();
// window.onresize = debounce(resize);
// 스크린 사이즈가 변경되면 resize() 가 실행되도록 함수를 등록함
window.onresize = resize;
});
</script> |
|
@CheolheeLee0 감사합니다. 이 문제는 다른 이슈보다 높은 우선순위로 둬야겠습니다. |
|
@pronist 네 감사합니다~ 응원하겠습니다!!~ |
|
@CheolheeLee0 이 문제는 긴급도가 높아 Hotfix 처리 되었습니다. |
|
따봉입니다! |
|
정말 멋있습니다.~~~ |



환경 (버그가 발생한 환경을 적어주세요.):
설명
버그인지 아닌지는 정확히 모르겠습니다.
아래 사진처럼 1400보다 큼에도 불구하고 왼쪽 사이드메뉴가 표시가 안됩니다. 프로필 사진을 눌러야 나옵니다.
아무것도 건드린게 없으며 예전에는 잘 나왔었는데, 갑자기 이럽니다. 해결 방법이 있을까요?
스크린샷 및 링크
The text was updated successfully, but these errors were encountered: