React Native Quill Rich Text Editor Wrapper
$ yarn add react-native-quill-editorMake sure you installed react-native-webview
import QuillEditor from 'react-native-quill-editor'
const App = () => {
const onChange = (html: string) => {
console.log(html)
}
return (
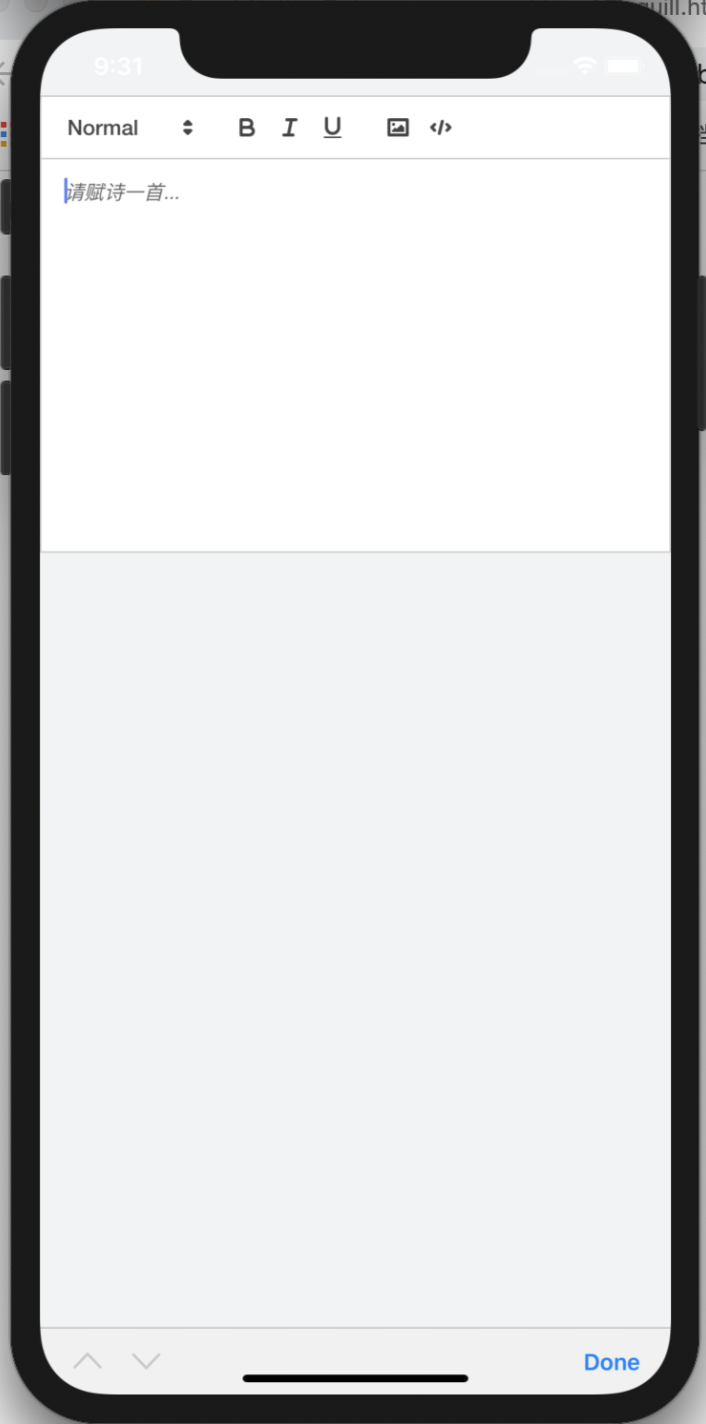
<QuillEditor
style={{ height: 300 }}
options={{
placeholder: '请赋诗一首...',
}}
onChange={onChange}
/>
)
}| Name | Type | Default | Description |
|---|---|---|---|
| defaultValue | string | "" |
Default Vaule(any valid html string) |
| options | object | {placeholder: '请输入...',modules: {toolbar: [[{ header: [1, 2, false] }], ['bold', 'italic', 'underline'], ['image', 'code-block']]}} |
quill options |
| style | ViewStyle | {} |
container style |
| onChange | (html: string) => void |
onChange: () => {} |
onChange Event |