Just a notification in Vanilla
npm i -S tsu.js
or
bower i -S tsu.js
in CommonJS
const Tsu = require('tsu.js');in ES6
import Tsu from 'tsu.js';in Browsers
<script src="tsu.js"></script>
<!-- <script src="bower_components/tsu.js/dist/tsu.min.js"></script> --><!DOCTYPE html>
<html>
<body>
<button id="success">success</button>
<button id="danger">danger</button>
<script src="path/to/tsu.js"></script>
<script>
var success = new Tsu('success', {color: '#5cb85c'});
var danger = new Tsu('danger', {color: '#d9534f'});
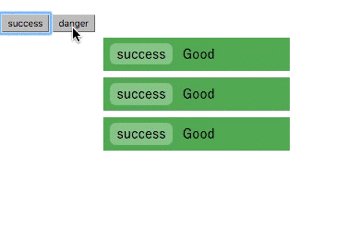
document.getElementById('success').addEventListener('click', function() {
success.add('Good');
});
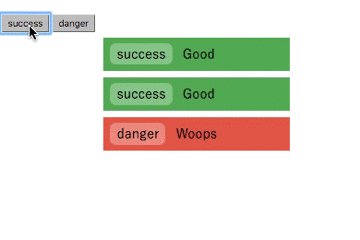
document.getElementById('danger').addEventListener('click', function() {
danger.add('Woops');
});
</script>
</body>
</html>Tsu.js is to create like
<ul class="tsu__box">
<li class="tsu__log tsu__success" data-height="40">
<div class="tsu__inner" style="background: rgb(92, 184, 92);">
<span class="tsu__label">success</span>
<span class="tsu__message">Good</span>
</div>
</li>
<li class="tsu__log tsu__***" data-height="40">...
<li class="tsu__log tsu__***" data-height="40">...
</ul>tsu.add(message)
To display a notification withmessage
Tus.config.width
Element width. By default15emTsu.config.duration
Sec until to fadeIn/Out. By default.2sTsu.config.timeout
Sec until element is hidden. By default2s
Disabled by setting thenullTsu.config.clickEvent
...Tsu.config.position
left,center,rightTsu.config.maxSize
Max notification length. By default3
color
Background color. By default#ffflabelWhatever to display the.tsu__label. By defaulttrue