-
Notifications
You must be signed in to change notification settings - Fork 90
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
*swalPartial does not override <swal> content #39
Comments
|
Yes |
|
Strange! Does it happens with other targets too or just the content ? Edit: It's okay, I can reproduce, I'll look into that! |
|
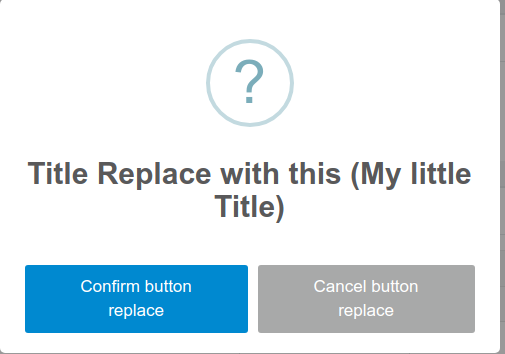
Yes It only happen with the target content, I test title, confirmButton, cancelButton, buttonsWrapper and I was able to replace the values example: <swal #PagesPopUp
type="question"
showCancelButton = "true"
(confirm)="Save()"
confirmButtonText='Save'>
<ng-container *swalPartial="swalTargets.title">
Title Replace with this ({{ title }})
</ng-container>
<ng-container *swalPartial="swalTargets.content">
Shoild it replace the content? {{ content }}
</ng-container>
<ng-container *swalPartial="swalTargets.confirmButton">
Confirm button replace
</ng-container>
<ng-container *swalPartial="swalTargets.cancelButton">
Cancel button replace
</ng-container>
</swal> |
|
Okay, I've found the cause of that. You can workaround for now by setting I'll come with a proper fix as soon as I have a good one (and time to code it) and ping you when I release a version. Thanks a lot for reporting! |
|
It worked with the workaround 👍 Thanks for the quick help on this |
|
Well, I didn't understand @toverux 's workaround, so I found another one :) |
|
@tifcohen The thing is that SweetAlert sets the Your solution is quite fine and fixes the same problem indeed, but may erase other useful SweetAlert2 inline styles (if any other than Also everyone, sorry for not having fixed this bug yet, I really don't have much free time for now :/ |
|
Finally got a little time to look at the library again... and well, problem solved without any intervention on my side 😄 However, the behaviour has changed a little. Before, the It's an unwanted "regression" and breaking change in SweetAlert2 7.4.0, but it's better like that. To mimic the old behaviour again: .swal-text {
text-align: center;
}<div class="swal-text" *swalPartial="swalTargets.content">
Not-so-broken text
</div> |




Hi there, how do I replace the content of the popup to use the angular 2 syntax ?
Let's say I have this:
As you see, I add
*swalPartial="swalTargets.content" to replace the content. but It doesn't work
Also, how do I call a SwalPartialDirective from the typescript code? right now I use PagesPopUp.show() and I don't know if this is the right way to do it
Thanks,
The text was updated successfully, but these errors were encountered: