New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Lightweight-charts not working on Android browser #156
Comments
|
I think the reason is in polyfills, see #101 (comment). |
|
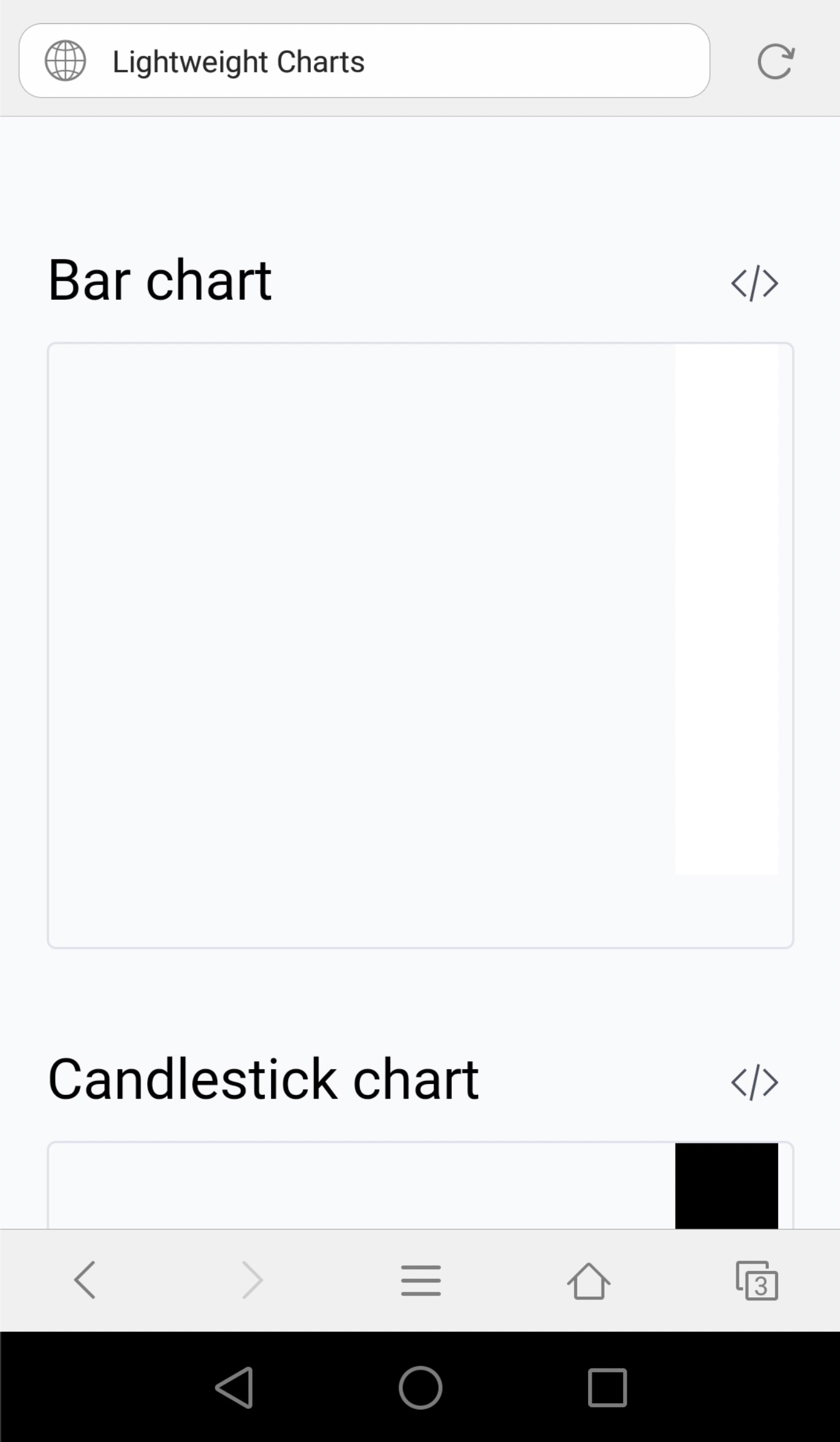
I've imported pollyfill, it's not polyfill reason, the problem is canvas rendering a weird black and white content, I tried in two devices, Android5 and 6.0.1, both have the same issue. |
|
Do you have any errors on the page? Can you please share screenshots what's going wrong? |
Hi, you should try in Android Native Browser, it not works! |
|
We'll investigate it and will back here with updates. |
|
@yuyic can you please check it on https://github.com/tradingview/lightweight-charts/tree/141-fancy-canvas branch? |
|
It looks like Android browser doesn't like |
|
Thanks for your quick response, it works now! |






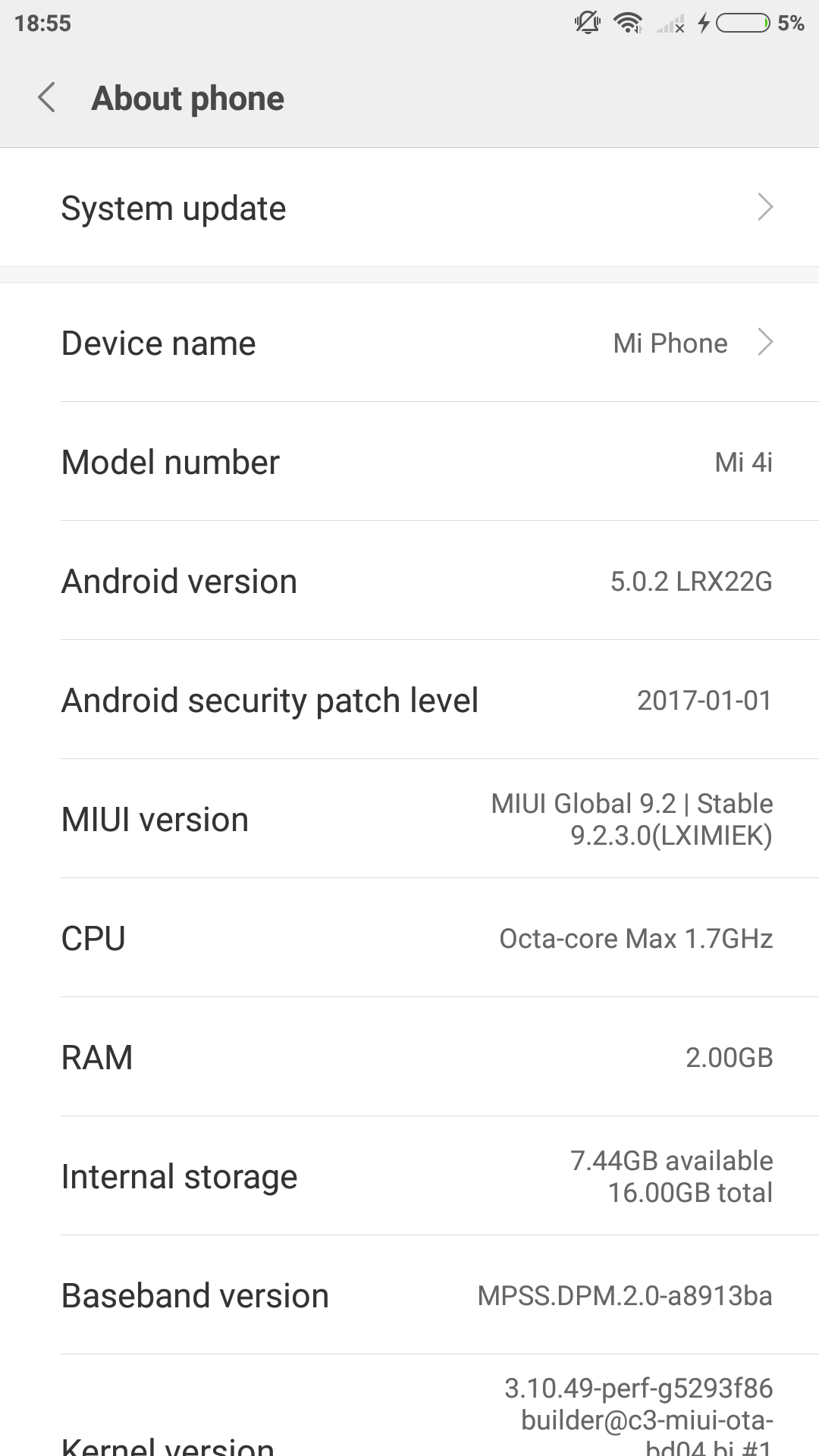
Android version: 5.0 and 6.0.1
Lightweight-charts demo can not be rendered on Android browser, but Chartinglibrary of TradingView work correctlly, it is a serious problem. Does anyone have solutions?
The text was updated successfully, but these errors were encountered: