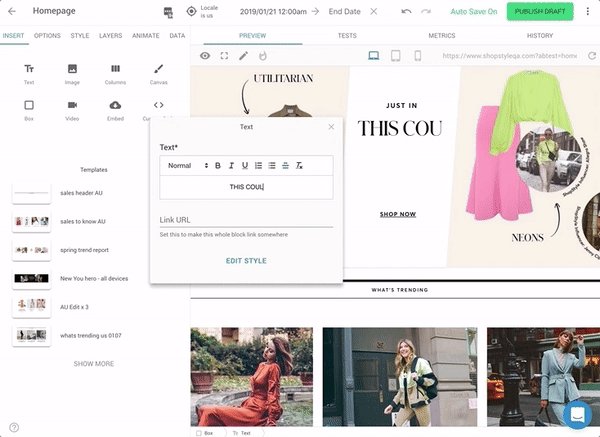
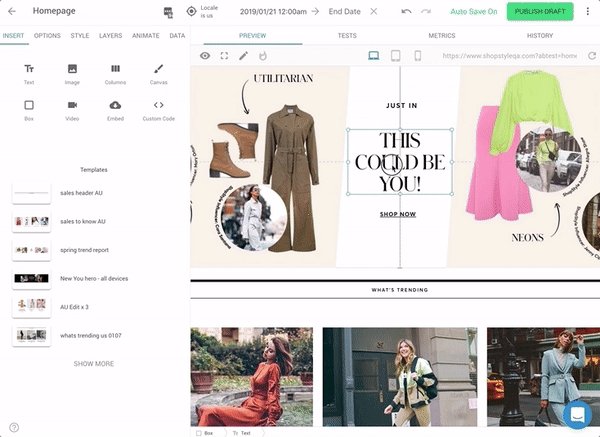
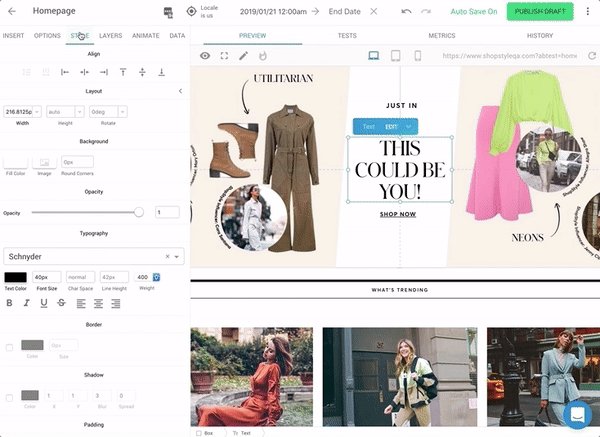
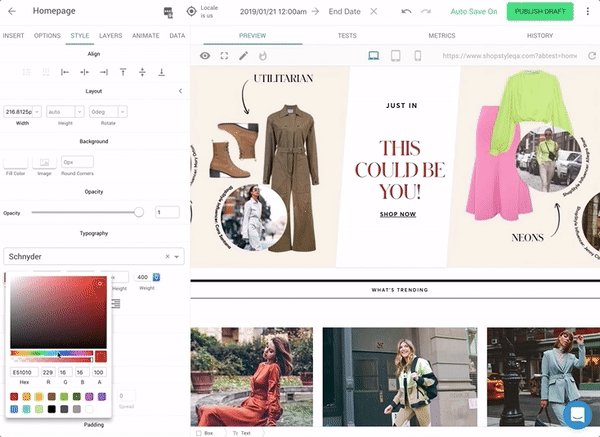
Design with your React components, publish remotely.
- Landing pages
- Documentation
- Blogging
- Marketing pages (homepage, etc)
- Content pages (about, FAQ, etc)
- Optimization (ab test pages)
- Marketing teams that never stop asking for changes
- Developers who are tired of pushing pixels
npm install --save @builder.io/reactGrab a free account at builder.io and find your API key
import { builder, BuilderComponent } from '@builder.io/react'
builder.init(YOUR_KEY)Then in your router
<Route path="/something" render={() => <BuilderComponent model="page" />}>Create a new page and open your-dev-url:port/something and edit!
See our docs site for more info or contact us if you run into any issues or questions!
Wrap a component
import { BuilderBlock } from '@builder.io/react'
@BuilderBlock({
name: 'Simple Text',
inputs: [{ name: 'text', type: 'string' }]
})
export class SimpleText extends React.Component {
render() {
return <h1>{this.props.text}</h1>
}
}Then back at your page
import './simple-page'
// ...
<Route path="/something" render={() => <BuilderComponent model="page">}>Open the dashboard and use it!
See our docs site for additional help and information, or contact us if you run into any issues or questions!
For Builder decorator support you need to be using typescript or babel with legacy decorators. Alternatively you can use the alternative syntax:
import { BuilderBlock } from '@builder.io/react'
class SimpleText extends React.Component {
render() {
return <h1>{this.props.text}</h1>
}
}
BuilderBlock({
name: 'Simple Text',
inputs: [{ name: 'text', type: 'string' }]
})(SimpleText)Builder webcomponents support all sites and frameworks!
<script src="https://builder.io/js/webcomponents"></script>
<builder-component name="page"></builder-component>See our official docs on Builder Webcomponents here
Additionally see our HTML API for server side rendering
Problems? Requests? Open an issue. We always want to hear feedback and interesting new use cases and are happy to help.