[ Built with ♥ at Stream ]
FlatList by react-native only allows infinite scroll in one direction (using onEndReached). This package adds capability on top of FlatList to allow infinite scroll from both directions, and also maintains smooth scroll UX.
Features
- Accepts prop
onStartReached&onEndReached, which you can use to load more results. - Calls to onEndReached and onStartReached have been optimized.
- Inline loading Indicators, which can be customized as well.
- Uses flat-list-mvcp to maintain scroll position or smooth scroll UX.
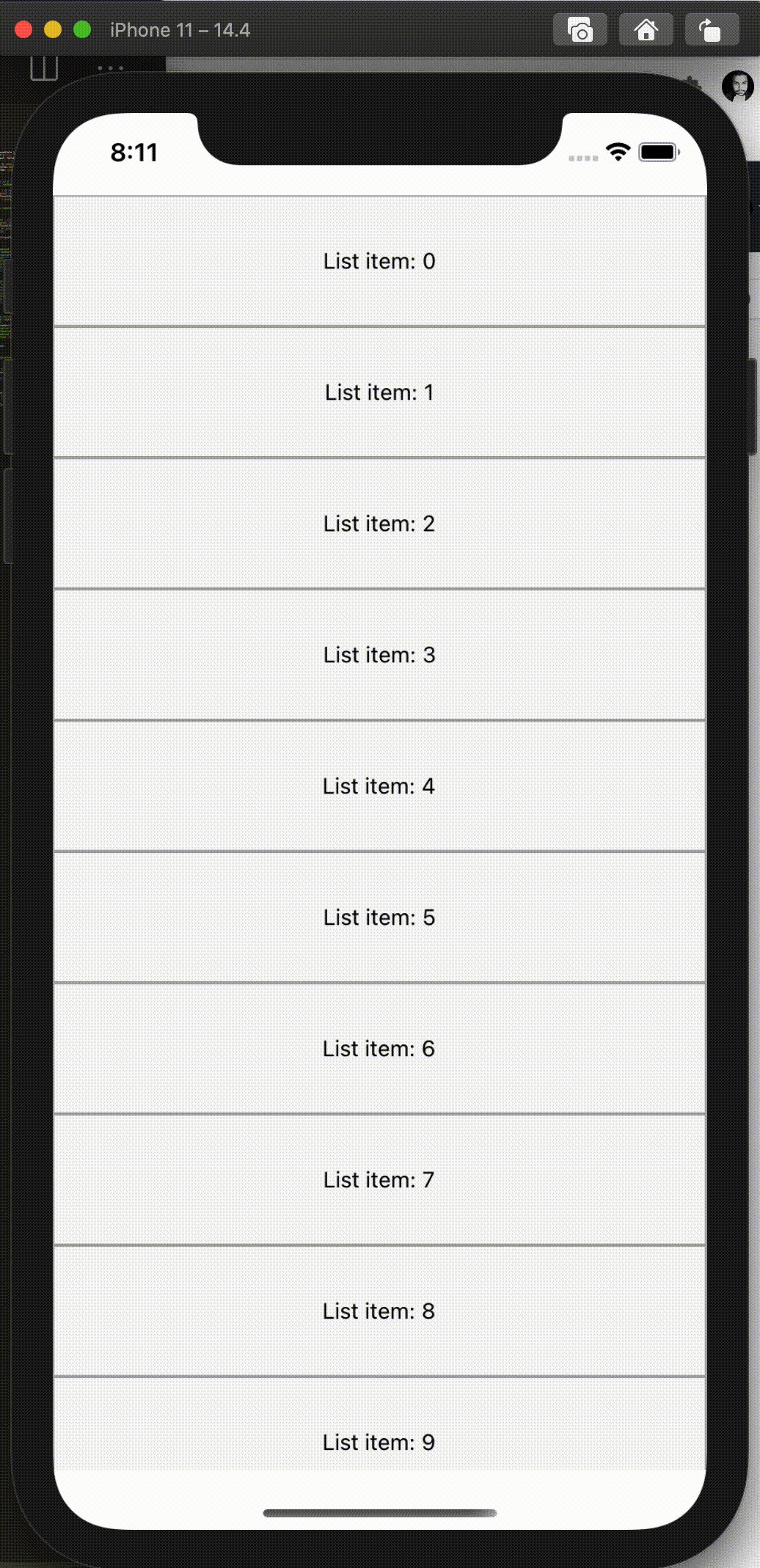
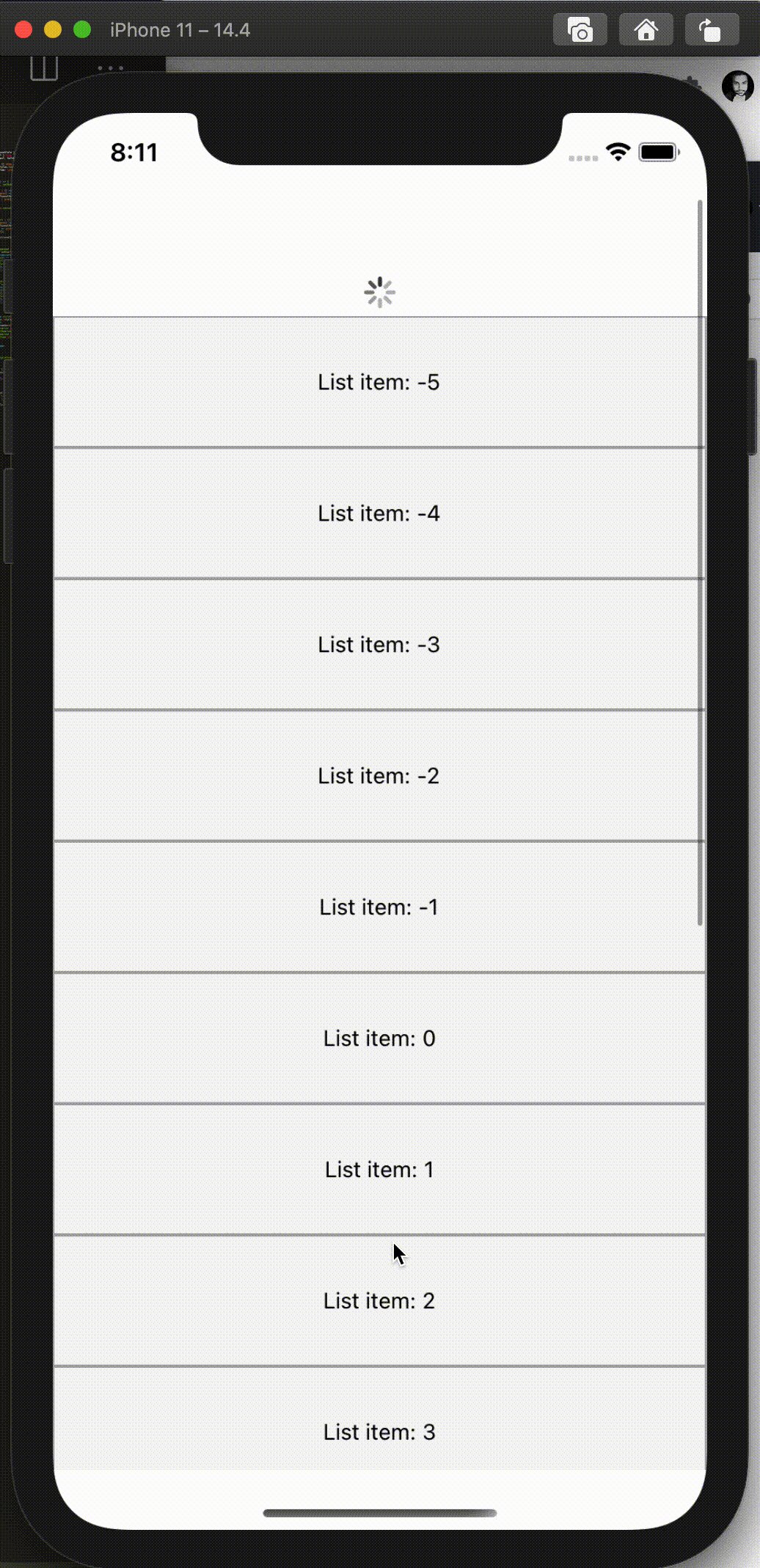
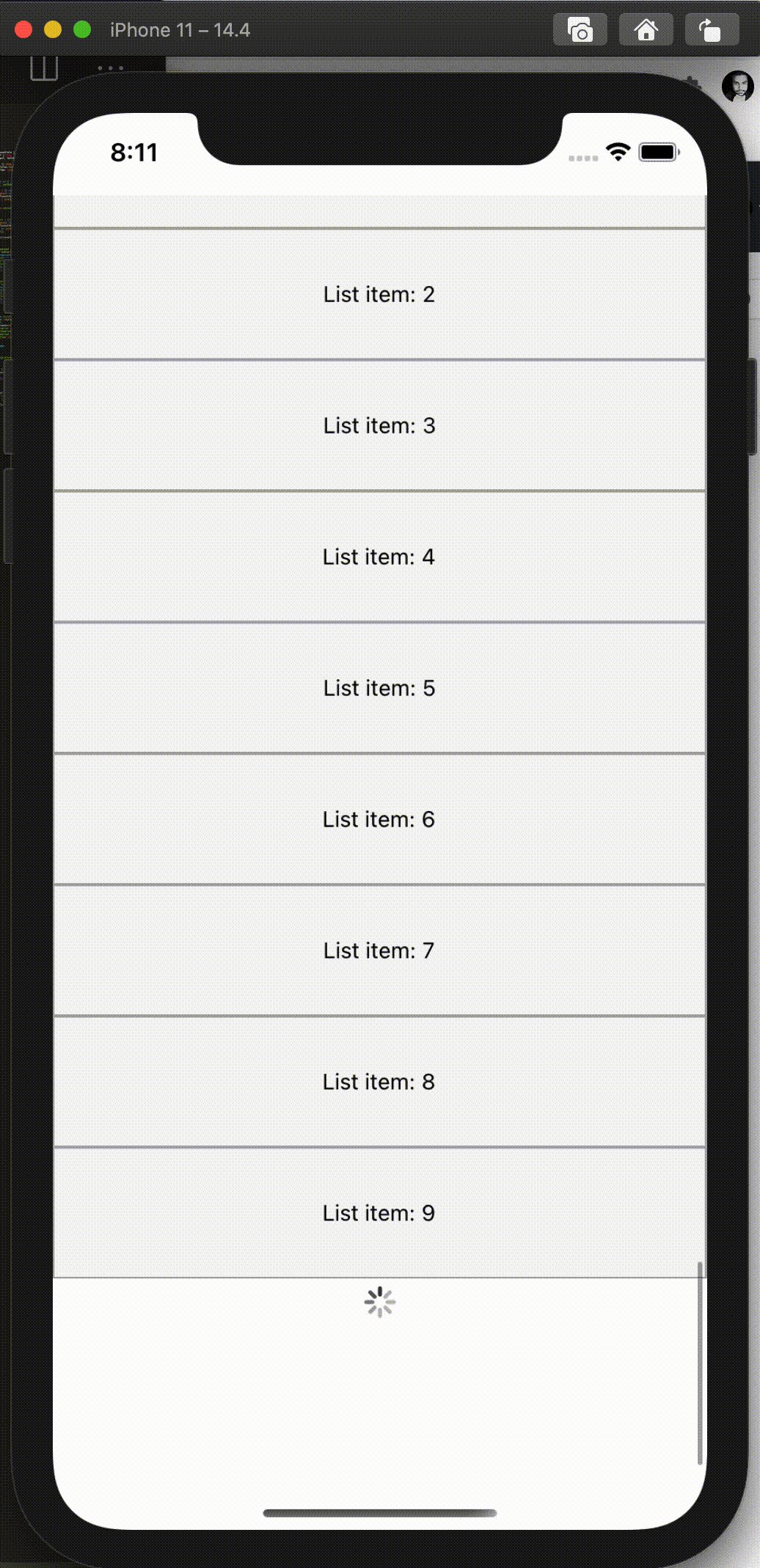
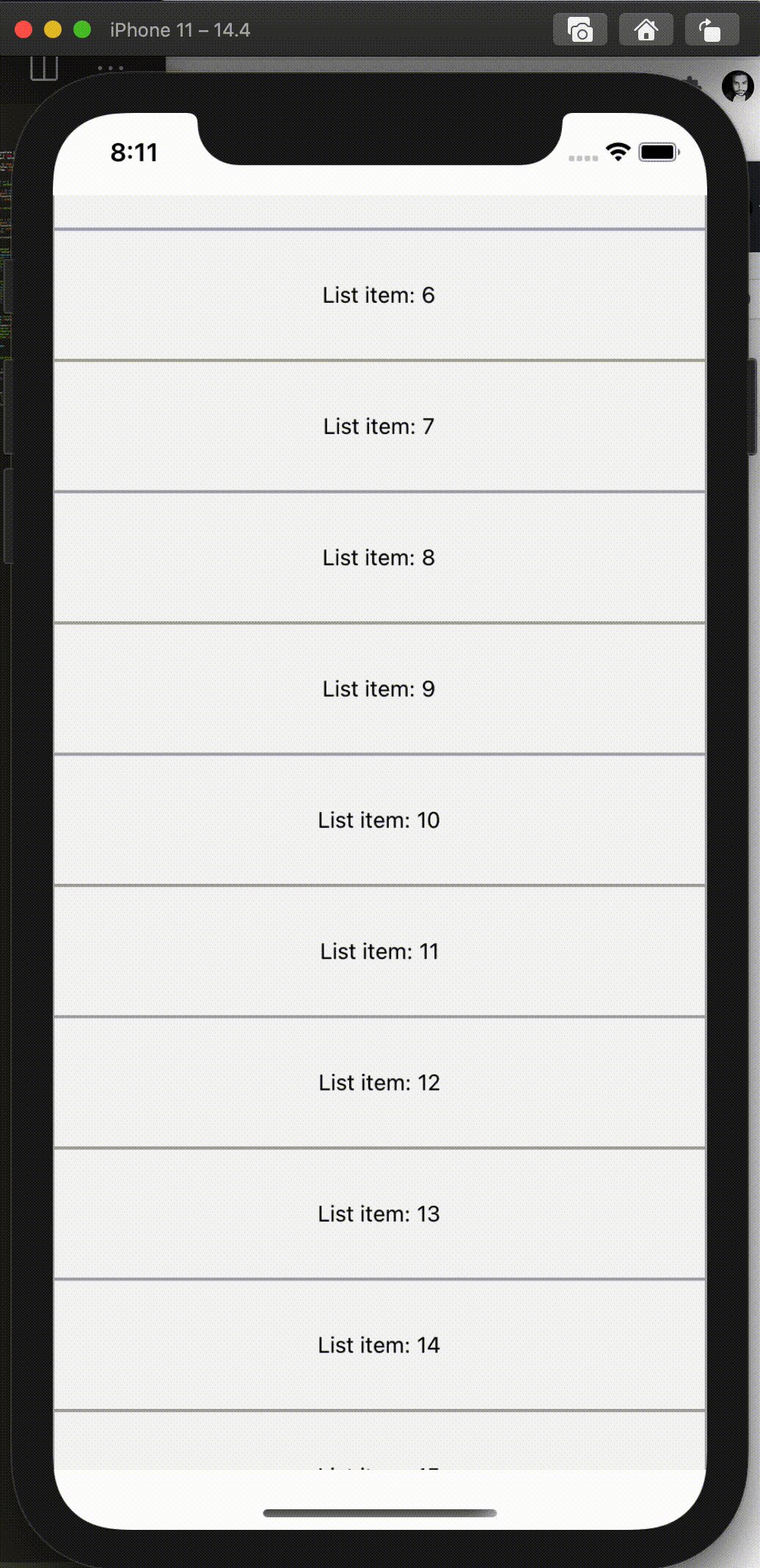
 |
 |
| iOS | Android |
yarn add react-native-bidirectional-infinite-scroll @stream-io/flat-list-mvcpPlease check the example app for working demo.
import { FlatList } from "react-native-bidirectional-infinite-scroll";
<FlatList
data={numbers}
renderItem={ListItem}
keyExtractor={(item) => item.toString()}
onStartReached={onStartReached} // required, should return a promise
onEndReached={onEndReached} // required, should return a promise
showDefaultLoadingIndicators={true} // optional
onStartReachedThreshold={10} // optional
onEndReachedThreshold={10} // optional
activityIndicatorColor={'black'} // optional
HeaderLoadingIndicator={() => { /** Your loading indicator */ }} // optional
FooterLoadingIndicator={() => { /** Your loading indicator */ }} // optional
// You can use any other prop on react-native's FlatList
/>Note:
onEndReachedandonStartReachedonly get called once, per content length.onEndReachedandonStartReachedmust return a promise.maintainVisibleContentPositionis fixed, and can't be modified through props.- doesn't accept
ListFooterComponentvia prop, since it is occupied byFooterLoadingIndicator
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT


