connects to the Tableau Extensions API to establish 2-way communication between an Anvil app and a Tableau Dashboard. While the Tableau Extensions API is a JavaScript API, with and trexwrapper you can harness all the power of the JS API while only writing Python code.
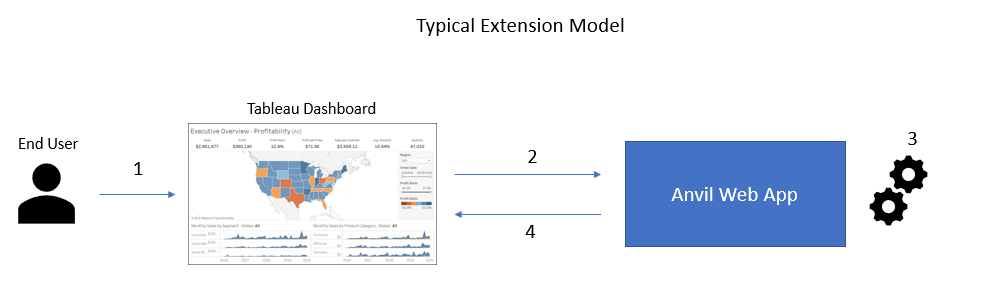
The process building with looks something like this:
- First, a user interacts with a Tableau dashboard by doing something like clicking a mark.
- Event handlers (Python functions configured by the extension developer) in Anvil are notified of the interaction.
- Event handlers are executed in the Anvil App's environment.
(Optional) Write-back is possible with , so if desired, other elements on the dashboard can be controlled using Python.
- For example, you could apply a filter using a :py
~client_code.model.proxies.Worksheetobject's :py~client_code.model.proxies.Worksheet.apply_categorical_filtermethod when a particular filter on the dashboard is changed.
- For example, you could apply a filter using a :py
Let's walk through the above diagram with some code snippets:
- First you "listen" for #1 with something like:
self.dashboard.register_event_handler('selection_changed', self.handle_selection)- Then 2 becomes possible and a method named
self.handle_selectionis executed (3) - For 4, you might increment a parameter like this:
def handle_selection(self, event):
self.dashboard.get_parameter('my_param') += 1