VoxImplant Mobile SDK module for React Native. It lets developers embed realtime voice and video communication into React Native apps and works together with VoxImplant cloud platform. The SDK uses WebRTC for media processing.
You can get the demo app from http://github.com/voximplant/react-native-demo
npm install react-native-voximplant@latest --save- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-voximplantand addVoxImplant.xcodeproj - In XCode, in the project navigator, select your project. Add
libvoximplant.a, react-native-voximplant/VoxImplantSDK/libVoxImplantSDK.a, libc++.dylib, GLKit.frameworkto your project'sBuild Phases➜Link Binary With Libraries - Click
VoxImplant.xcodeprojin the project navigator and go theBuild Settingstab. Make sure 'All' is toggled on (instead of 'Basic'). Look forHeader Search Pathsand make sure it contains both$(SRCROOT)/../react-native/Reactand$(SRCROOT)/../../React- mark both asrecursive. - Run your project (
Cmd+R)
require the react-native-voximplant module:
var VoxImplant = require("react-native-voximplant");
Add event listeners using RTCDeviceEventEmitter:
RCTDeviceEventEmitter.addListener(
'ConnectionSuccessful',
() => {
console.log('Connection successful');
}
);
All events are described at http://voximplant.com/docs/references/mobilesdk/ios/Protocols/VoxImplantDelegate.html
Connect the SDK to the cloud:
VoxImplant.SDK.connect();
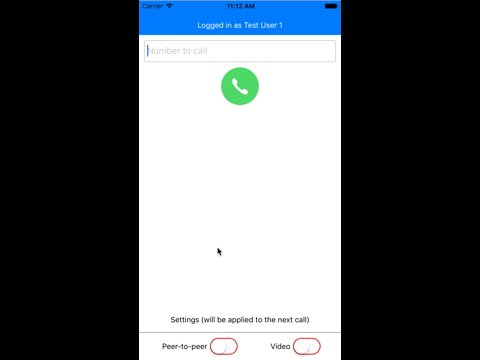
Make and receive calls:
VoxImplant.SDK.createCall(number, video, null, function(callId) {
currentCallId = callId;
VoxImplant.SDK.startCall(callId);
});
All methods are described at http://voximplant.com/docs/references/mobilesdk/ios/Classes/VoxImplant.html
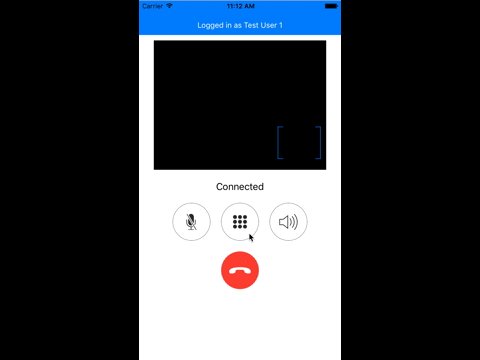
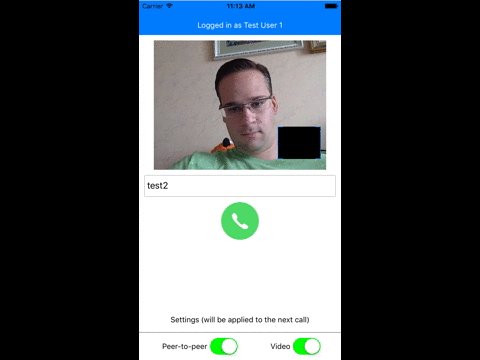
Video view components:
/* remote video */
<VoxImplant.RemoteView style={styles.remotevideo}>
</VoxImplant.RemoteView>
/* camera preview (local) */
<VoxImplant.Preview style={styles.selfview}>
</VoxImplant.Preview>
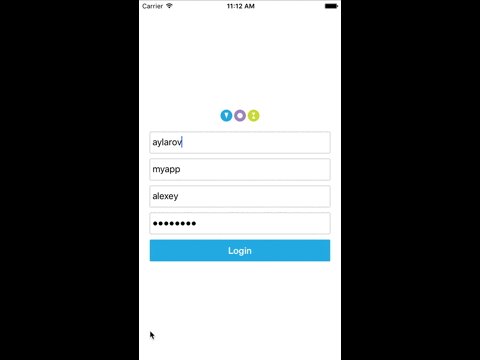
You will need free VoxImplant developer account setup for making and receiving calls using the SDK. Learn more at http://voximplant.com/docs/quickstart/1/your-first-voximplant-application/
Below is a list of known issues. Pull requests are welcome for any of these issues!
- Random flickering of local video preview
- Hasn't been tested with React 0.9-rc yet
These are some features I think would be important/beneficial to have included with this module. Pull requests welcome!
- Upload demo application example on GitHub
- Test the SDK with React Native 0.9-rc