-
Notifications
You must be signed in to change notification settings - Fork 367
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
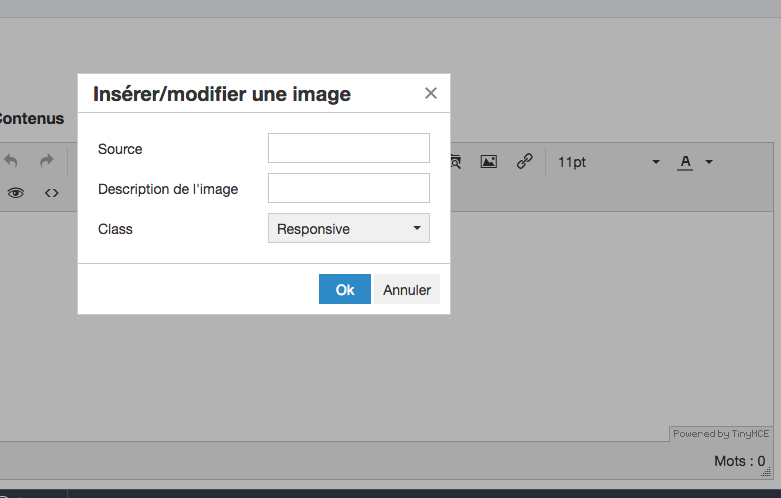
Tinymce integration - no more in image popup - Bug #384
Comments
|
How do you include tinymce? with cdn? if yes change with a download version |
|
Hello @trippo , I use downloaded version not cdn :-/ |
|
Hello @trippo , Any idea why ? :) |
|
@trippo after some tests, i see that the bug appears when i have two tinymce on the same page |
|
Solved with #357 (comment) :) |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
The icon to pickup a file doesn't show on tinymce.

Init tinymce:
Tinymce version : 4.6.7
ResponsiveFilemanager version : 9.11.3
Thanks a lot :)
The text was updated successfully, but these errors were encountered: