-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Badge 处理中动画优化成类似进度动画或调整下闪烁速度可能会更好 #37
Comments
|
这个闪烁需要专门的 prop |
|
https://codesandbox.io/s/13ti9?file=/src/Demo.vue:137-147 <template>
<n-space :size="24" align="center">
<n-badge dot processing>
<n-avatar />
</n-badge>
<n-badge :value="20" processing>
<n-avatar />
</n-badge>
<n-badge dot type="info" processing>
<n-avatar />
</n-badge>
</n-space>
</template>在示例代码中同时设置 |
放大页面后看到了,直接在页面上看动画不明显,以为没有呢,还有就是展示小的情况下,动画闪烁很快 |
这个我自己感觉不太好解决,没有 window 电脑。从理论上写的样式应该是没问题。有兴趣调查一下原因吗? |
|
Mac在视网膜屏上没问题,外接2K显示器就能看到明显的闪烁。放大到150%以后正常。 |
确实能看出来... 这我有点绝望啊 |
这感觉理论上是 chrome 的 bug |
是这个原因么 |
|
@Hucy 根据目测结果猜测: Safari 和 Firefox 的表现比较一致。应该没有 0.5px 那一帧,round 到前一桢或后一桢(整数px)重复播放。看着就像跳桢。 |
|
感觉这个我一时半会可能没法改,如果有人找到方法的话提个 PR 或者说一下。 浏览器确实会有很多奇奇怪怪的边缘情况。 |
|
你换成整数 px 的话是没问题的吗?我当时用整数在 MBP 上是会出问题。 |
media query 判断 dpr或许是个解法 |
应该是可以的,不过我先得确定一下在 windows 上改成整数会不会好呢?或者说在 dpr 为 1 的设备上改成整数。 |
这个问题具体是指什么现象?设置的值是 |
比如说改成一个接近的整数值,这样效果应该不会有很大偏差 |
|
Yes, at present, the flashing speed is too fast, which leads to the phenomenon of stalling. Would you consider supporting custom speed |
This is a bug of chrome. I have no windows laptop so doesn't know how to fix it. |
|
chrome99 中这个bug 已经得到修复 Badge.-.Naive.UI.-.Google.Chrome.2022-03-09.01-19-23.mp4 |
|
edge这个问题到现在依然存在。。 |
|
https://github.com/tusen-ai/naive-ui/assets/88695831/ac5baa40-2d59-4558-8bbe-38a5b1ff7382 |



What problem does the feature solve?
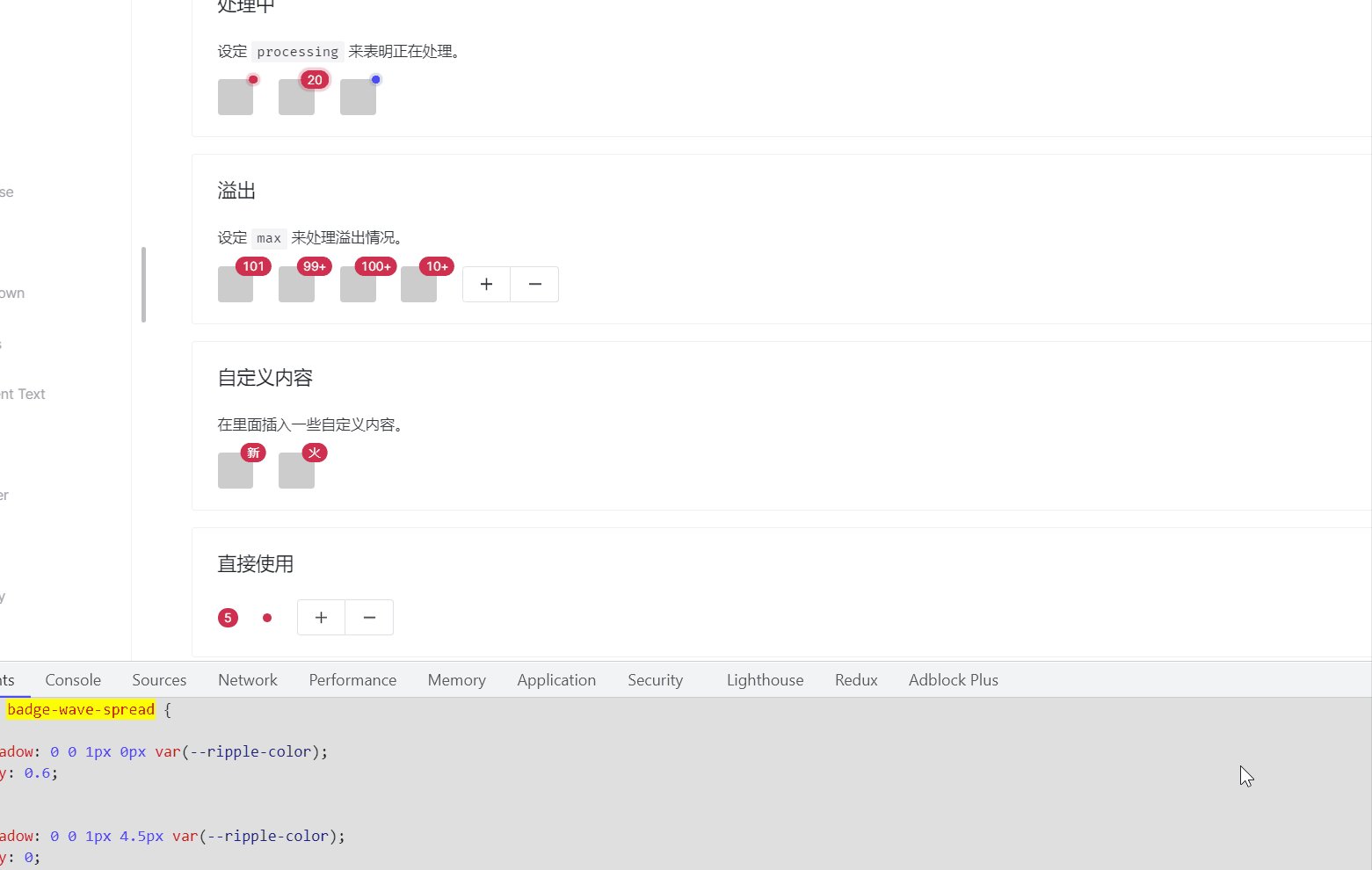
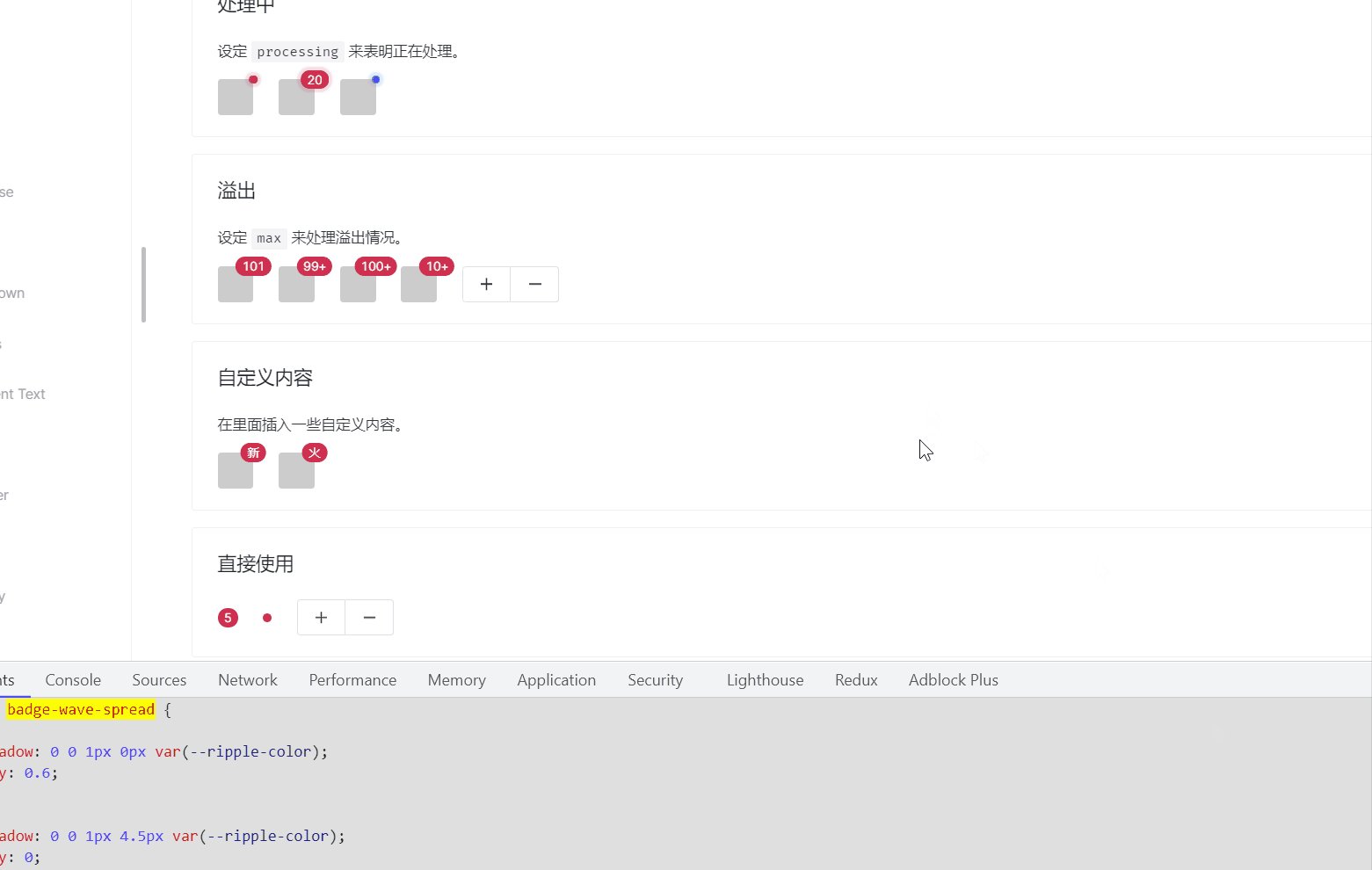
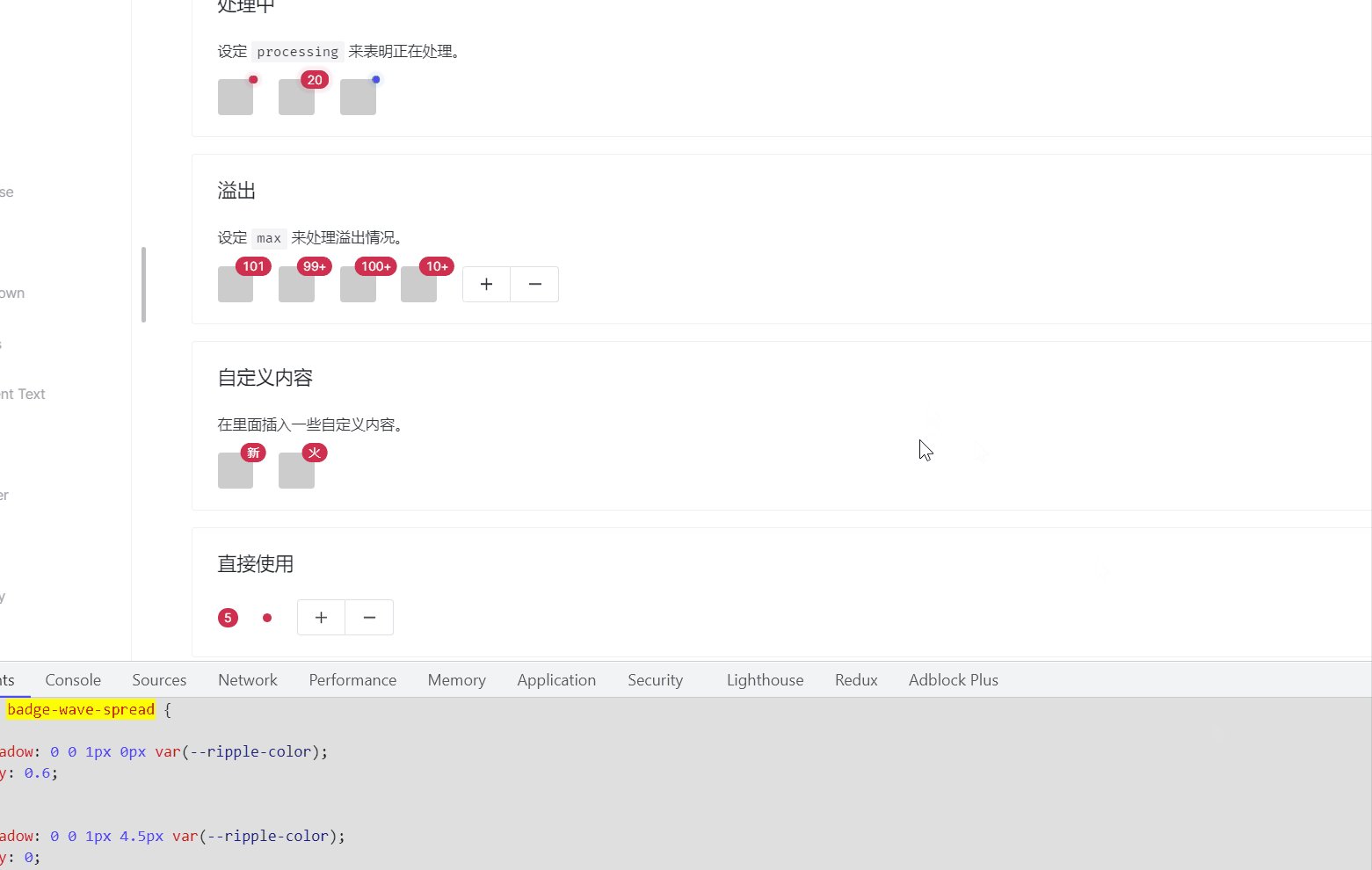
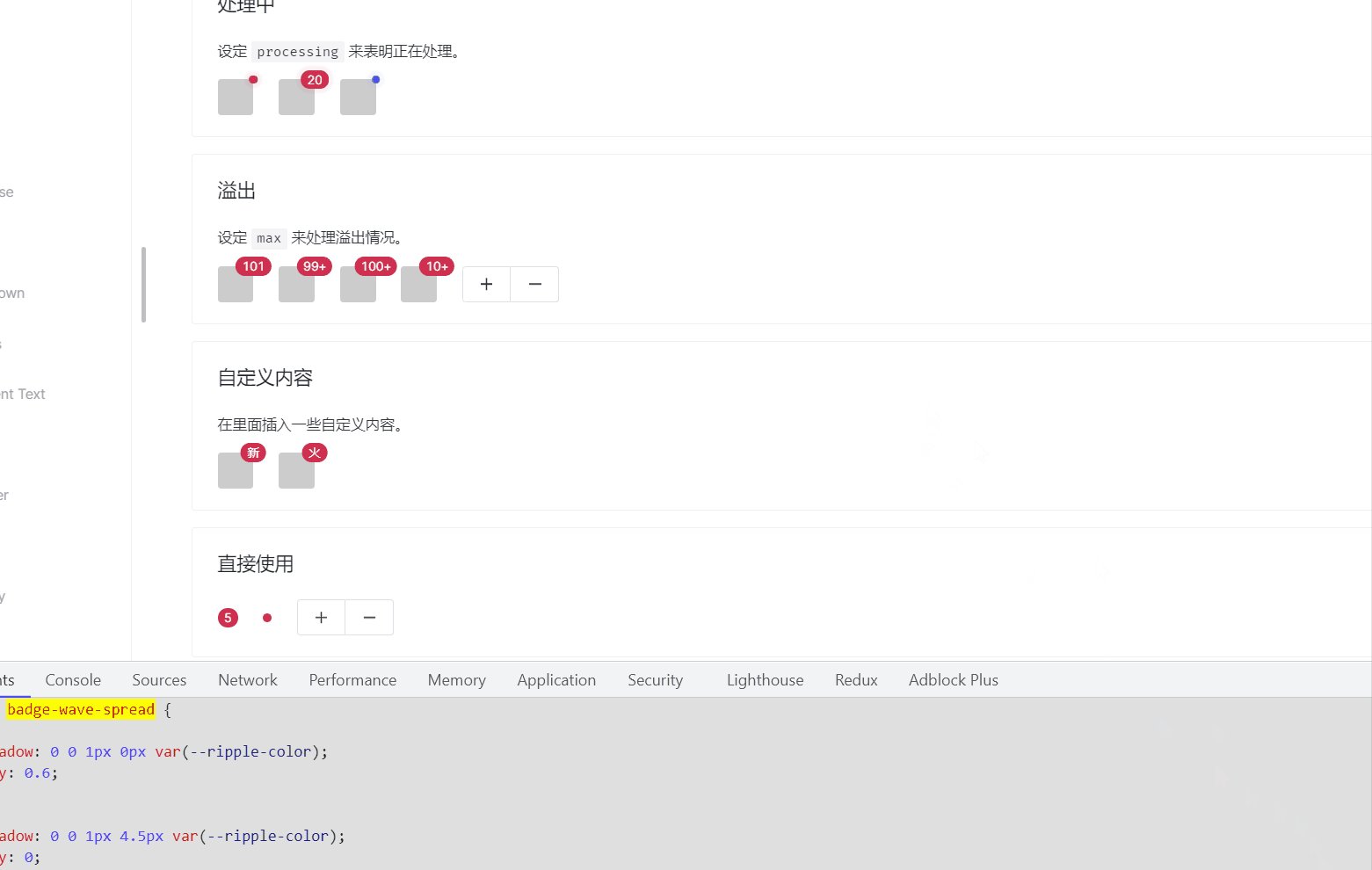
https://www.naiveui.com/zh-CN/os-theme/components/badge#processing
现在处理中的动画,感觉上有点闪烁速度有点快
在设置
value后没有动画,设计上就是这样么What does the proposed API look like?
https://www.naiveui.com/zh-CN/os-theme/components/progress
The text was updated successfully, but these errors were encountered: