You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
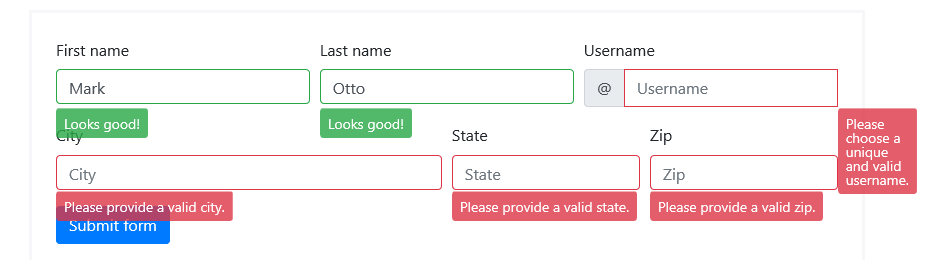
In IE11 a validation tooltip inside an input group displays to the right of the input. See the screenshot below from the bootstrap docs, specifically the tooltip for the Username field.
Setting left: 0px on .{valid|invalid}-tooltip seems to fix this.
The text was updated successfully, but these errors were encountered:
In IE11 a validation tooltip inside an input group displays to the right of the input. See the screenshot below from the bootstrap docs, specifically the tooltip for the Username field.

Setting
left: 0pxon.{valid|invalid}-tooltipseems to fix this.The text was updated successfully, but these errors were encountered: