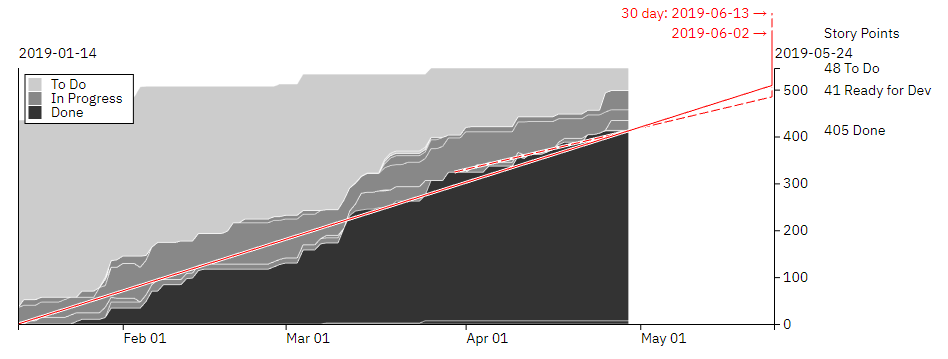
Draw SVG Cumulative Flow Diagrams and predict the anticipated completion of work.
Install in your Node project with
npm i cumulative-flow
and use it inside your code via
const cfd = require('cumulative-flow');
or, alternatively
import cfd from 'cumulative-flow';
Create the new cfd objects via
let diagram = cfd(settings);
settingsObject The configuration object for the diagram. All data for the diagram is provided with this object. In this configuration object, whenever a date is to be given, it can be an ISO 8601 String or a JavaScript Date object. A Moment object is also fine.settings.titleString? The title for the diagram.settings.svgObject The DOM tree element, wich must be an svg tag. The diagram will be attached to this DOM tree element. Example:settings.svg = document.getElementById('cfdDiagram');'cfdDiagram'is the id of a svg tag.settings.idString? The id of a domtree svg element, to which the diagram will be bound to. The id will only be used in case settings.svg is not provided.settings.widthNumber? The width of the diagram in pixels, the margin settings have to be included in that width.settings.heightNumber? The height of the diagram in pixels, the margin settings have to be included in that height.settings.margin{top: Number, right: Number, bottom: Number, right: Number}? The margin for the diagram. Default values are:settings.margin = { top: 75, right: 210, bottom: 30, left: 40 }settings.fromDate(String | Date)? The start date for the diagram. Example:settings.fromDate = '2018-09-01';
settings.toDate(String | Date)? The end date for the diagram. Example:settings.toDate = '2018-09-05';
settings.predict(String | Date)? To draw an indication line for the completion of work. The predict argument determines at what date to start drawing the line. Example:settings.predict = '2018-09-01';
If no date is provided but the drawOptions allow to draw a prediction line, an automatic start date for that line will be calculated based on the first date something went to done.settings.predictTarget(String | Date)? Provide a predict target that differs from the end date of the diagram (is before the end date)settings.shortTermPredictNumber? Indicate the number of days to go back from current date to determine a short term predict start date. This will be used to draw a second prediction line. If 0, no short term prediction line is drawn. Default is 0. Example:settings.shortTermPredict = 30;
settings.markersArray<{date: (String | Date), label: String}>? Highlight specific dates inside of the diagram with markers. Each marker is an object with a date for the marker and an optional label. It can as well have an optional color. Example:settings.markers = [ { date: '2018-09-03', label: 'M1', color: 'green' }, { date: '2018-09-10', label: 'M2' }];settings.drawOptionsArray<String>? An array to determine the parts to be drawn. Possible options:'title' - draw the title 'axis' - draw the x and y axis 'legend' - draw the legend information 'markers' - draw the markers 'predict' - draw the predict line 'focus' - draw detailed data when hovering the diagram
By default all of these draw options are on.settings.styleObject? Influence the appearance of the diagram with typeface and colors. The defaults are:settings.style = { fontSize: 12, fontFamily: 'sans-serif', color: '#222', backgroundColor: '#fff', axis: {color: '#222'}, toDo: {color: '#ccc', stroke: '#fff'}, progress: {color: '#888', stroke: '#fff', pattern: false}, done: {color: '#222', stroke: '#fff'}, markers: {color: '#222', backgroundColor: '#fff'}, predict: {color: '#222', backgroundColor: '#fff', goodColor: '#222', troubleColor: '#222'}, shortTermPredict: {color: '#222', backgroundColor: '#fff', goodColor: '#222', troubleColor: '#222'} }A setting ofsettings.style.progress.pattern = truewill ignore the color setting for progress and instead will create a pattern made of the toDo color and the done color. For the prediction, agoodColoris used whenever the workload can be completed within the scheduled amount of time and thetroubleColoris used in case there is not sufficient time to complete all work.settings.data{toDo: Array<String>, progress: Array<String>, done: Array<String>, unit: String, entries: Array<Object>} The data for the diagram. Example:settings.data = { toDo: ['new'], progress: ['test', 'dev'], done: ['done'], unit: 'points', entries: [ { date: '2018-09-03', new: 0, dev: 0, test: 0, done: 0 }, { date: '2018-09-04', new: 1, dev: 0, test: 0, done: 0 }, { date: '2018-09-05', new: 1, dev: 1, test: 0, done: 0 }, { date: '2018-09-06', new: 1, dev: 0, test: 1, done: 1 }, { date: '2018-09-07', new: 2, dev: 1, test: 0, done: 2 }, { date: '2018-09-08', new: 1, dev: 1, test: 2, done: 2 }, { date: '2018-09-09', new: 0, dev: 0, test: 1, done: 5 }, { date: '2018-09-10', new: 1, dev: 1, test: 0, done: 5 } ]}Each entry object must contain a date and the status counts for thetoDo,progressanddonestatus categories. The unit is the unit of measurement for the status counts and can hold any value. A value of'points'indicates story points. An omitted unit will lead to interpreting the status counts as item counts. The status categoriestoDo,progressanddonemust contain the status values as strings that belong exactly to those categories. The rendering of the layers in the Cumulate Flow Diagram will follow the order of the status values provided inside of the status categories. All values of thedonestatus category are always rendered at the bottom of the diagram, beginning from left to right. Then allprogressstatus values, again left to right. Finally allnewstatus values, of course left to right. For the above example: Thedonestatus layer is at the bottom, followed by thetestanddevlayer and finally thenewlayer is getting rendered.settings.legendObject? Influence the appearance of the legend The defaults are:settings.legend = { toDo: 'To Do', progress: 'In Progress', done: 'Done' }
Draw the Cumulative Flow Diagram.
settingsObject? The configuration object for the diagram. Optional. If provided, will overwrite the settings object already given to the constructor.
Calculate the predict date and the short term predict date
Returns Object with predict and shortTermPredict dates as strings
Clear the diagram.
Draw the Cumulative Flow Diagram and return the result as a string which can be assigned to the SRC attribute of an HTML IMG tag.
Returns String
Meta
- deprecated: use imageSource instead
Draw the Cumulative Flow Diagram and return the result as a string which can be assigned to the SRC attribute of an HTML IMG tag.
Returns String
Draw the Cumulative Flow Diagram and return the result as a SVG tag string.
Returns String