coming soon...
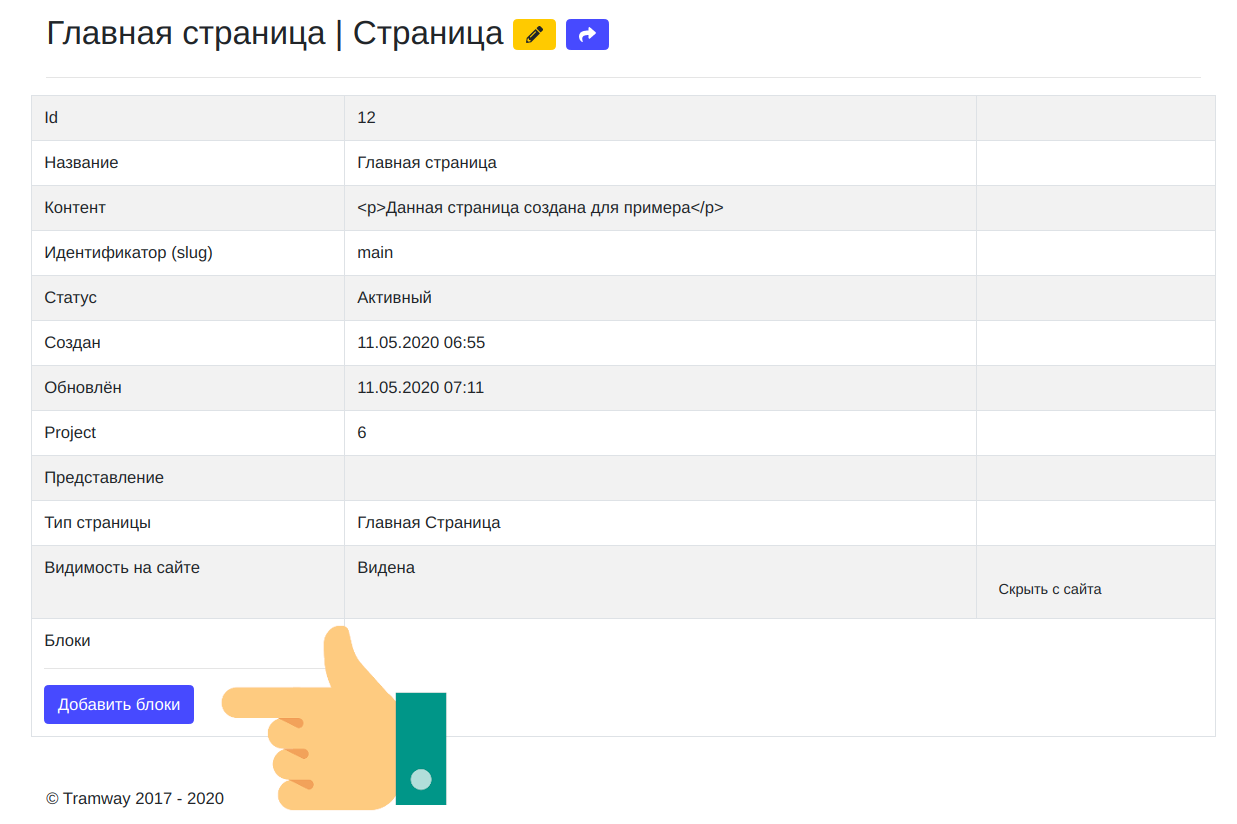
Перед созданием блока необходимо создать страницу, инструкция по созданию сраниц
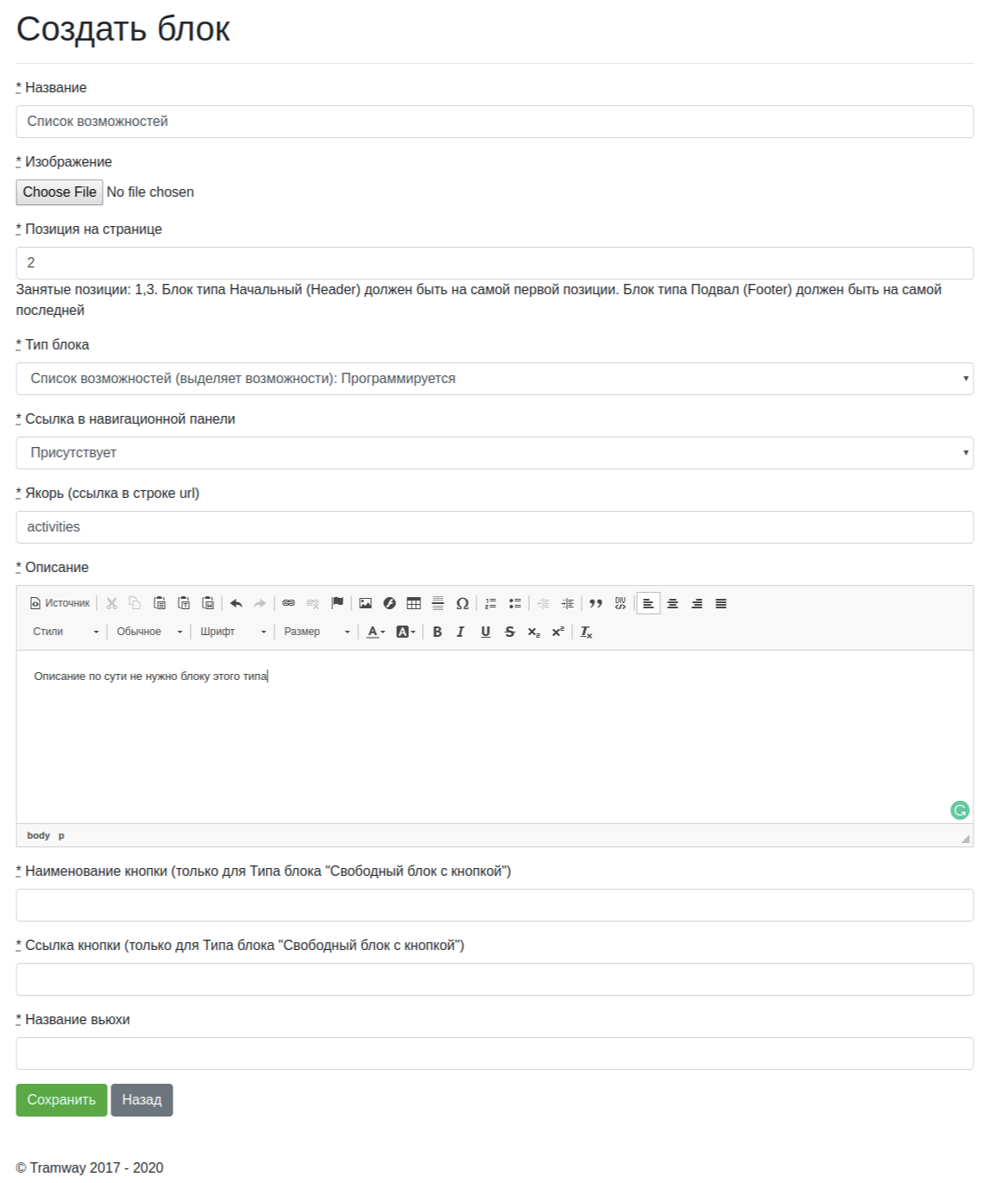
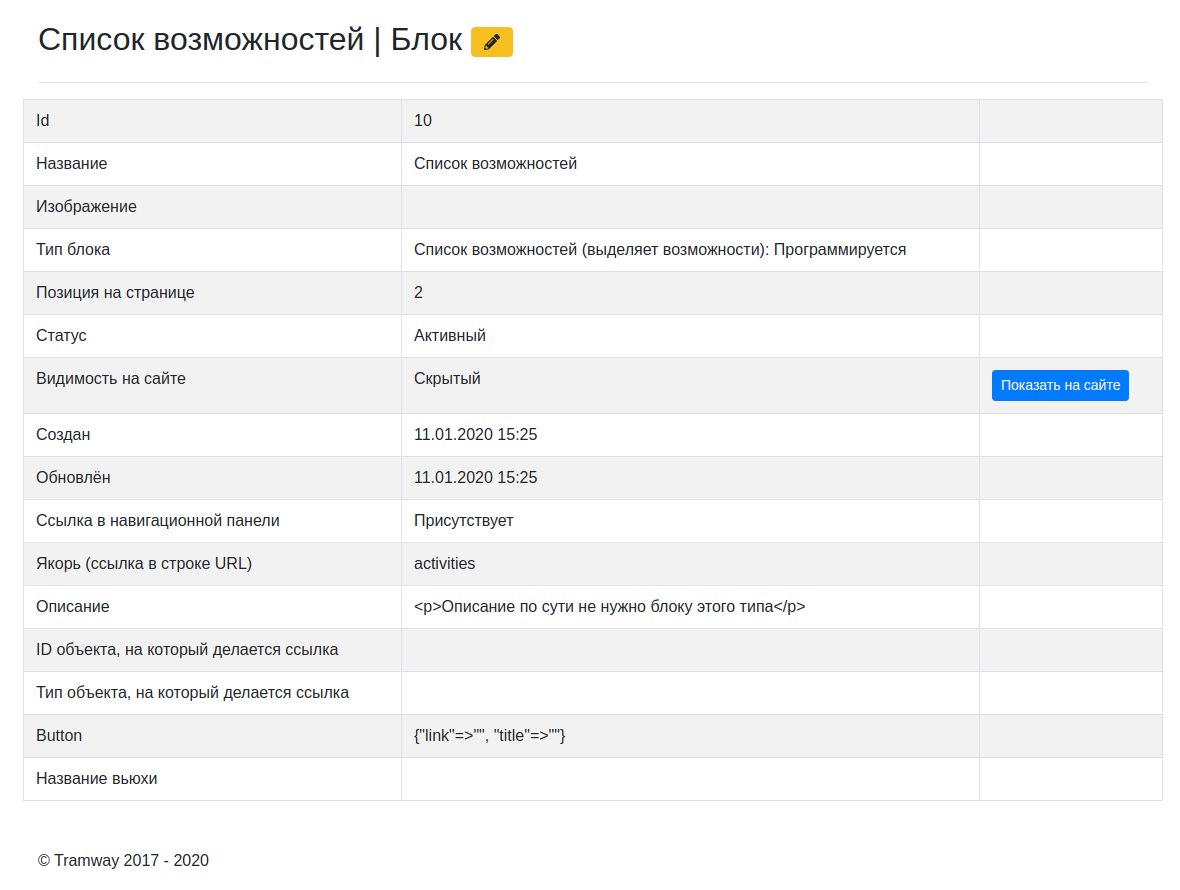
- Название блока будет отображаться как h2 в самом блоке на странице.
- Позицию блока выбираете по своему усмотрению
- Ссылка в навигационной панели появится также и в блоке Начальный (header)
- Якорь - это дополнительное слово в адресной строке после символа
#, которое появится после нажатия на ссылку блока - Якорь отвечает за название переменной, которое будет использоваться при сборе коллекции объектов, которые будут показываться
3. Создайте декоратор для отображения карточек. Класс лучше наследовать от FeaturesDecorator из гема tramway-landing.
app/decorators/your_name_decorator.rb
class YourNameDecorator < Tramway::Landing::BlockTypes::FeaturesDecorator
def icon; end
def image; end
def title; end
def text; end
def anchor; end
def full_text; end
def external_link; end
def active_link; end
end4. Соберите коллекцию объектов в контроллере, который отображает главную страницу. Обратите внимание, что название переменной должно составляться по такому паттерну "@collection_#{название_якоря_в_блоке}"
app/controllers/web/welcome_controller.rb
class Tramway::SportSchool::Web::WelcomeController < ::Tramway::SportSchool::ApplicationController
@collection_activities = Activity.published.map do |t|
ActivityCardDecorator.new t # this decorator is inherited from Tramway::Landing::BlockTypes::FeaturesDecorator
end
end