You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
web-padawan
changed the title
updateStyles does not set CSS custom properties when custom-style is not imported
[form-layout] updateStyles does not set CSS custom properties when custom-style is not imported
May 19, 2021
Two tests started to fail after I moved Lumo and Material to monorepo with removing
custom-style:https://github.com/vaadin/vaadin-web-components/runs/2020100700
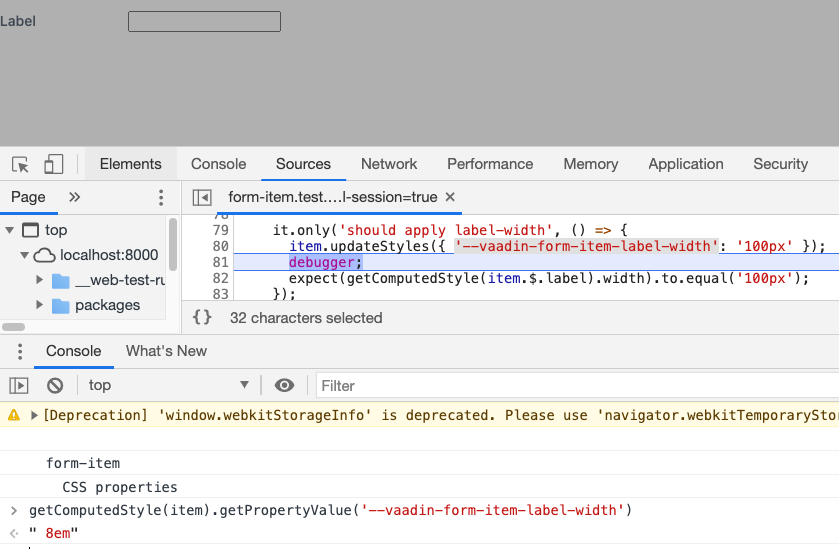
When debugging, I noticed the custom CSS property is not set after calling

updateStylesWhen adding import for
custom-style, the tests are passing: e562d20The text was updated successfully, but these errors were encountered: