English | 简体中文
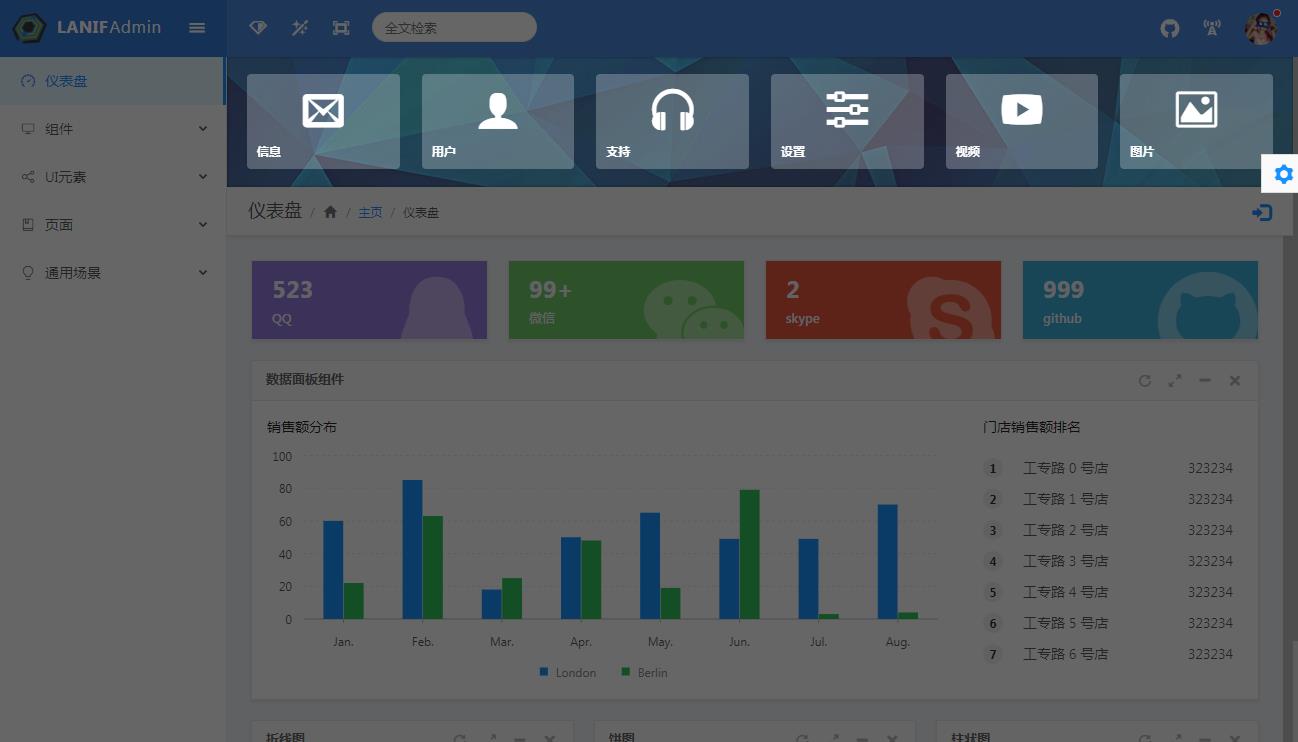
Based on the most mature technology system of the React ecosystem, an out-of-the-box back-end management system is built. The framework contains some unique custom components, as well as many third-party components that have been well-received and well-known. We hope that people who use it can quickly and stably develop robust, beautiful and easy-to-use web applications.
- Encapsulate the data flow of the dva framework,Simple requests can be defined without being defined in model and service.
- Encapsulated api mock,Can develop front-end functions independently of the background.
- Encapsulated paging request,Simplify and standardize paging logic.
- Encapsulated fetch,The best fetch tools.
- Routing on demand loading,First screen loading super fast.
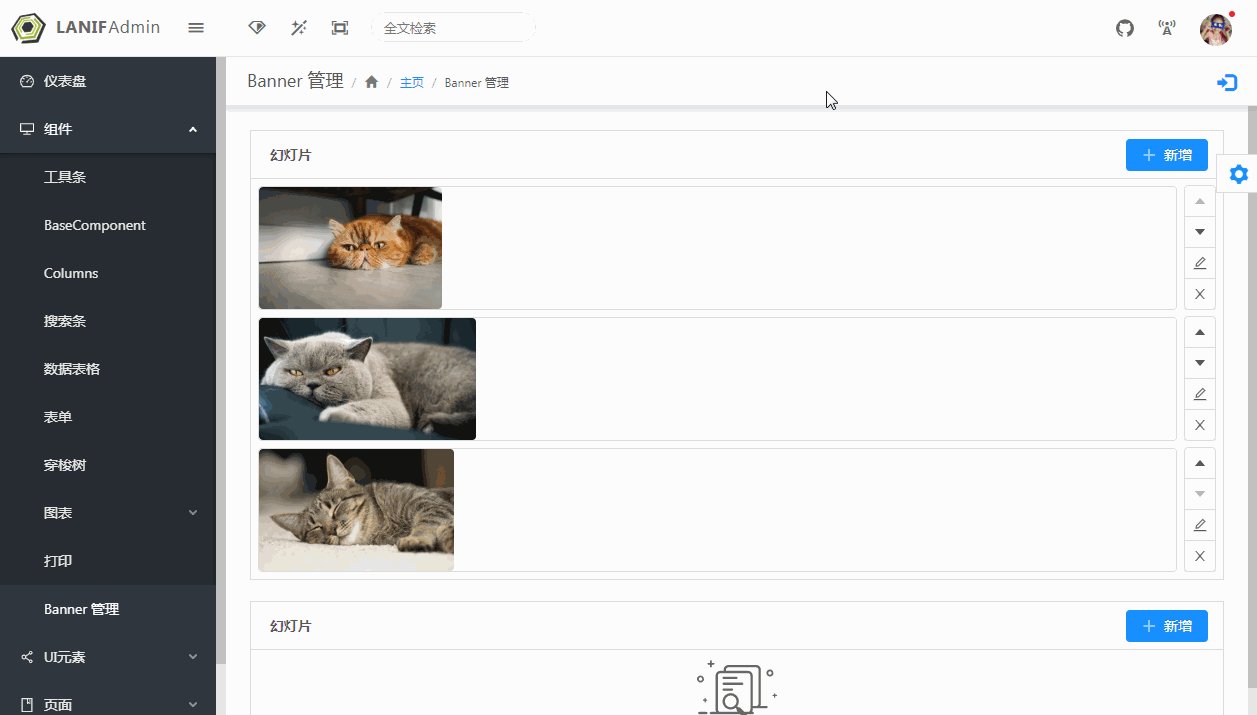
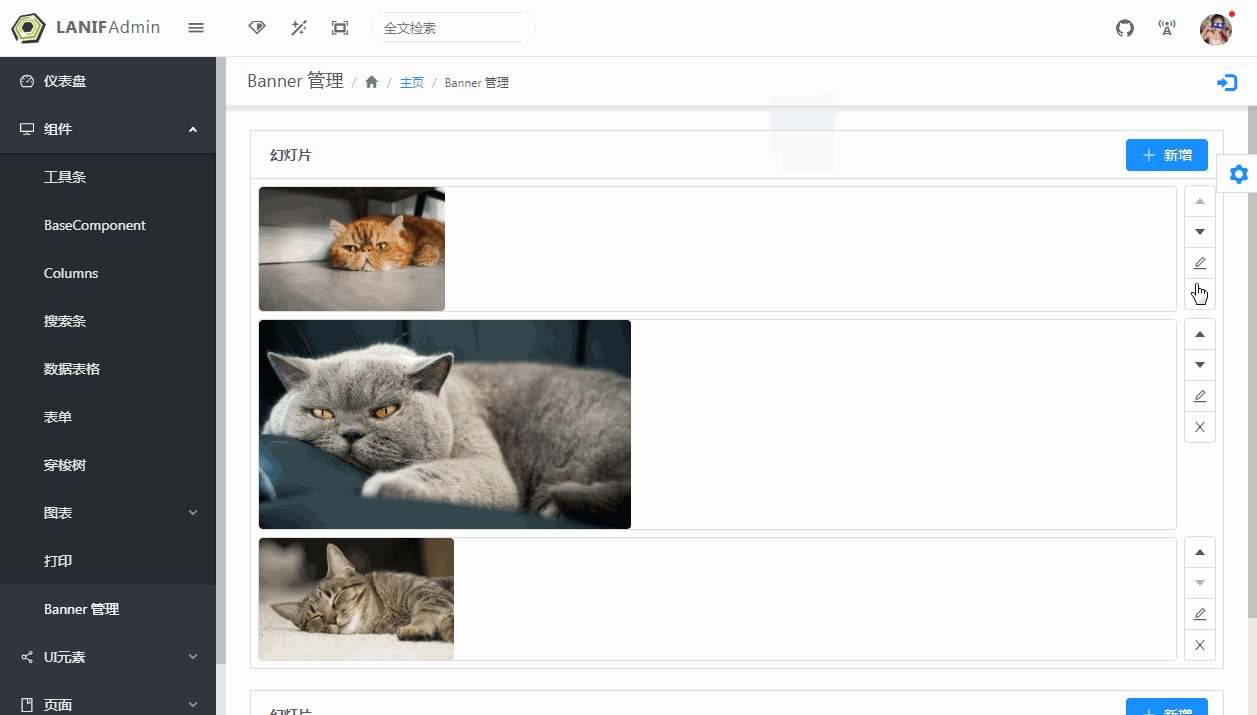
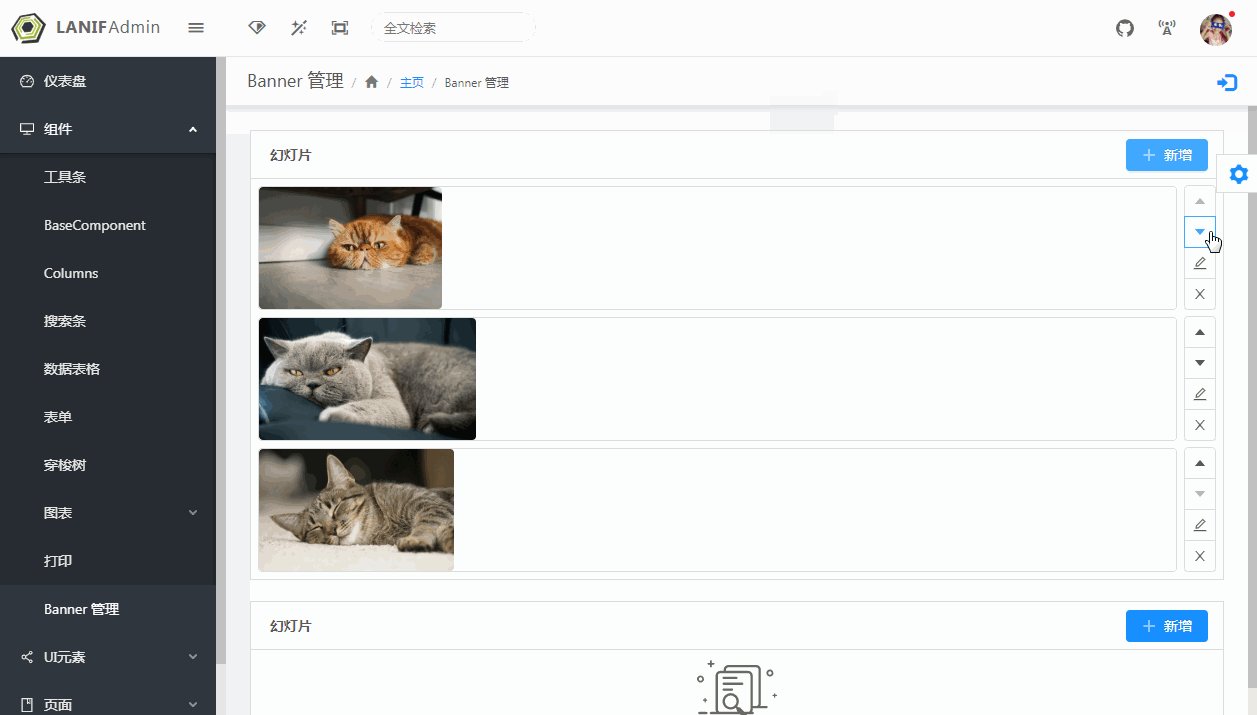
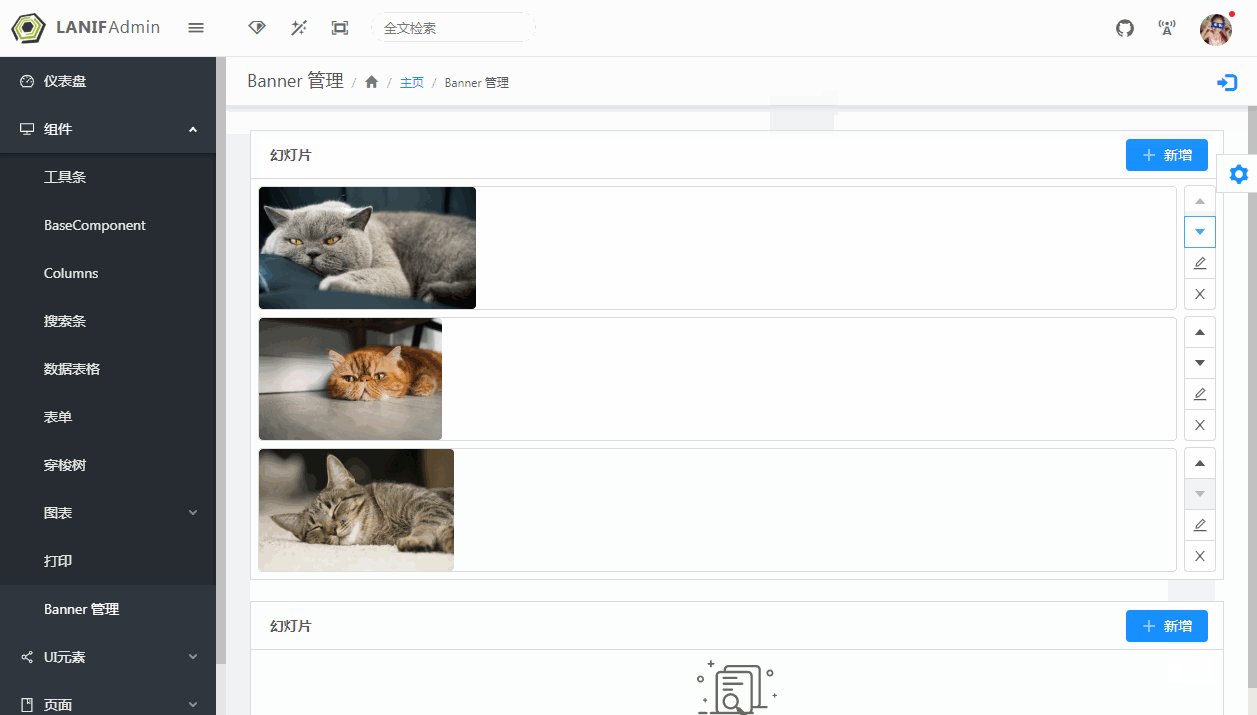
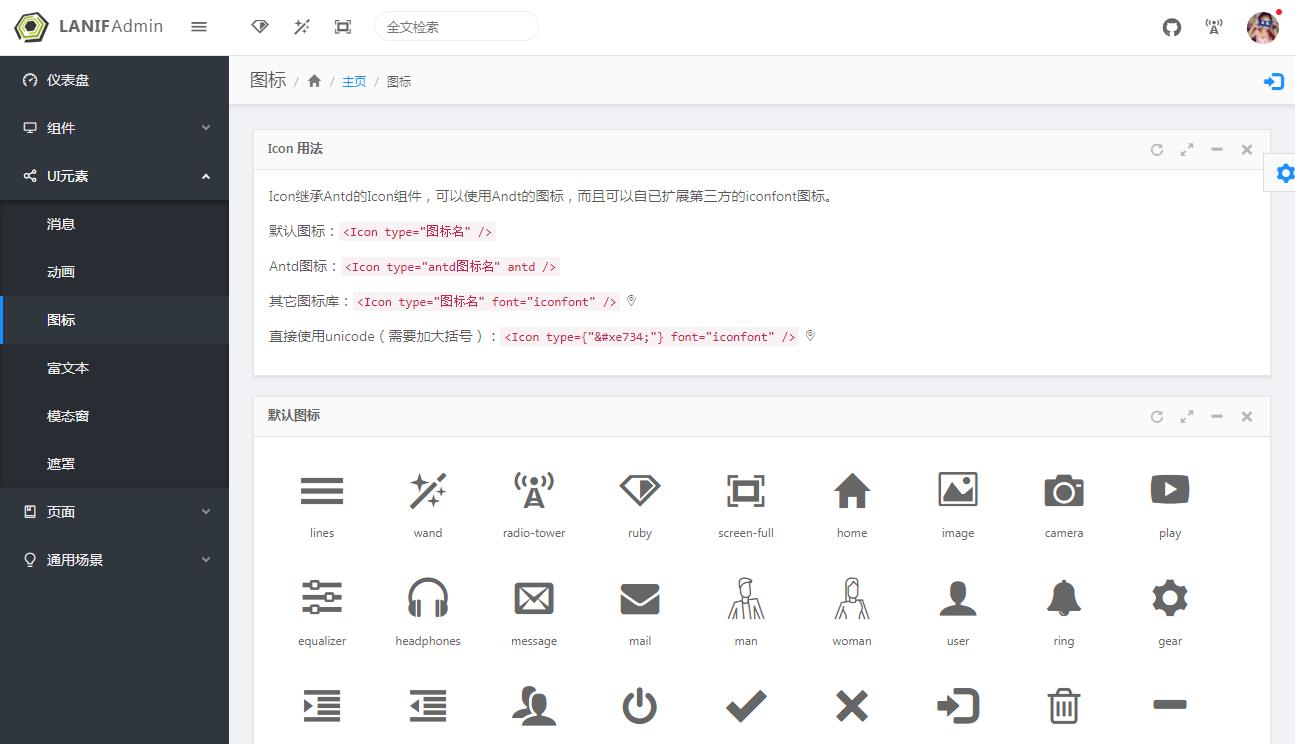
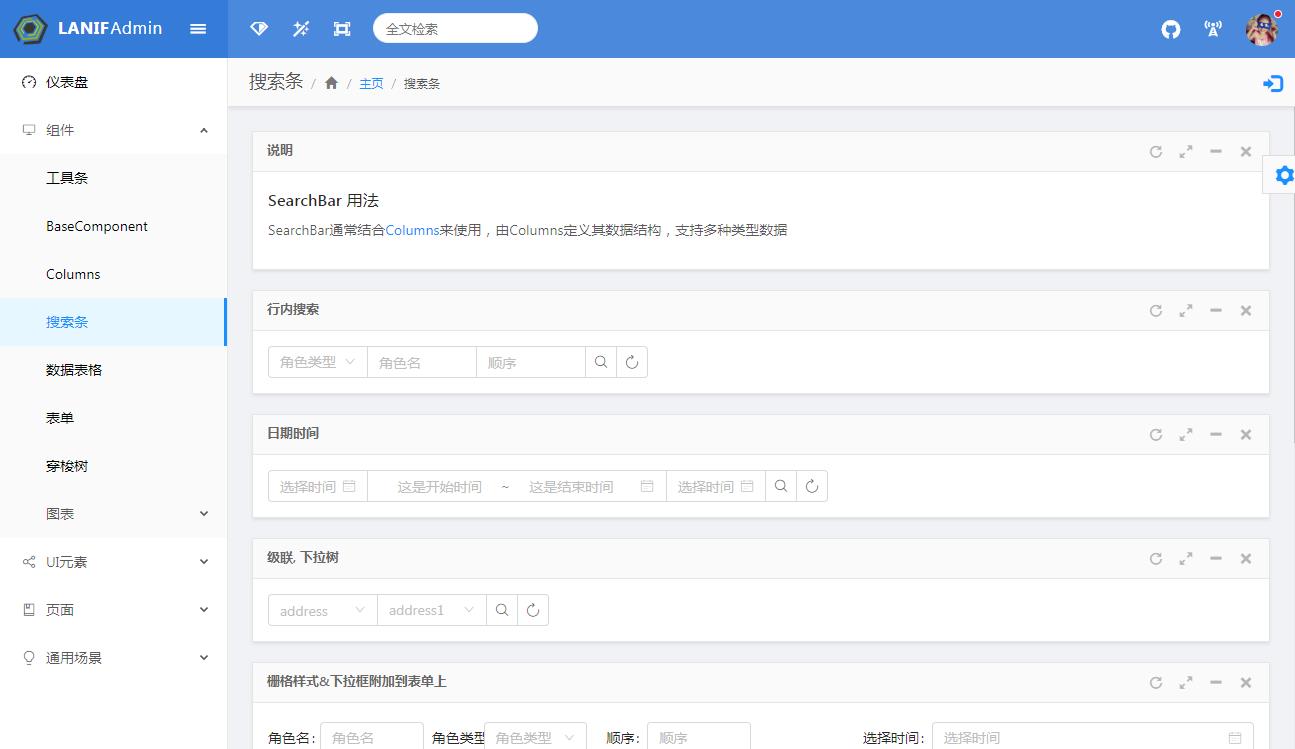
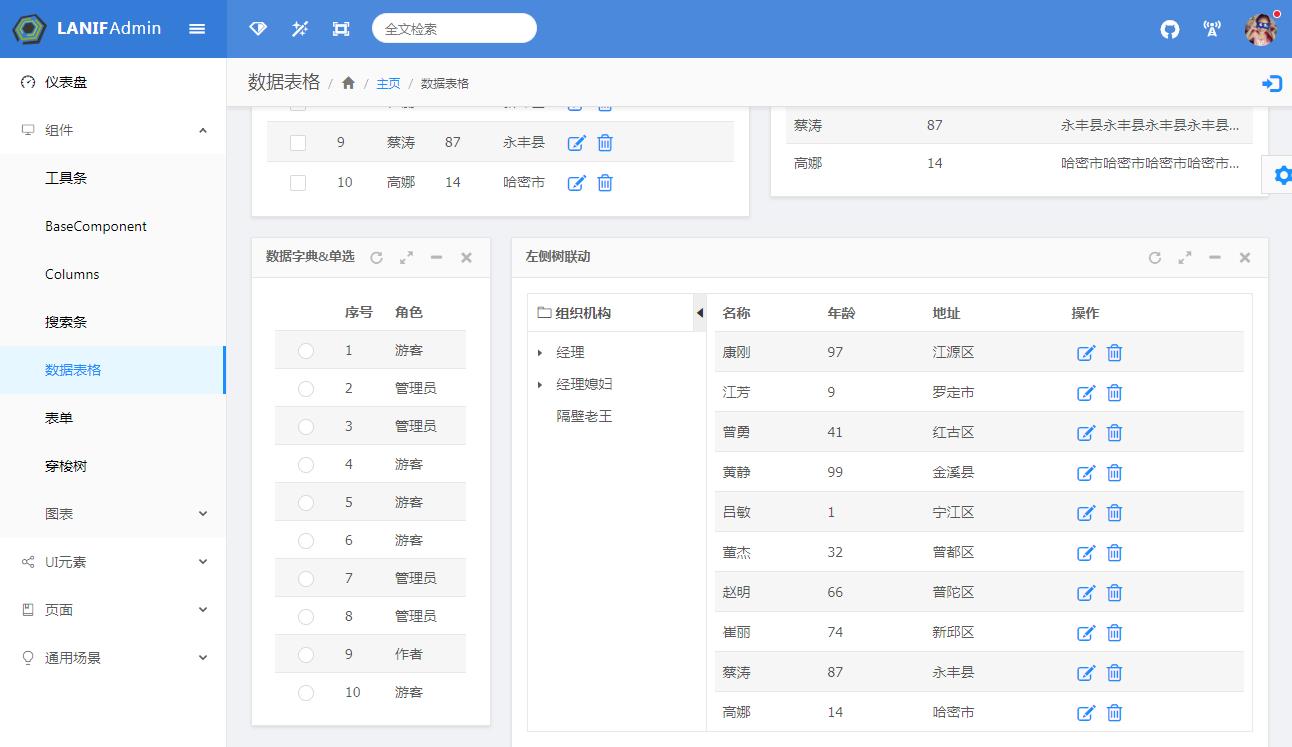
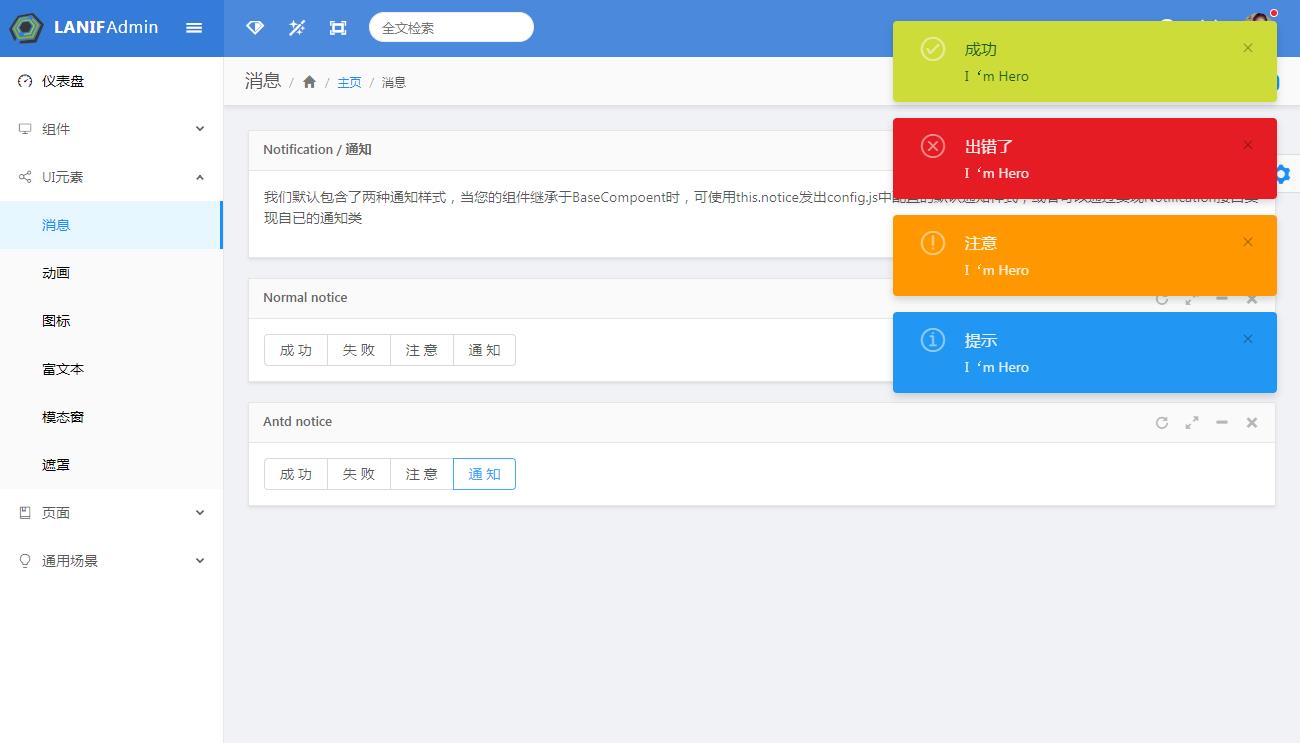
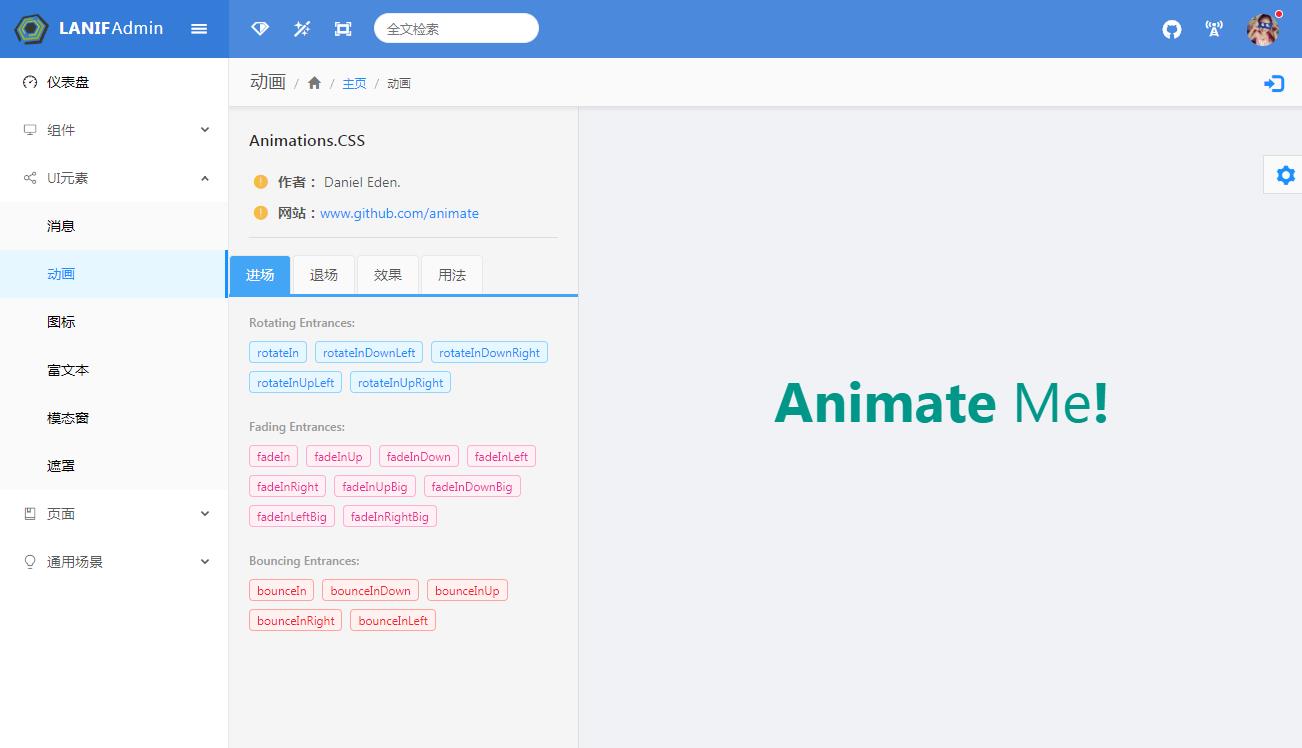
- Wrapped antd component,Expanded many useful widgets.
- Fractal project structure,No need to distract other modules during development, to achieve minimum coupling.
- Build2.09 MBafter gzip,less than 1 MB general.
- Base on dva-boot
- Global exception handling, global request interception
- Code autoconfiguration tooldva-boot-desktop,coming soon:tada:
.
├── public # Static public assets (not imported anywhere in source code)
├── templates # Template file prepared for code generation
├── src # Application source code
│ ├── index.js # Main HTML page container for app
│ ├── config.js # Global configuration
│ ├── components # Global Reusable Components
│ ├── layouts # Components that dictate major page structure
│ │ ├── BasicLayout # Basic page structure,configured in the route
│ │ └── OtherLayout # Other layout,
│ ├── routes # Main route definitions and async split points
│ │ ├── index.js # Main Route configured and async split points
│ │ ├── Home # Fractal route
│ │ │ ├── index.js # Route definitions and async split points
│ │ │ ├── assets # Assets required to render components
│ │ │ ├── components # Presentational React Components
│ │ │ ├── model # dva model
│ │ │ ├── service # dva service
│ │ │ └── routes ** # Fractal sub-routes (** optional)
│ │ └── Login # Fractal route
│ │ ├── index.js # Route definitions and async split points
│ │ ├── assets # Assets required to render components
│ │ ├── components # Presentational React Components
│ │ ├── model # dva model
│ │ ├── service # dva service
│ │ └── routes ** # Fractal sub-routes (** optional)
│ ├── utils # Tools
│ └── assets # Global assets
│ ├── fonts # Fonts & Icons
│ ├── images # Common Images
│ └── styles # Global styles
$ git clone https://github.com/LANIF-UI/dva-boot-admin.git
$ cd dva-boot-admin
// Installation
$ yarn
// Serves your app and open localhost:3000
$ yarn start
// Builds the application
$ yarn build
// Builds the application of graphical analysis
$ yarn build --analyze IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| >= IE10 | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Welcome everyone to ask questions and PR
Group QQ 820881369 🐧