New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Hover handlers don't work in Vega-Lite #48
Comments
|
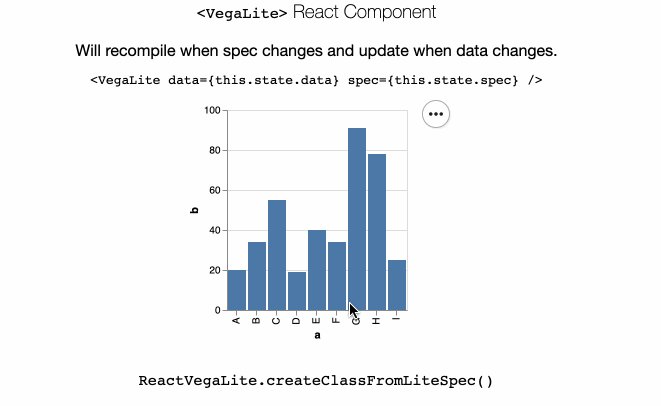
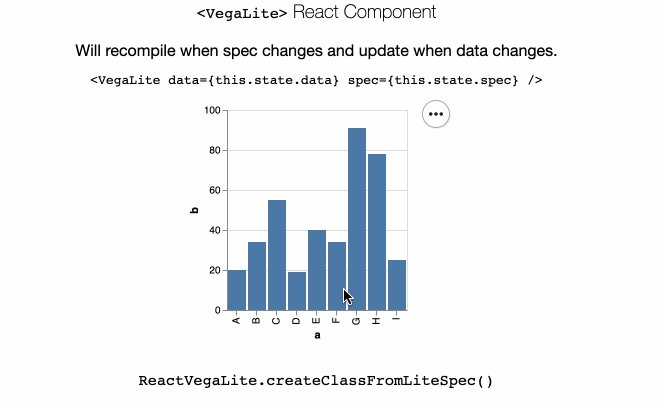
What do you mean is doesn't work? I ran the storybook example and hovers on some of the bars and it updates the component state |
|
Hmm, didn't work for me. Let me try again. |
|
I did yarn install && yarn build && yarn storybook from a fresh new cloned repo |
|
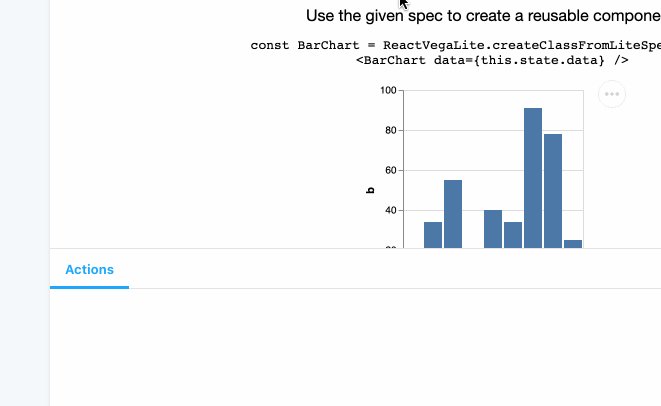
And you then see the actions being logged like in Vega? |
|
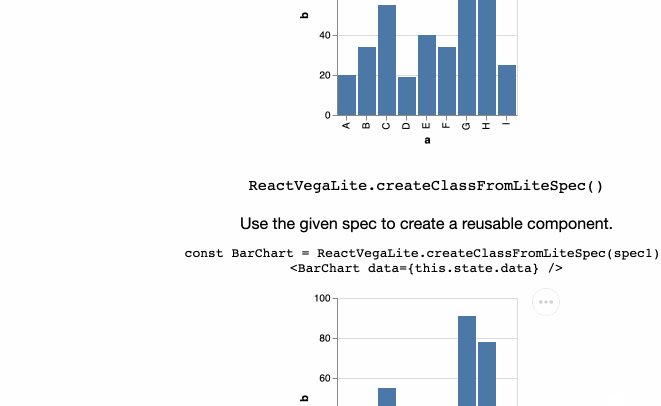
@domoritz I'm not sure how to fix this one as |
|
Vega-Embed doesn't enable hover handling by default for Vega-Lite. See https://github.com/vega/vega-embed/blob/5042fe105f7ede9500f3cbc4211bfddbd1bc13f8/src/embed.ts#L297. Maybe that's the reason this doesn't work. |
|
Hover handler do not work in vega-lite for me, too. Is there any way to get it done? Thanks. |

No description provided.
The text was updated successfully, but these errors were encountered: