New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve lighthouse score / page speed insights scores #32
Comments
|
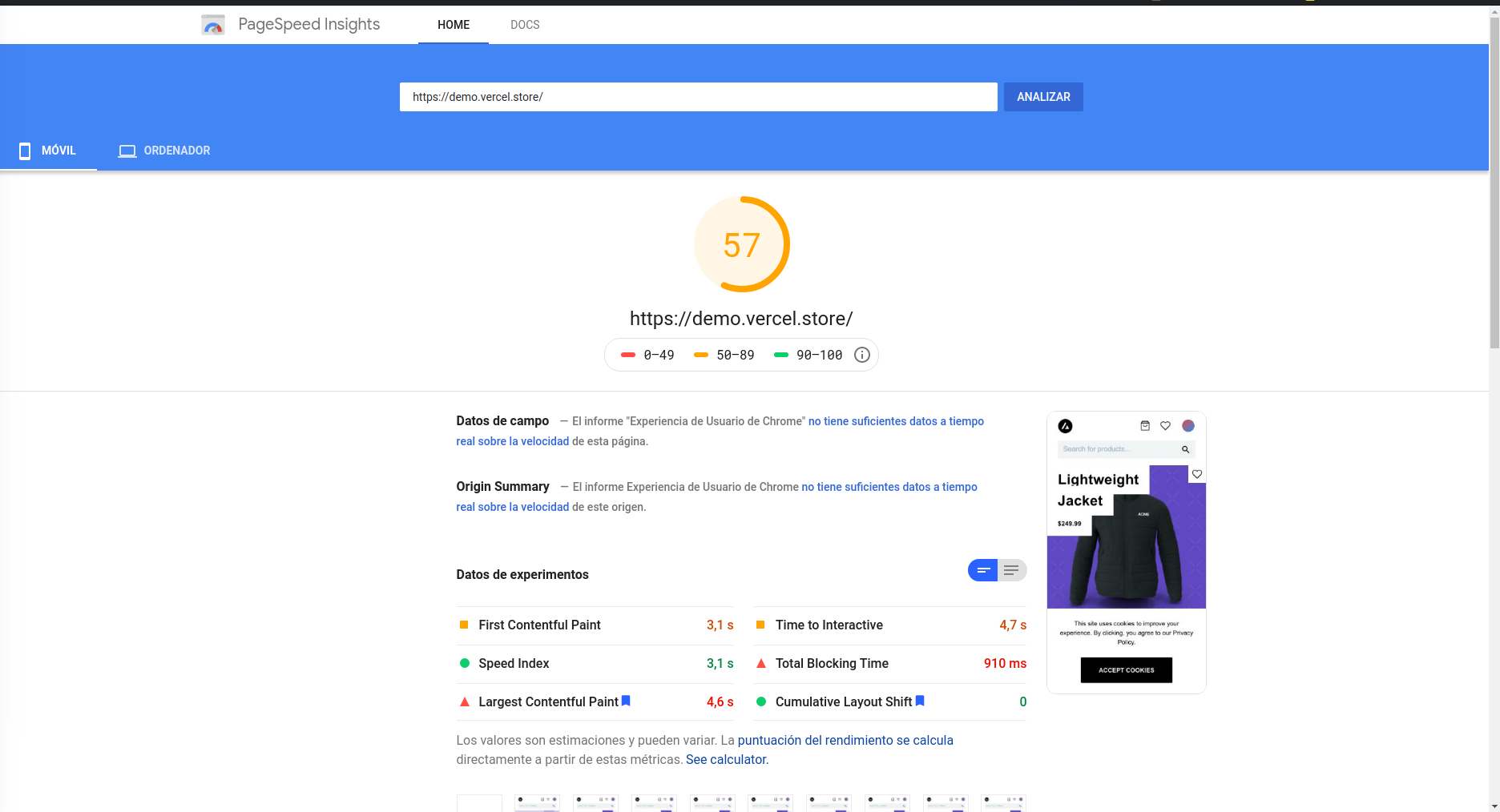
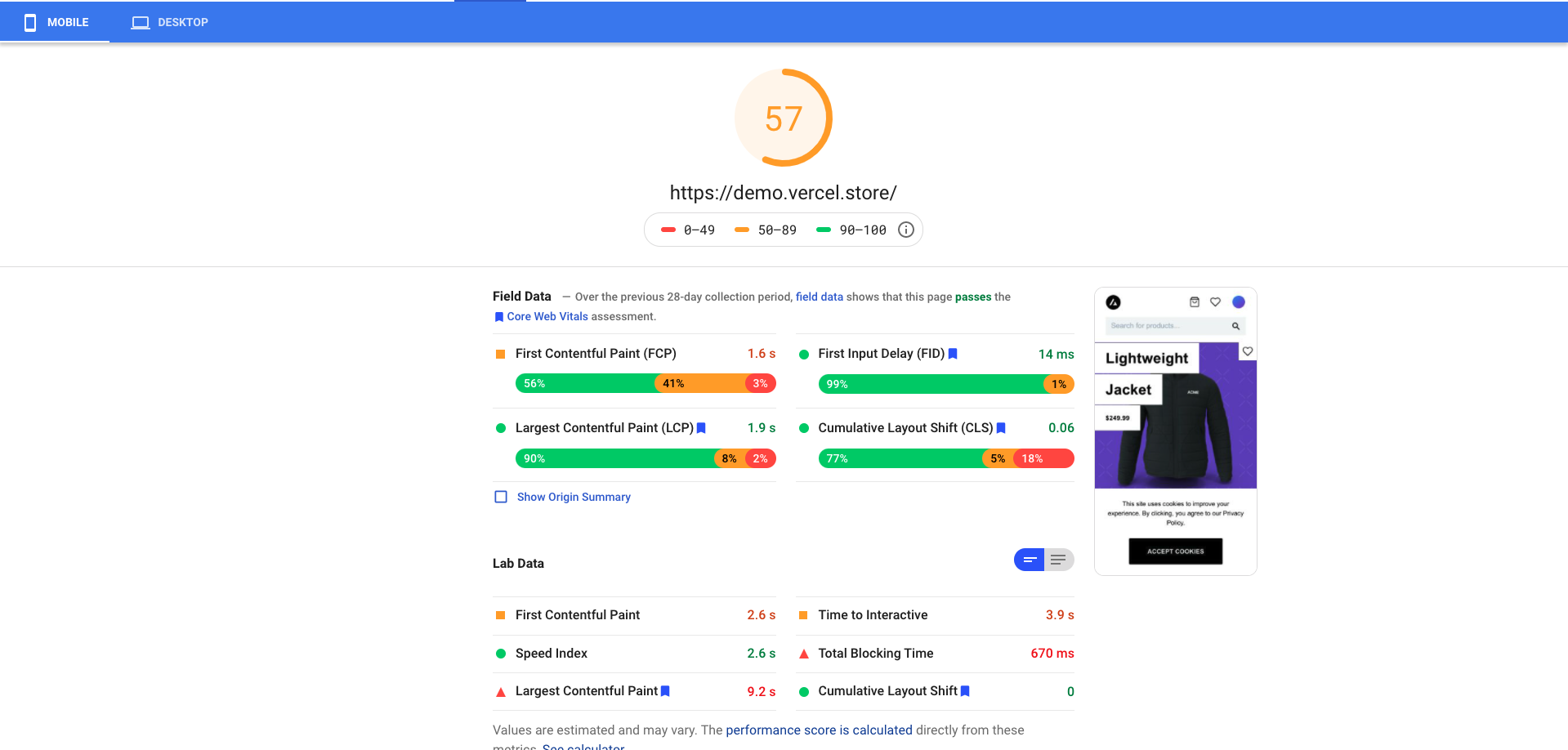
@leerob sorry I’m confused now. Isn’t page speed insights the correct measure for web vitals? I know the lighthouse test in chrome dev tools differs from device to device but https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fdemo.vercel.store%2F&tab=mobile should return same results anywhere in the world irrespective of the device being tested on right? 🤔 And isn’t Vercel’s next js analytics an extension of google page speed insights? |
|
Thank you all for the feedback. We're currently tracking a bug here: vercel/next.js#18416 |
|
Hi @okbel, I can see that the attached bug has been closed, but the Lighthouse scores are still in the orange for the Demo instance. Has that bug fix been deployed yet? |
|
@okbel any updates here? I still see the same level of scores and don't think vercel/next.js#18416 solved the issue 😅 |
|
According to lighthouse test , it seems that one of the issue resides with the images not being properly sized. I mean they were supposed to be sized automatically as it was a new feature added to nextjs if i am not wrong but it doesnt seem to work on this case. |
…bit-card-spacing [CHEC-583] - Feature/final review/credit debit card spacing





https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fdemo.vercel.store%2F&tab=mobile
The scores are not up to the mark. Is everyone seeing the same score of around 50-60? 😅
The text was updated successfully, but these errors were encountered: