You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
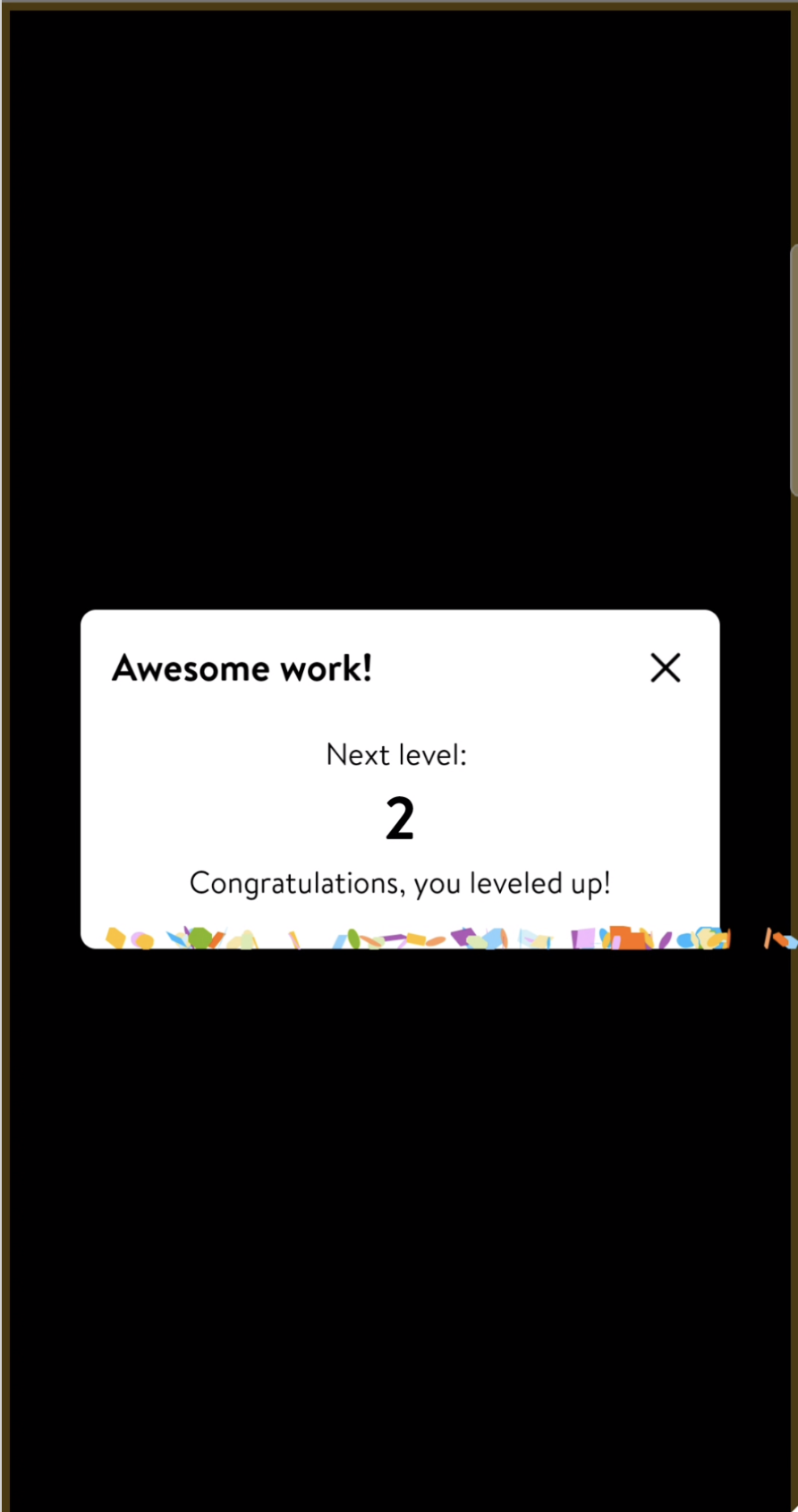
Hi I'm working on a modal and I would like the confetti to only land inside the perimeter of the modal. The confetti aggregately keeps landing towards the right side of the screen and overlapping by a noticable margin (screenshot & video link attached). Currently there is no props to control where the confetti lands and/or how big the width of the landing zone is. Would it be possible to add this?
It would be nice to have a prop where I can input a percentage landing area of the screen's width. Thanks.
This is related to a integrations mistakes made on your side, if you integrate the lib to use all the screen (with the right zIndex ofc), you won't have this issue.
I'm closing this issue, as it's not related to the lib, but to your integration.
Hi I'm working on a modal and I would like the confetti to only land inside the perimeter of the modal. The confetti aggregately keeps landing towards the right side of the screen and overlapping by a noticable margin (screenshot & video link attached). Currently there is no props to control where the confetti lands and/or how big the width of the landing zone is. Would it be possible to add this?
It would be nice to have a prop where I can input a percentage landing area of the screen's width. Thanks.
I'm using Android platform.
Video link:
https://user-images.githubusercontent.com/16201222/116455868-2f8ea300-a827-11eb-9205-1399f59c78cd.mp4
image:

The text was updated successfully, but these errors were encountered: