-
-
Notifications
You must be signed in to change notification settings - Fork 102
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
defineOptions中的name可以支持变量吗 #37
Comments
|
Not supported yet. But I created a PR to vue. vuejs/core#5752 |
thanks |
|
Now you can. Please use plugin |
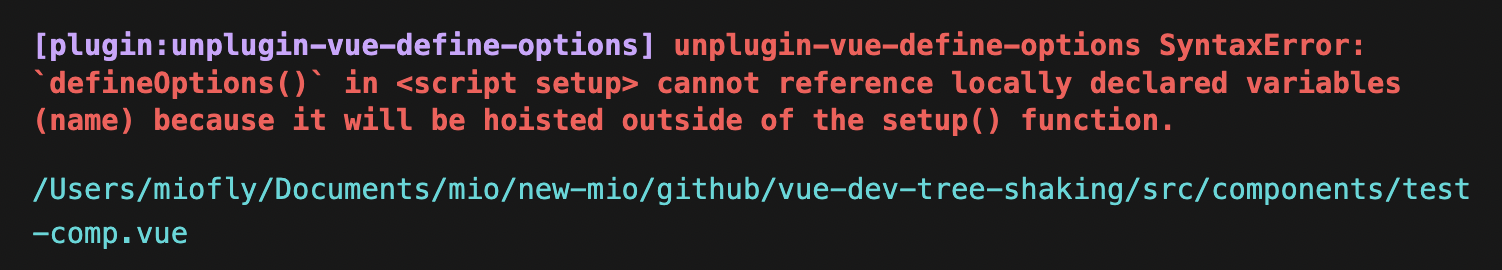
这种写法是不是不支持 |
|
Try const _test = 'wfly'
const name = /*hoist-static*/ `${_test}-app-provider` |
可以了实现了我想要的功能,谢谢大佬 |
|
Can't reproduce, please provide a minimum reproduction repo. |
https://github.com/Miofly/vite-dev-tree-shaking |
|
try |
it`s correct |


比如
The text was updated successfully, but these errors were encountered: