We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
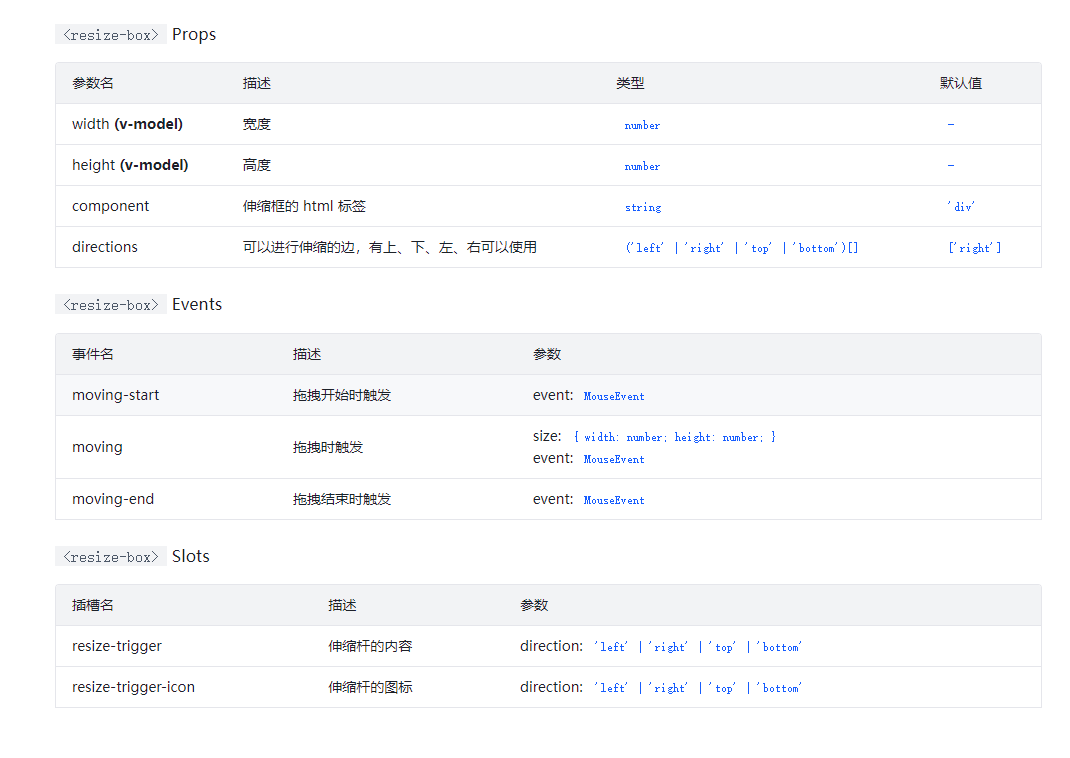
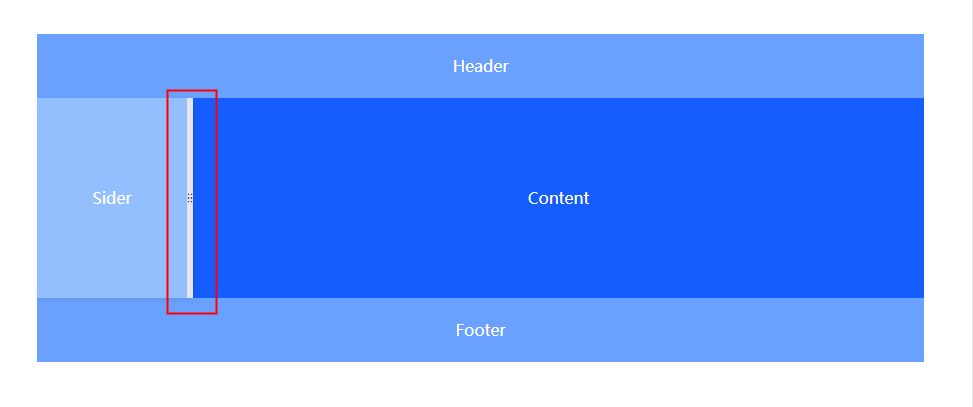
ResizeBox 伸缩框组件的基础使用。通过设置 directions,可以指定四条边中的哪几条边可以进行伸缩。可Layout 组件中集成了 ResizeBox 组件,可以在 Layout 中使用可伸缩的侧边栏。
参考https://arco.design/vue/component/resize-box 只要更丰富,在搭建管理系统的时候,左侧菜单嵌入可伸缩的伸缩框里,左右拉伸,挺常见的需求,
The text was updated successfully, but these errors were encountered:
This issue is stale because it has been open 60 days with no activity. Remove stale label or comment or this will be closed in 7 days
Sorry, something went wrong.
This issue has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs.
No branches or pull requests
What problem does this feature solve?
ResizeBox 伸缩框组件的基础使用。通过设置 directions,可以指定四条边中的哪几条边可以进行伸缩。可Layout 组件中集成了 ResizeBox 组件,可以在 Layout 中使用可伸缩的侧边栏。
What does the proposed API look like?
参考https://arco.design/vue/component/resize-box


只要更丰富,在搭建管理系统的时候,左侧菜单嵌入可伸缩的伸缩框里,左右拉伸,挺常见的需求,
The text was updated successfully, but these errors were encountered: