New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(VSlideGroup): add show-arrows="never" #14587
Conversation
f97a74d
to
4c21fa5
Compare
4c21fa5
to
4053810
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is a breaking change, I'd be ok with show-arrows="never" instead though
|
Sure, I'll change that ! But what is |
|
Yes, false is the default behaviour (only show arrows on desktop + overflowing) |
|
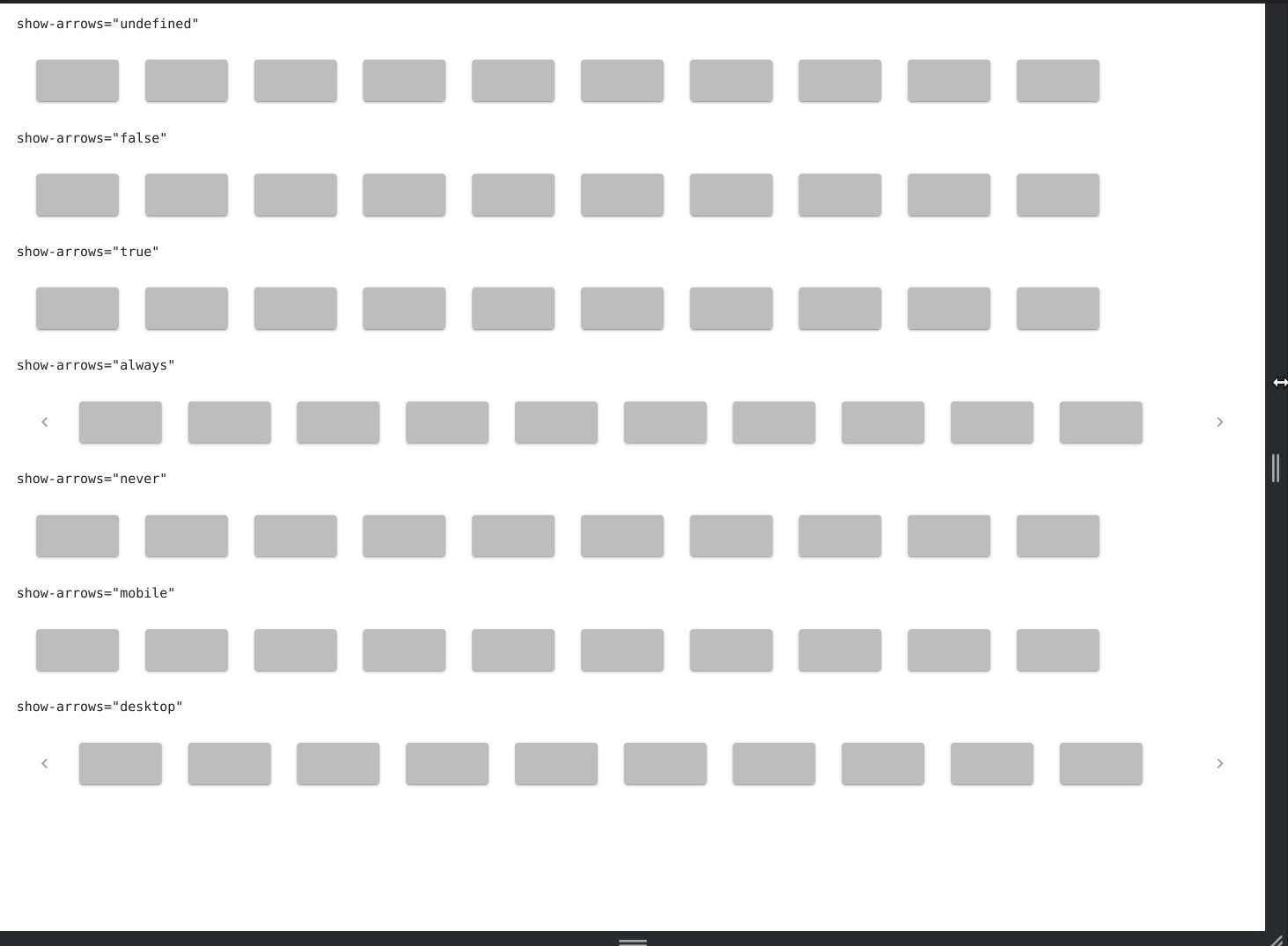
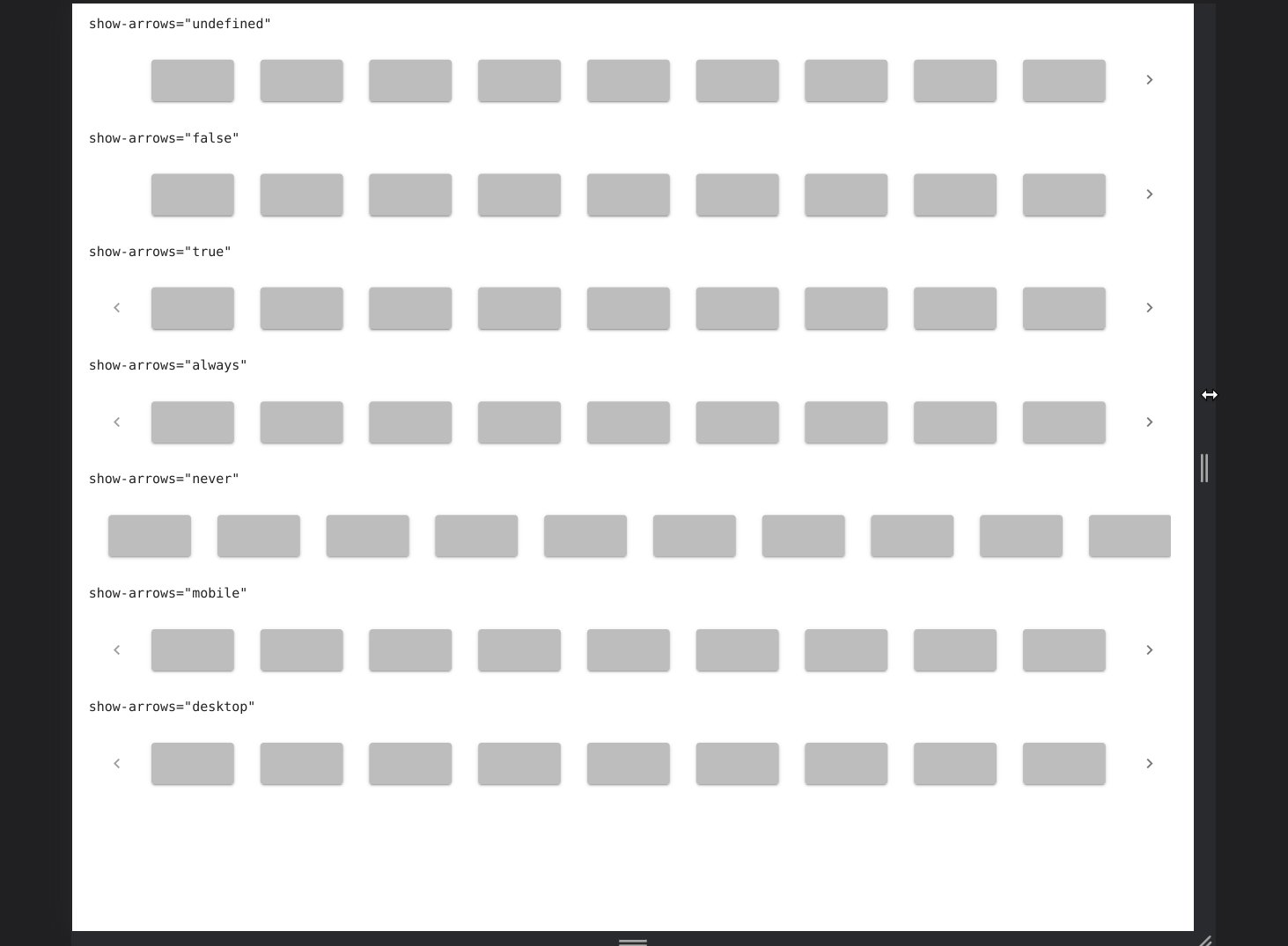
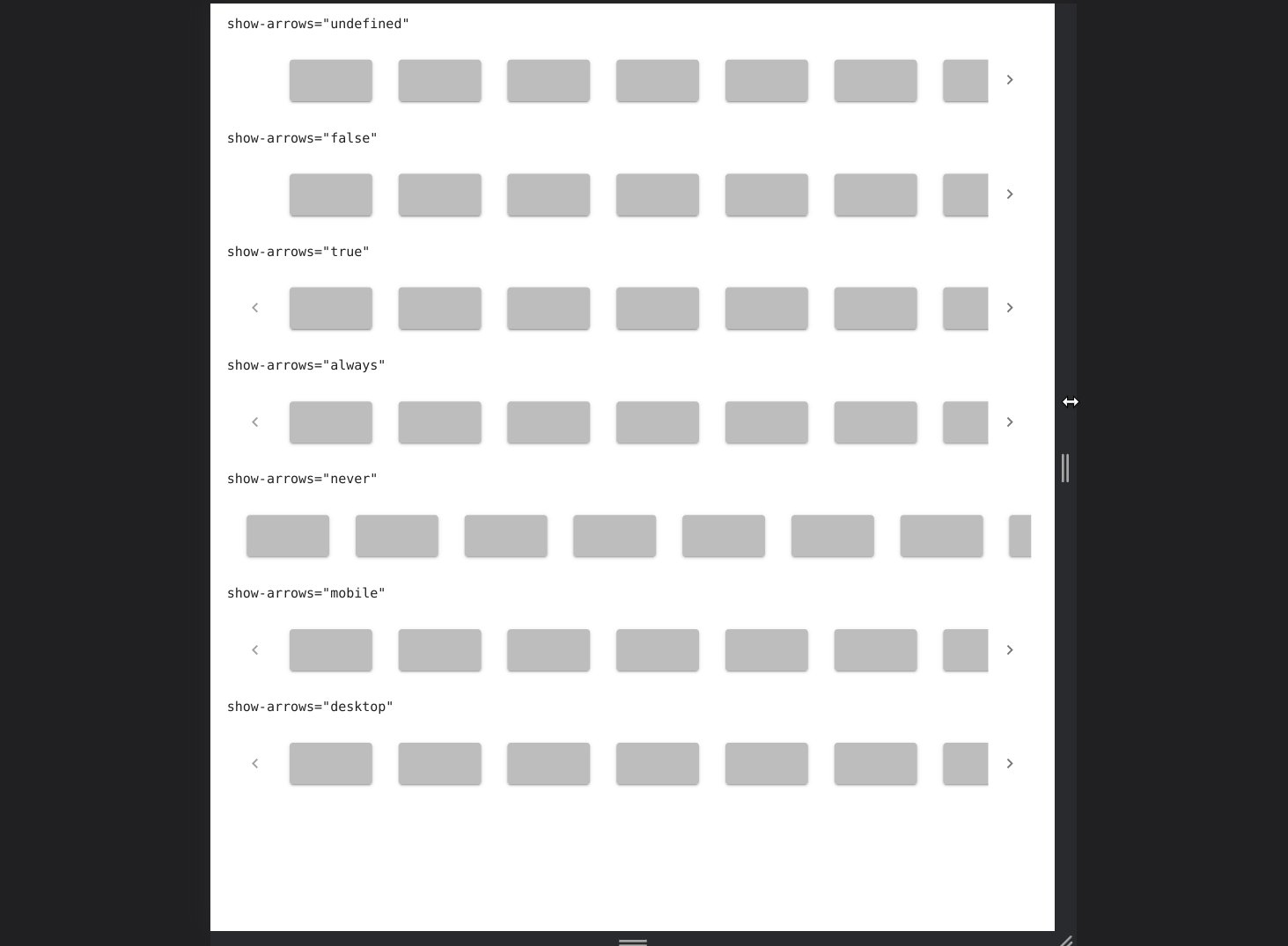
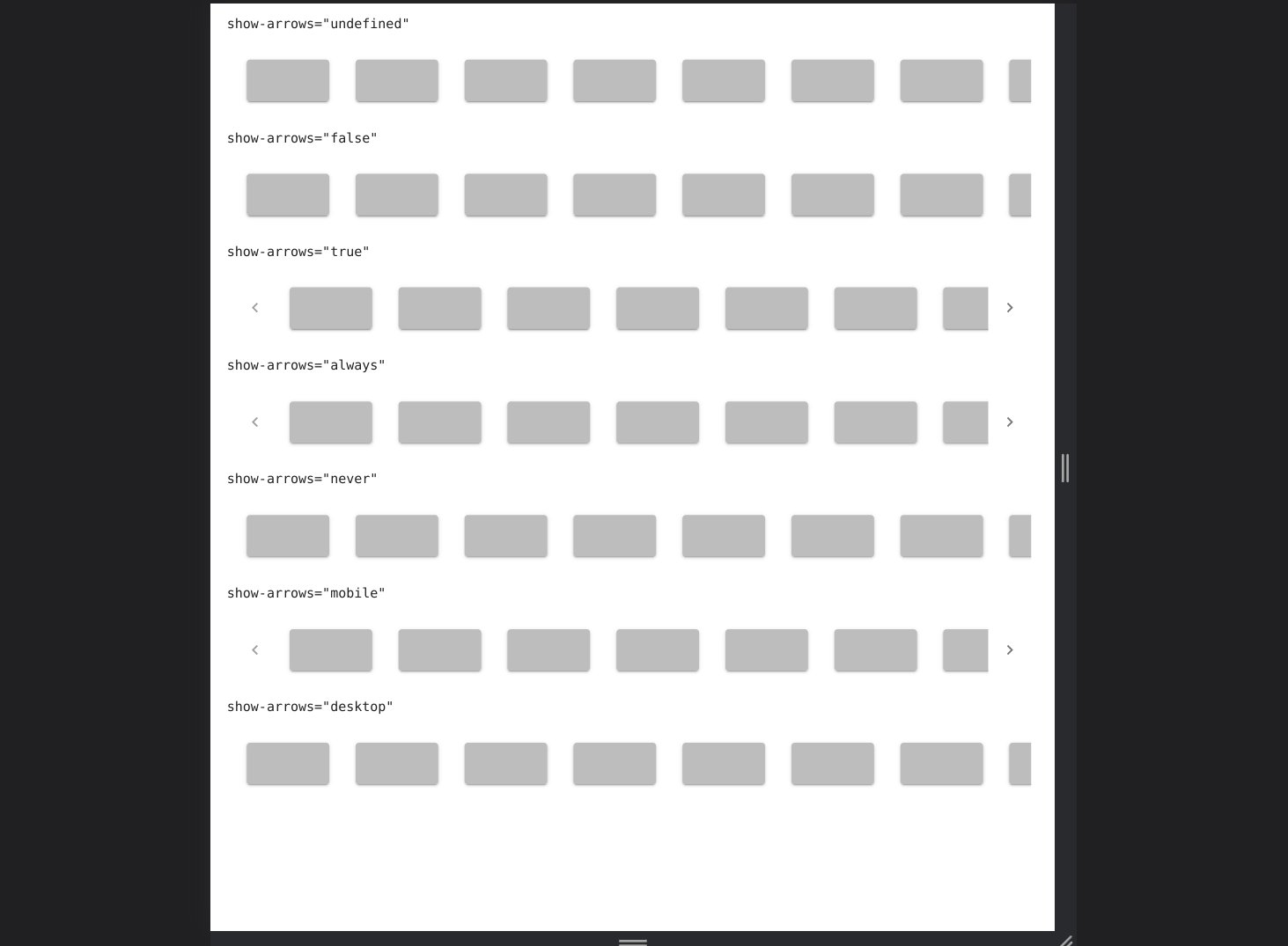
@KaelWD Fixed it ! New playground code: <template>
<v-container fluid>
<div v-for="opt in [undefined, false, true, 'always', 'never', 'mobile', 'desktop']">
<pre class="mx-2">show-arrows="{{ opt === undefined ? 'undefined' : opt }}"</pre>
<v-slide-group
class="pa-4"
center-active
:show-arrows="opt"
>
<v-slide-item
v-for="n in 10"
:key="n"
v-slot="{ active, toggle }"
>
<v-card
:color="active ? 'primary' : 'grey lighten-1'"
class="ma-4"
height="50"
width="100"
@click="toggle"
>
<v-row
class="fill-height"
align="center"
justify="center"
>
<v-scale-transition>
<v-icon
v-if="active"
color="white"
size="48"
v-text="'mdi-close-circle-outline'"
></v-icon>
</v-scale-transition>
</v-row>
</v-card>
</v-slide-item>
</v-slide-group>
</div>
</v-container>
</template>
<script>
export default {
data: () => ({}),
}
</script>Screen capture: |
21440e1
to
196a23e
Compare
196a23e
to
23e4a5c
Compare
|
Hello, if the code is OK with you, could you please merge this MR ? Thanks 👍 |
|
@KaelWD |

Description
In VSlideGroup, when the
show-arrowsprop isfalse, always hide the arrows. When not set (=== undefined), keep the default behaviour.Fixes #14586
Motivation and Context
There was no way to hide the arrows completely, even with
:show-arrows="false"How Has This Been Tested?
With
Playground.vue, both on Desktop and mobile:Desktop:
Mobile:
Markup:
Types of changes
Checklist:
masterfor bug fixes and documentation updates,devfor new features and backwards compatible changes andnextfor non-backwards compatible changes).