-
-
Notifications
You must be signed in to change notification settings - Fork 6.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
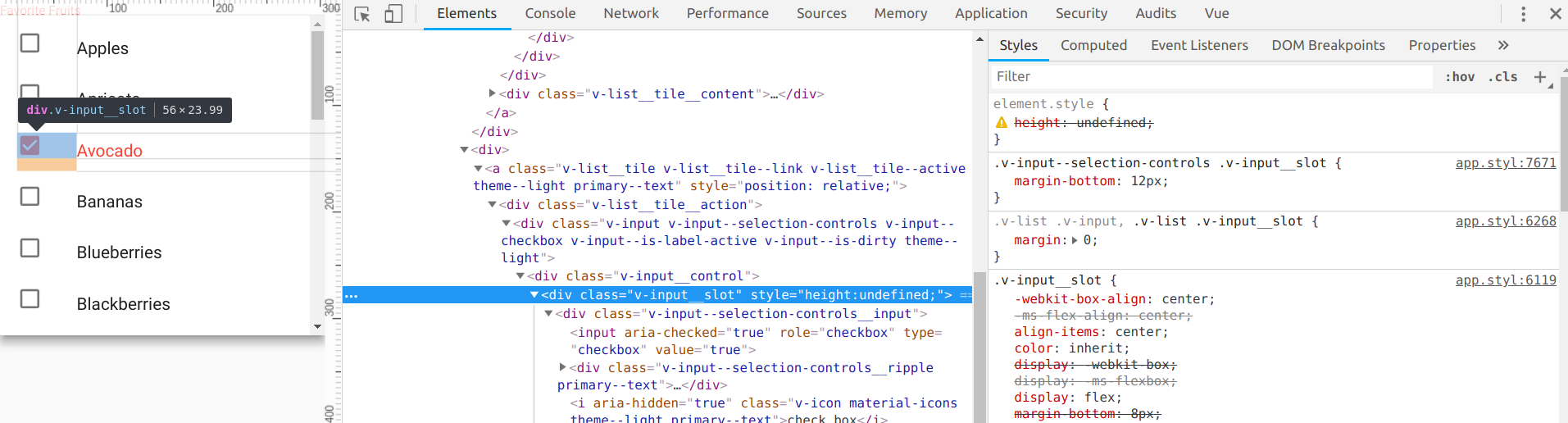
Unexpected margin-bottom: 12px; in .v-input__slot when use "multiple" in v-select #5043
Comments
|
Looks fine? https://codepen.io/anon/pen/dqzNMg |
|
Yes, in this pen v-select look fine, but I cannot understand what wrong with my environment. I use only Vuetify .styl file. |
|
Ping for reopening or just create a new issue when you'll manage to create the codepen reproduction that shows the problem (however it looks more like a problem with your set up). Check also whether your vuetify version is up to date. You can also ask on the Discord chat room, reddit or stackoverflow. |
|
Looks like #2054 |
|
Facing saming issue 👍 Update: |
|
I have this issue as well, is there any solution other then the above (not an option for me)? |
|
I am also facing this issue. For now I'm overriding the style in my global CSS unfortunately.
|

Source
https://gist.github.com/roman-dynin/c0409b0e7fb30a68be3d19fd0932c56d
Versions and Environment
Vuetify: 1.2.2
Vue: 2.5.17
Nuxt: 1.4.2
Browsers: Google Chrome 68.0.3440.106, Safari 11.0.3
OS: macOS 10.13.3
Expected Behavior
Actual Behavior
The text was updated successfully, but these errors were encountered: