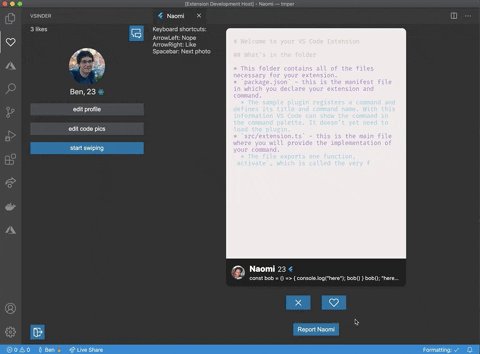
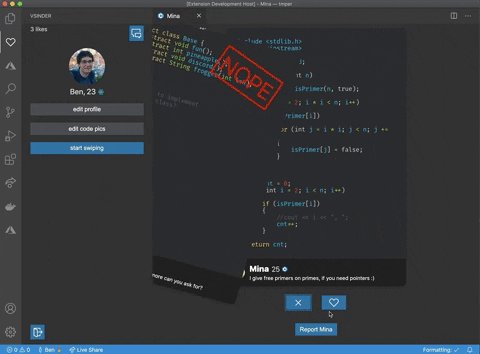
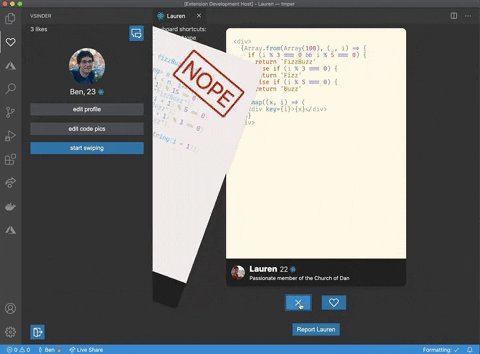
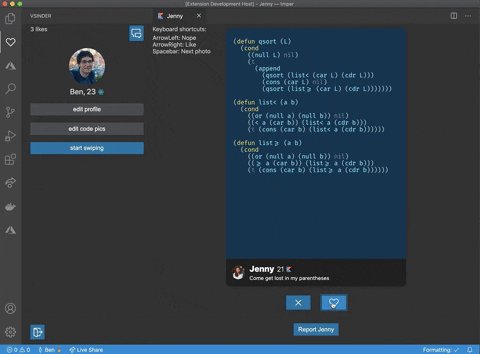
A dating app for programmers where you swipe on code.
Context: https://youtu.be/bfd8RyAJh6c
packages/api- Have PostgreSQL running and create a db called
vsinder - Have Redis running
- Copy .env.example to .env and fill in GITHUB_CLIENT_ID and GITHUB_CLIENT_SECRET (you will have to register a GitHub OAuth app and set the callback url to: http://localhost:3001/auth/github/callback)
- Run
yarnto install deps - Run
yarn watchto compile TypeScript - Run
yarn devto start server - Run
yarn seedto add dummy data to db
packages/extension- Run
yarnto install deps - Create
src/places-api-key.tsand stick this inside:
export const placesApiKey = "";
- Run
yarn watchto compile TypeScript & Svelte - Press f5 to trigger VSCode debugger which launches the extension
packages/app- Run
yarnto install deps - Create
src/places-api-key.tsand stick this inside:
export const placesApiKey = "";
- Create
src/dsn.tsand stick this inside:
export const SENTRY_DSN = ""
- Run
yarn startto start Expo