In this project, let's build a Letters Calculator by applying the concepts we have learned till now.
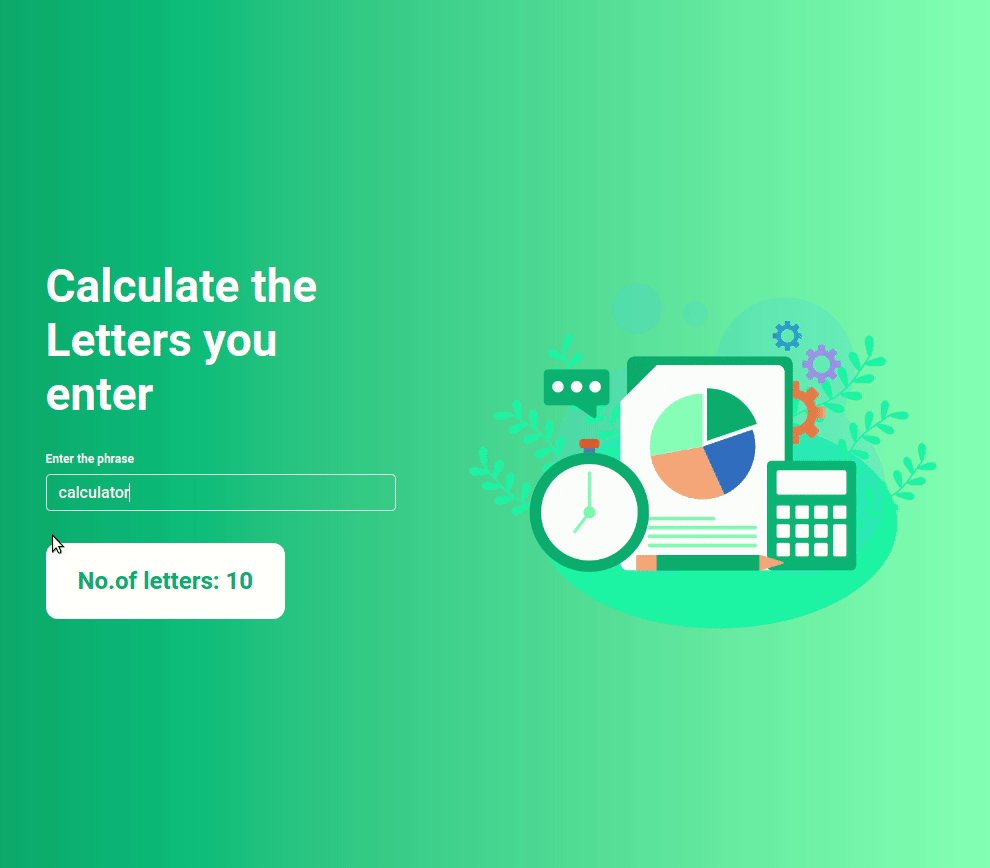
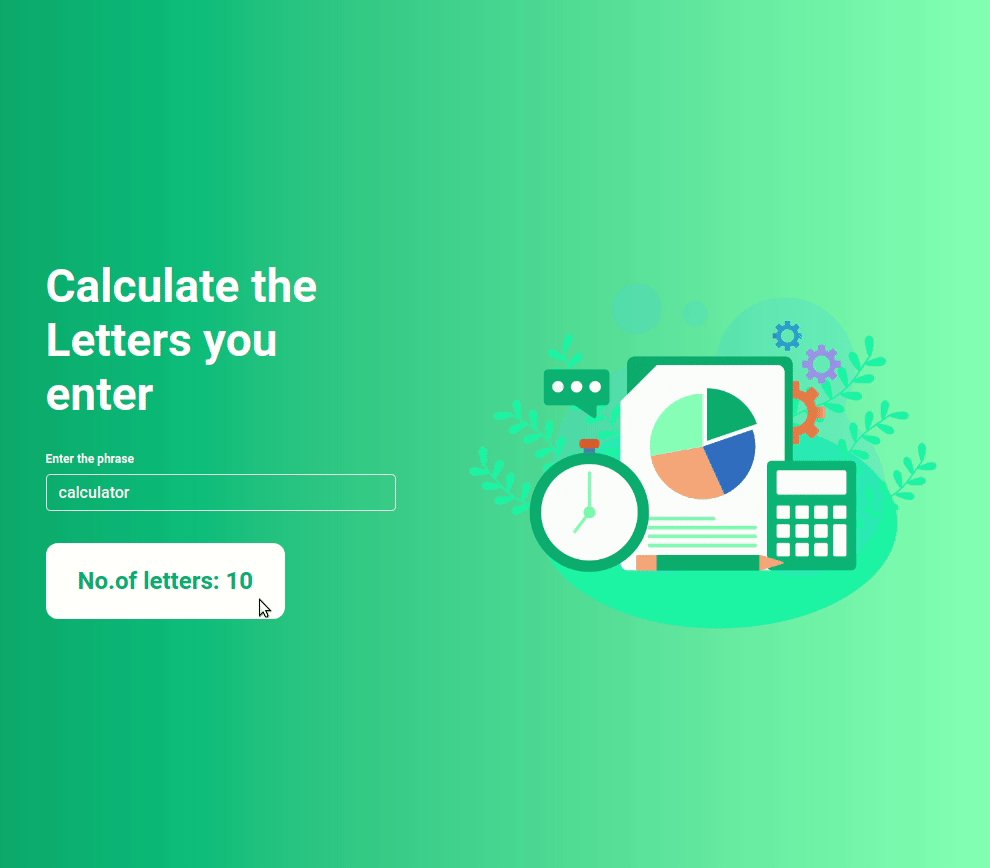
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
- When a non-empty value is provided in the input, then the count of letters provided should be displayed
Implementation Files
Use these files to complete the implementation:
src/components/LettersCalculator/index.jssrc/components/LettersCalculator/index.css
Click to view
-
You can use the below
outlineCSS property for buttons and input elements to remove the highlighting when the elements are clickedoutline: none;
Image URLs
- https://assets.ccbp.in/frontend/react-js/stop-watch-with-calculator-img.png alt should be letters calculator
Colors
Hex: #1d976c
Hex: #93f9b9
Hex: #ffffff
Hex: #e4e7eb
Hex: #219a6f
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.