You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
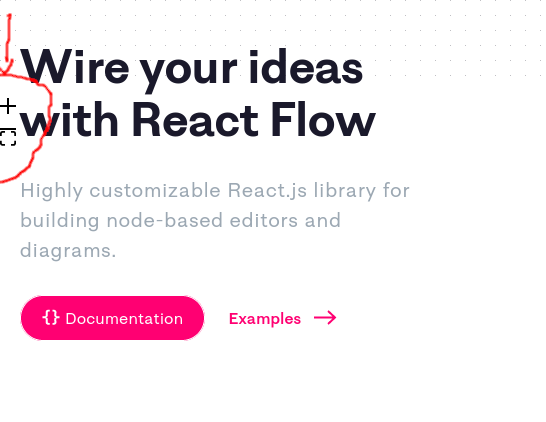
The initial load of a server side renderer page with react-flow-renderer on it does not load the styles for the controls. It happens on your documentation (gatsby):
And on my website (nextjs):
I am not sure what is coursing it, maybe some of you have an idea?
The text was updated successfully, but these errors were encountered:
We addressed this issue before.. which version are you using? The problem is that the icons are rendered without styles and the have a bigger size. Maybe we should not display them at all when no styles are loaded.
The initial load of a server side renderer page with react-flow-renderer on it does not load the styles for the controls. It happens on your documentation (gatsby):

And on my website (nextjs):

I am not sure what is coursing it, maybe some of you have an idea?
The text was updated successfully, but these errors were encountered: