-
-
Notifications
You must be signed in to change notification settings - Fork 1.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
refactor Bezier function #1984
refactor Bezier function #1984
Conversation
|
well, after further reflection, #1981 (comment) , I still think the connection line should behave like this, and default.mp4 |
|
wuut!! The videos look so good ❤️ Thanks @Sec-ant! |
You're welcome, I'm glad I can help 😉 |
|
Amazing work, thanks for fixing this! |
|
Looks great 👍. Hope it gets merged soon |
|
Hey @Sec-ant this looks really good! Thanks again for your help. I have one question. Why do you want to introduce a new prop name for |
|
@moklick I believe the reason (he stated it in my closed PR I think) is that since the connection line can technically be from target to source if dragging the other way, it doesn't make sense to name it like that. Instead, from and to make sure the naming is consistent with that it can be in either direction. This is different from the actual edge, which will always be from source to target |
|
Oh, it was actually in #1981 he explained it, in the first comment |
^ A quote from my last PR, just like what Joey said, @moklick. When you drag a connection line from the target, you don't know the source node, but you always know the from node. |
|
What do you think about these exports: export {
default as BezierEdge,
getBezierPath,
getBezierCenter as getBezierEdgeCenter,
} from './components/Edges/BezierEdge';
export {
default as SimpleBezierEdge,
getSimpleBezierPath,
getSimpleBezierCenter as getSimpleBezierEdgeCenter,
} from './components/Edges/SimpleBezierEdge';We already have |
|
Looks good to me 😃 |
|
Released in v10.0.5 🎉 |






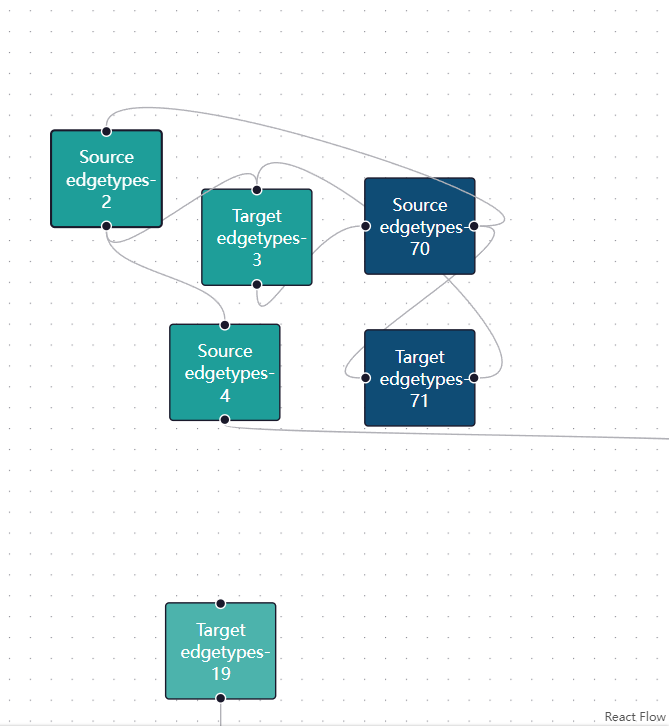
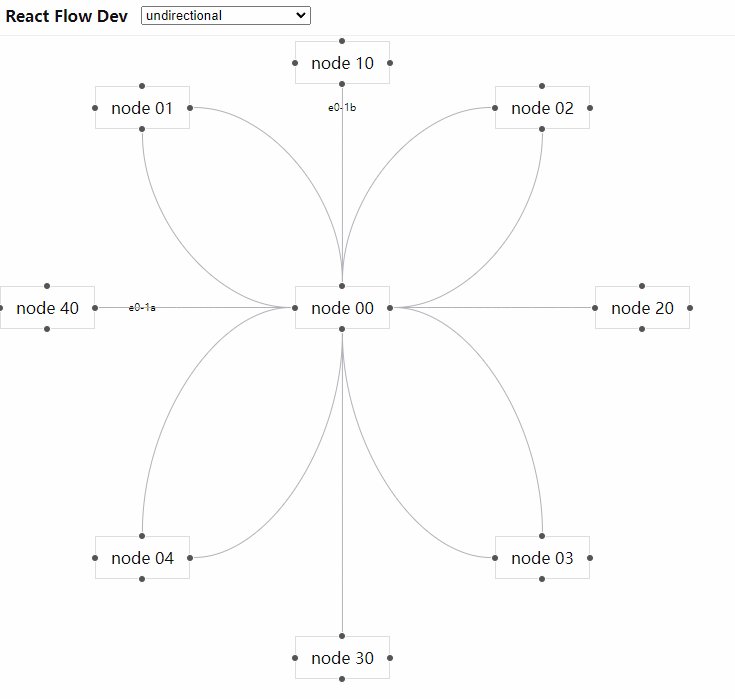
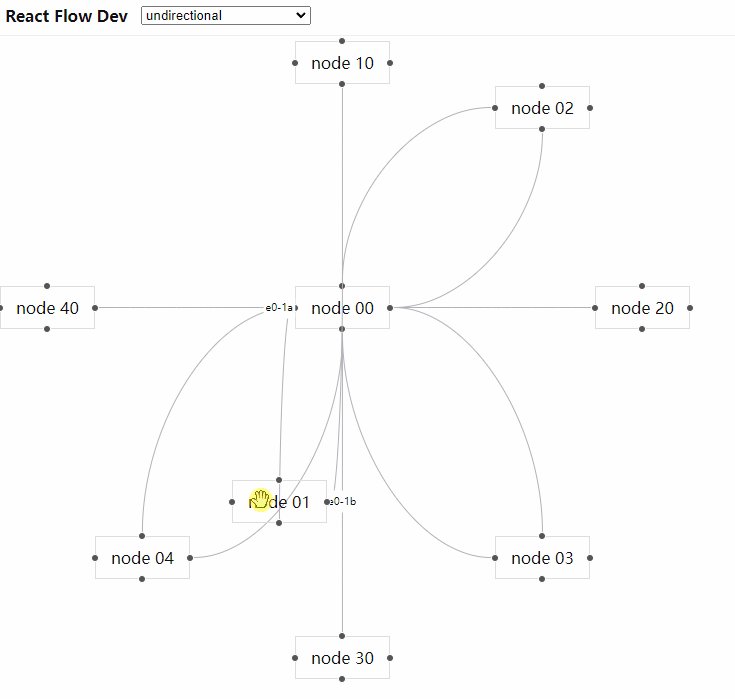
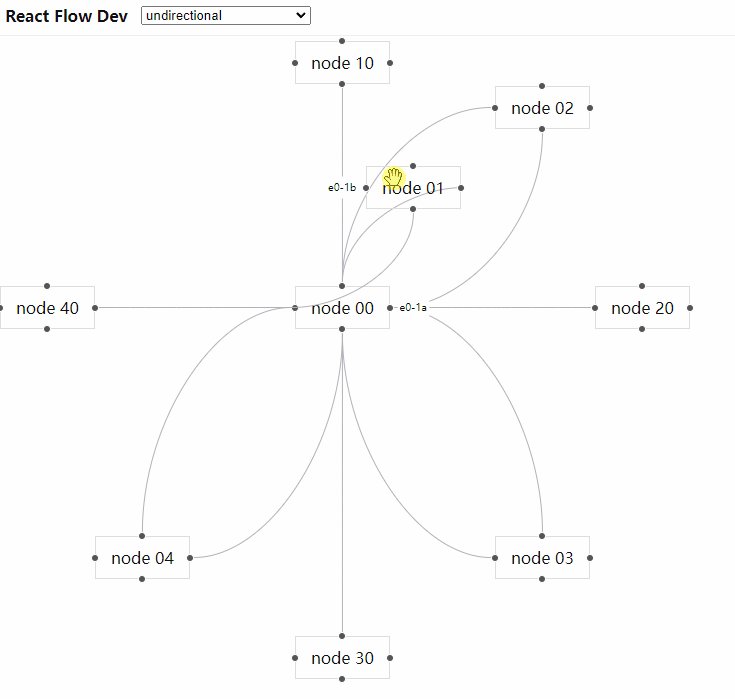
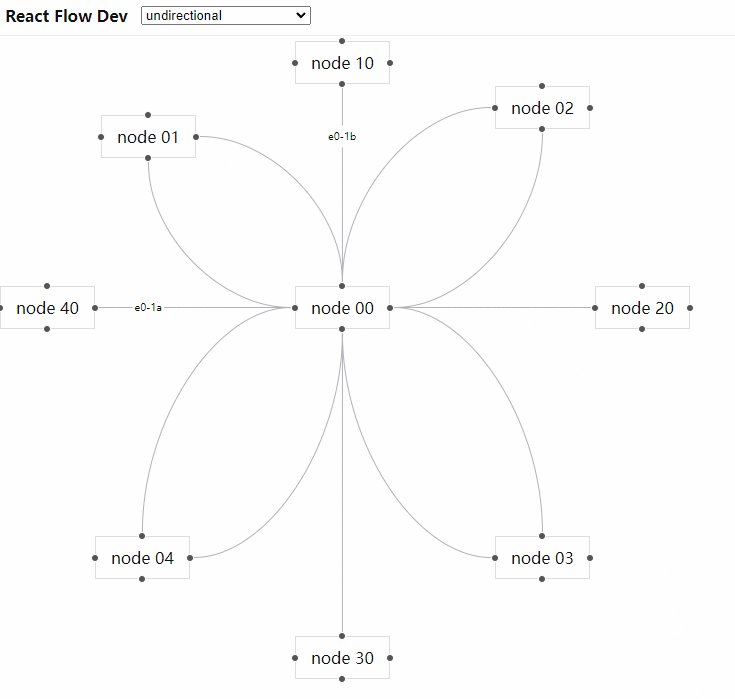
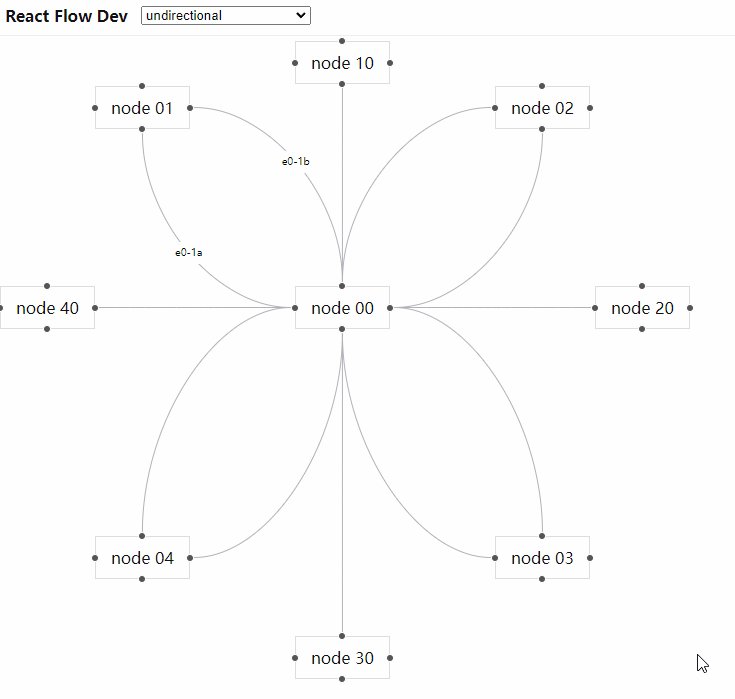
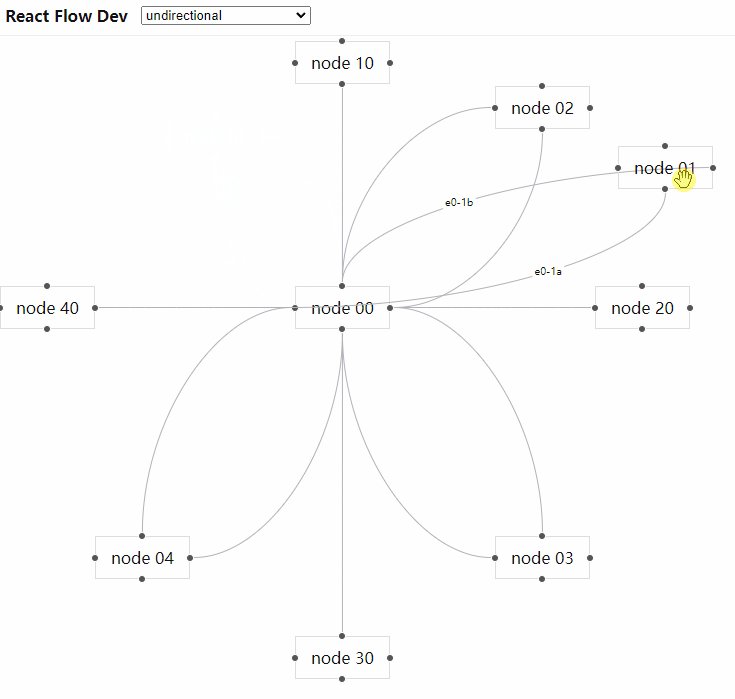
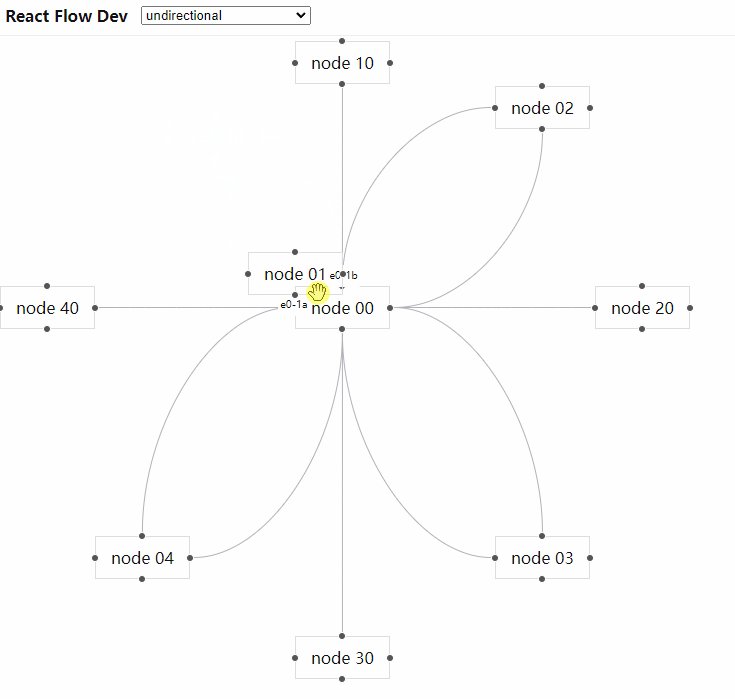
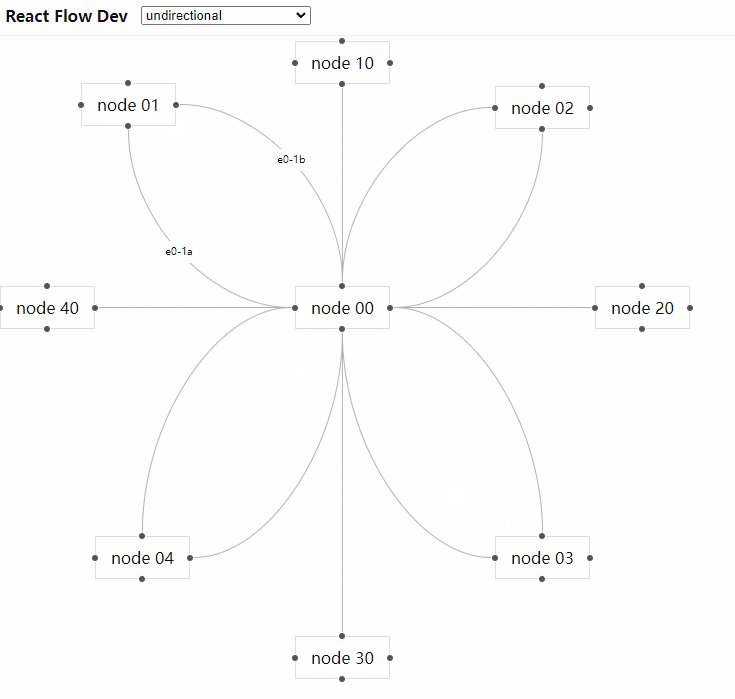
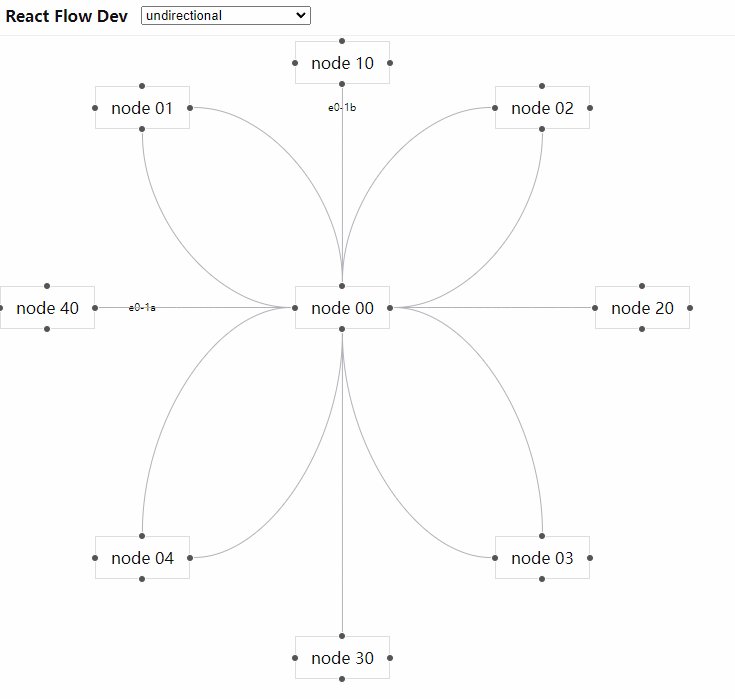
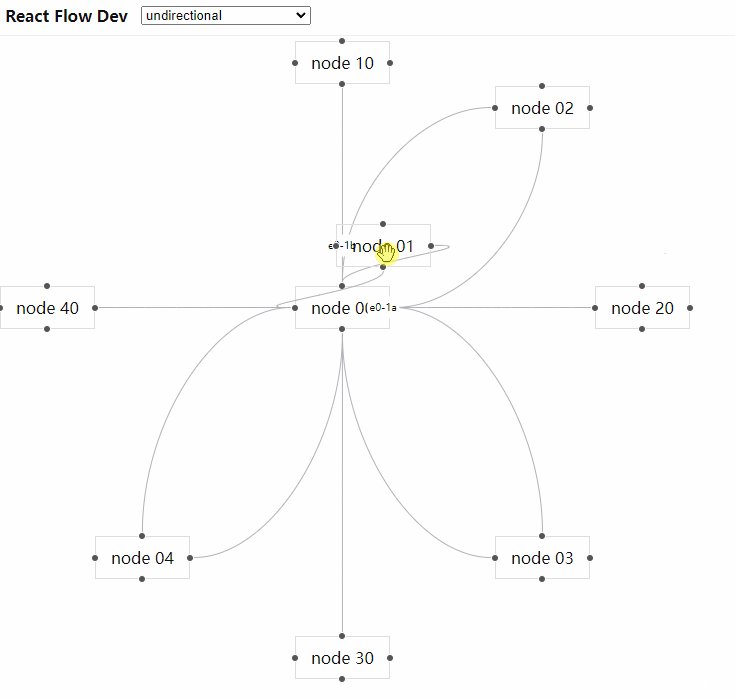
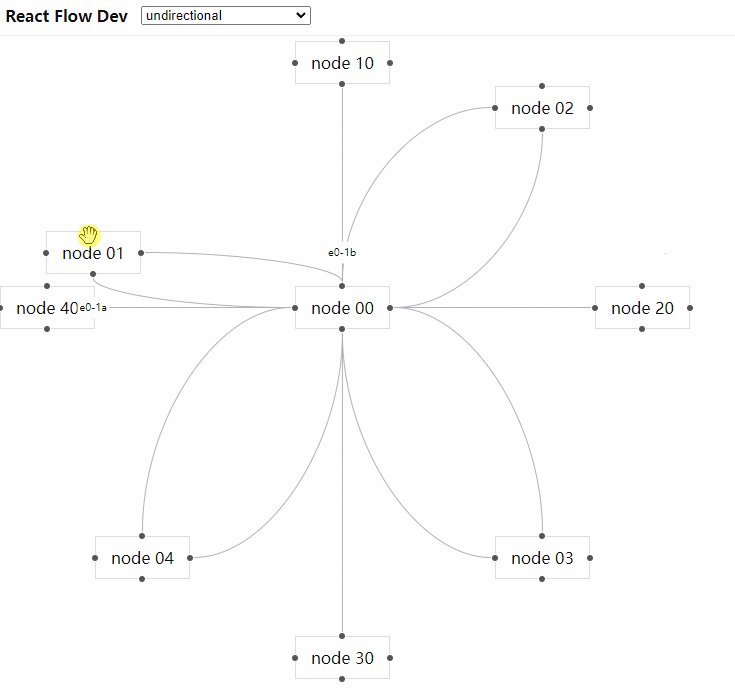
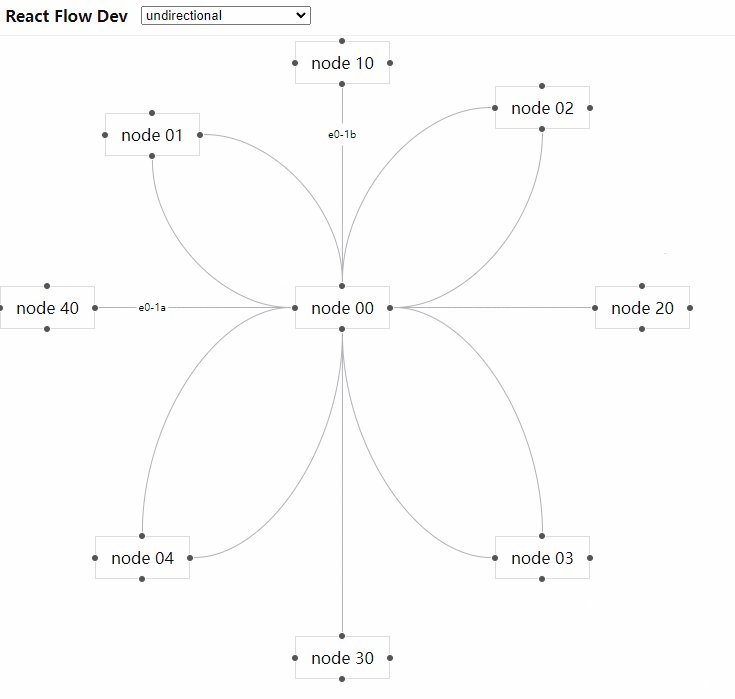
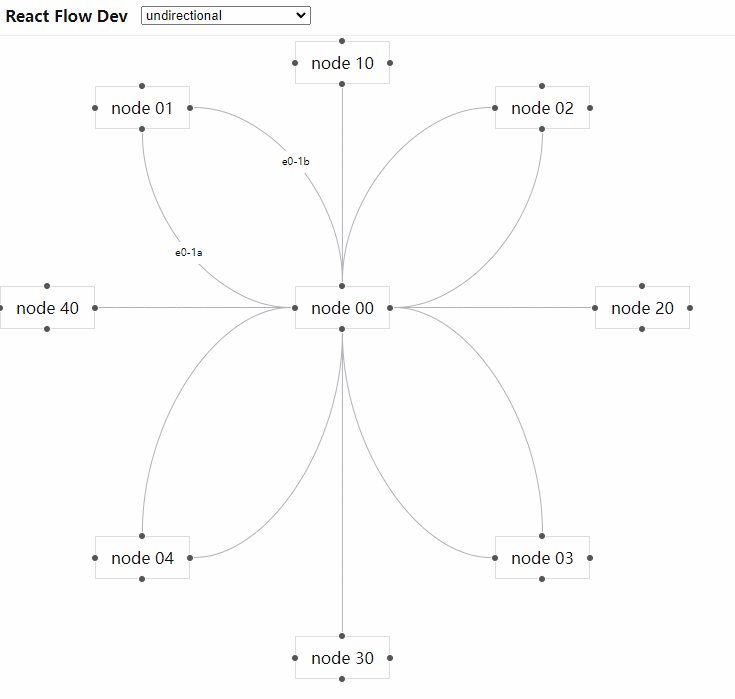
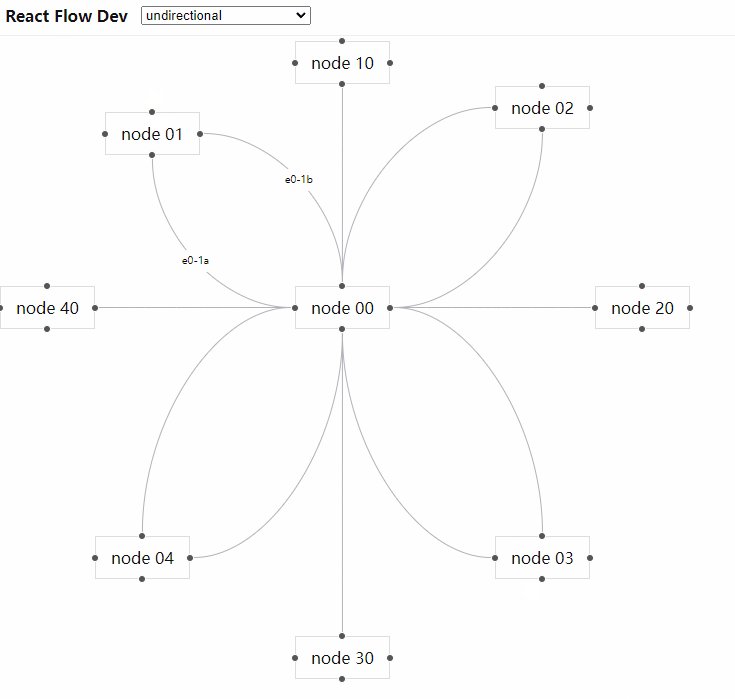
I added theUpon reflection I removed these two parameter: refactor Bezier function #1984 (comment).sourceCurvatureandtargetCurvatureto address the connection line problem, where the destination is not known in advance when connecting.getBezierPathandgetSimpleBezierPathinto two functions. As I understand, simple Bezier and a Bezier with curvature equals to0are two different shapes. Simple Bezier actually has control points at the center of the edge, whilecurvature = 0means the control points coincide with the start or end point. In the existing code, settingcurvatureto0and0.000001will create two totally different shapes.This demo below was when I added
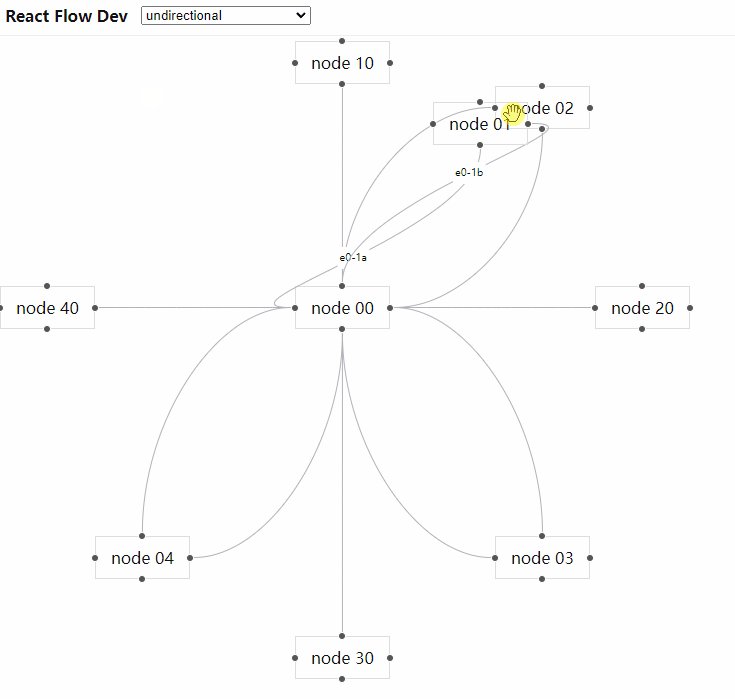
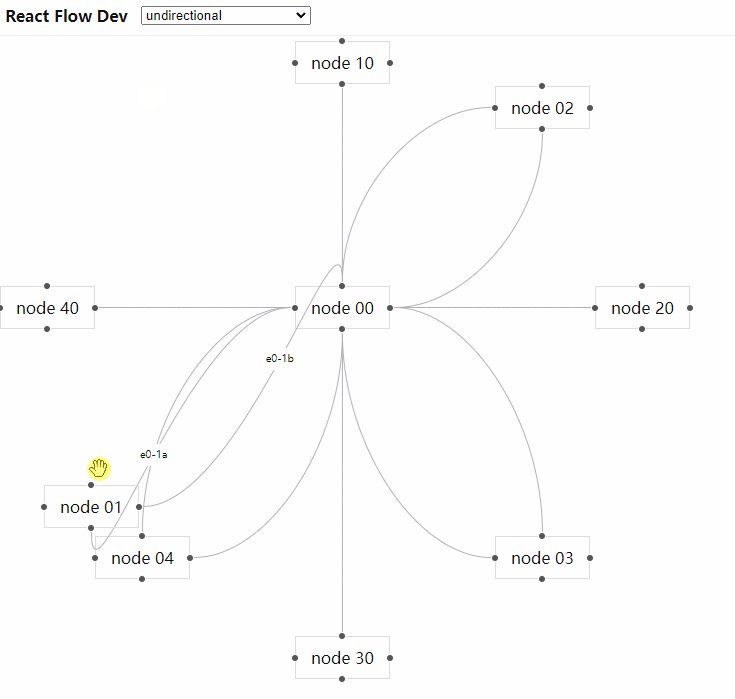
sourceCurvatureandtargetCurvature, and wanted to only specify the curvature at the start point and use0as the curvature at the end point for the connection line. Later I decided to drop this design.default.mp4